flutter 主页面底部导航栏实现以及主题风格设置
import 'package:flutter/material.dart'; import 'package:flutter_app/bottom_navigation_widget.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.green, //定义主题风格 primarySwatch ), home: new BottomNavigationWidget(), ); } }
import 'package:flutter/material.dart'; import 'package:flutter_app/pages/AirplayScreen.dart'; import 'package:flutter_app/pages/EmailScreen.dart'; import 'package:flutter_app/pages/HomeScreen.dart'; import 'package:flutter_app/pages/PagesScreen.dart'; class BottomNavigationWidget extends StatefulWidget { _BottomNavigationWidgetState createState() => _BottomNavigationWidgetState(); } class _BottomNavigationWidgetState extends State<BottomNavigationWidget> { // final _BottomNavigationColor = Colors.blue; int _currentIndex = 0; List<Widget> list = List(); @override void initState(){ list ..add(HomeScreen()) ..add(EmailScreen()) ..add(PagesScreen()) ..add(AirplayScreen()); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( body: list[_currentIndex], bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem( icon:Icon( Icons.home, // color:_BottomNavigationColor, ), title:Text( 'Home', // style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon:Icon( Icons.email, // color:_BottomNavigationColor, ), title:Text( 'Email', // style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon:Icon( Icons.pages, // color:_BottomNavigationColor, ), title:Text( 'Pages', // style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon:Icon( Icons.airplay, // color:_BottomNavigationColor, ), title:Text( 'AipPlay', // style:TextStyle(color:_BottomNavigationColor) ) ), ], currentIndex:_currentIndex, onTap:(int index){ setState((){ _currentIndex= index; }); }, selectedItemColor: Colors.green, // unselectedItemColor: Colors.grey, type:BottomNavigationBarType.fixed ), ); } }
HomeScreen.dart
import 'package:flutter/material.dart'; class HomeScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar:AppBar( title: Text('HOME'), ), body:Center( child: Text('HOME'), ) ); } }
其他页面类似
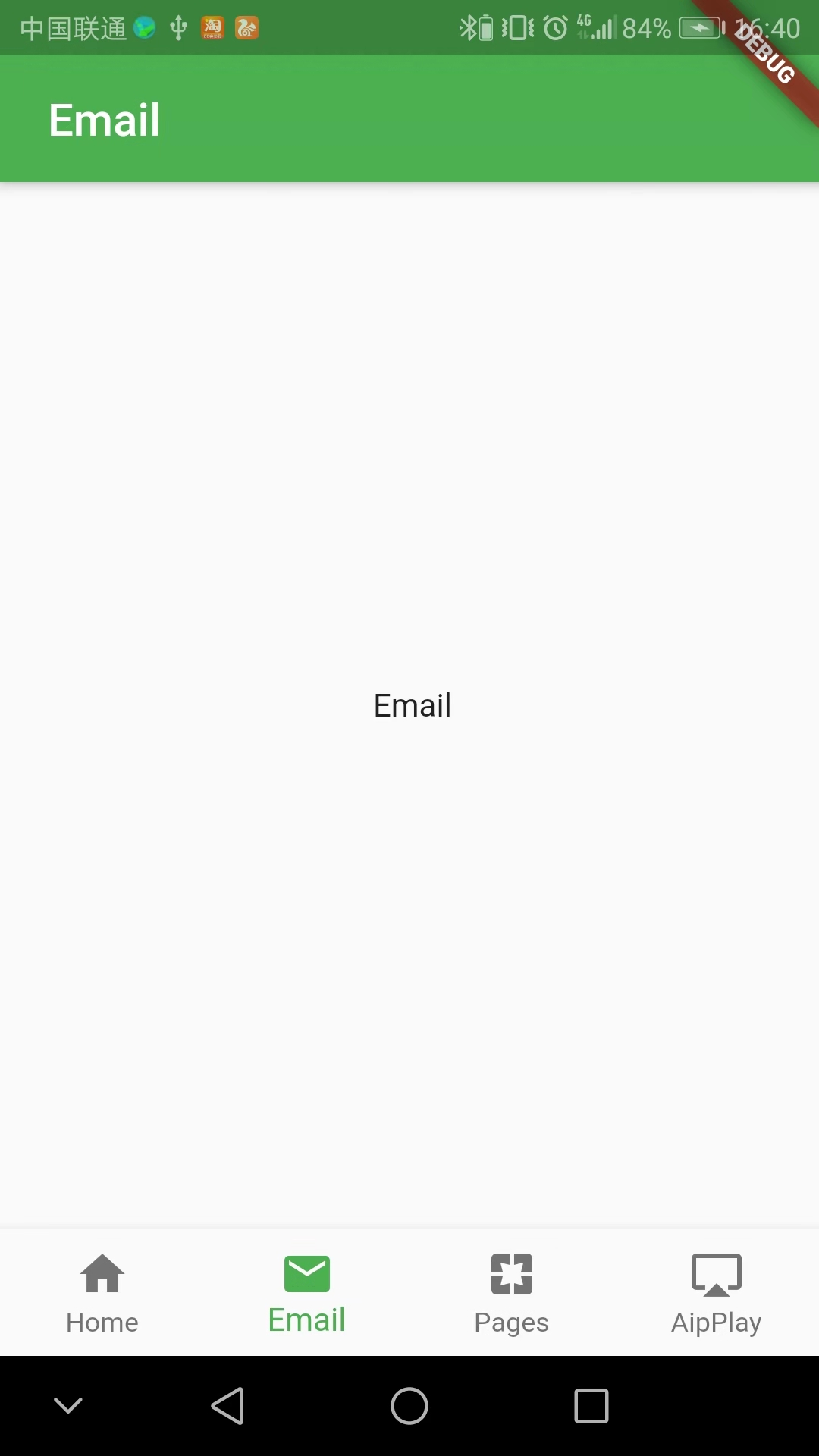
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!
posted on 2019-08-23 21:03 LoaderMan 阅读(3213) 评论(0) 编辑 收藏 举报


