flutter DropdownButton使用
import 'package:flutter/material.dart'; class MyStatefulWidget extends StatefulWidget { MyStatefulWidget({Key key}) : super(key: key); @override _MyStatefulWidgetState createState() => _MyStatefulWidgetState(); } class _MyStatefulWidgetState extends State<MyStatefulWidget> { String dropdownValue = 'One'; @override Widget build(BuildContext context) { return Scaffold( body: Center( child: DropdownButton<String>( value: dropdownValue, onChanged: (String newValue) { setState(() { dropdownValue = newValue; }); }, items: <String>['One', 'Two', 'Free', 'Four'] .map<DropdownMenuItem<String>>((String value) { return DropdownMenuItem<String>( value: value, child: Text(value), ); }).toList(), ), ), ); } }
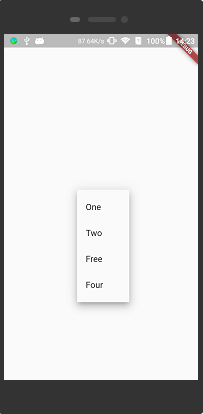
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号