flutter FloatingActionButton组件
import 'package:flutter/material.dart'; class FloatingActionButtonDemo extends StatelessWidget { @override Widget build(BuildContext context) { final Widget _floatingActionButton = FloatingActionButton( onPressed: () {}, child: Icon(Icons.add), elevation: 0.0, backgroundColor: Colors.black87, // shape: BeveledRectangleBorder( // borderRadius: BorderRadius.circular(30.0) // ), ); final Widget _floatingActionButtonExtended = FloatingActionButton.extended( onPressed: () {}, icon: Icon(Icons.add), label: Text('Add'), ); return Scaffold( appBar: AppBar( title: Text('FloatingActionButtonDemo'), elevation: 0.0, ), floatingActionButton: _floatingActionButton, floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( child: Container( height: 80.0, ), shape: CircularNotchedRectangle(), ), ); } }
一个圆形图标按钮,它悬停在内容之上,以展示应用程序中的主要动作。FloatingActionButton通常用于Scaffold.floatingActionButton字段
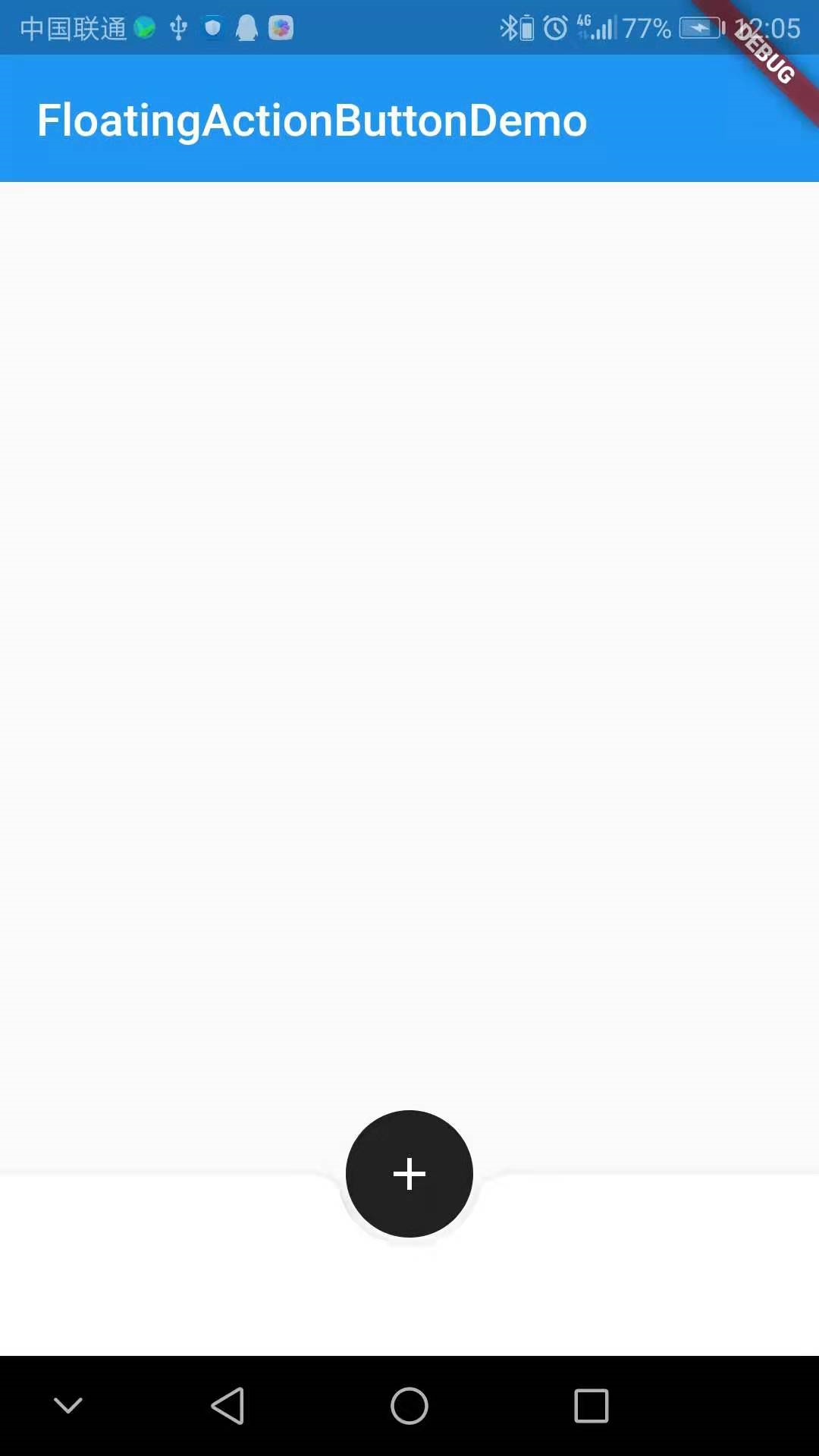
效果:

文档:https://api.flutter.dev/flutter/material/FloatingActionButton-class.html
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号