flutter PopupMenuButton弹出式菜单列表
import 'package:flutter/material.dart'; class PopupMenuButtonDemo extends StatefulWidget { @override _PopupMenuButtonDemoState createState() => _PopupMenuButtonDemoState(); } class _PopupMenuButtonDemoState extends State<PopupMenuButtonDemo> { String _currentMenuItem = 'Home'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('PopupMenuButtonDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text(_currentMenuItem), PopupMenuButton( onSelected: (value) { print(value); setState(() { _currentMenuItem = value; }); }, itemBuilder: (BuildContext context) => [ PopupMenuItem( value: 'Home', child: Text('Home'), ), PopupMenuItem( value: 'Discover', child: Text('Discover'), ), PopupMenuItem( value: 'Community', child: Text('Community'), ), ], ), ], ), ], ), ) ); } }
文档:https://api.flutter.dev/flutter/material/PopupMenuButton-class.html
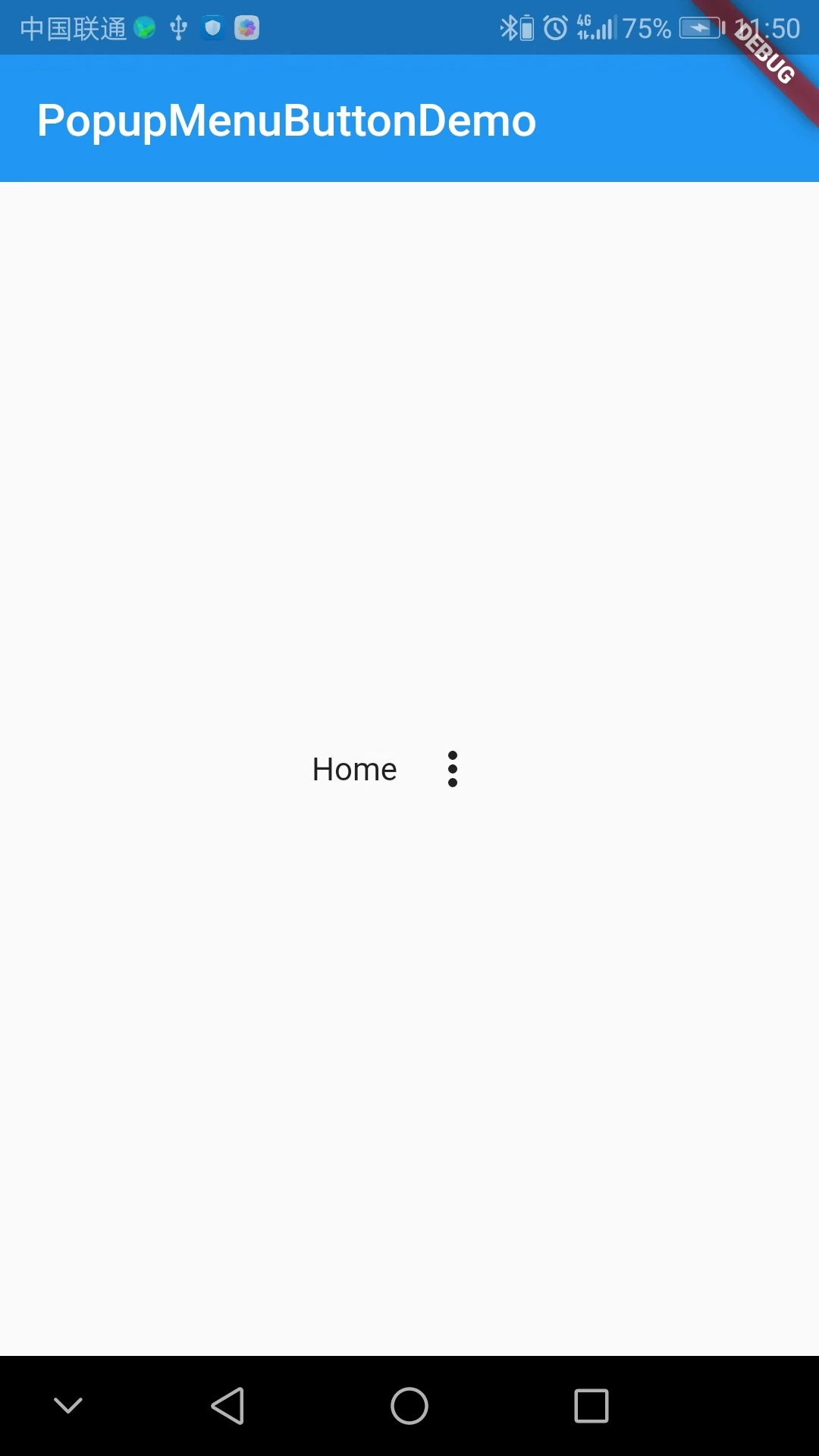
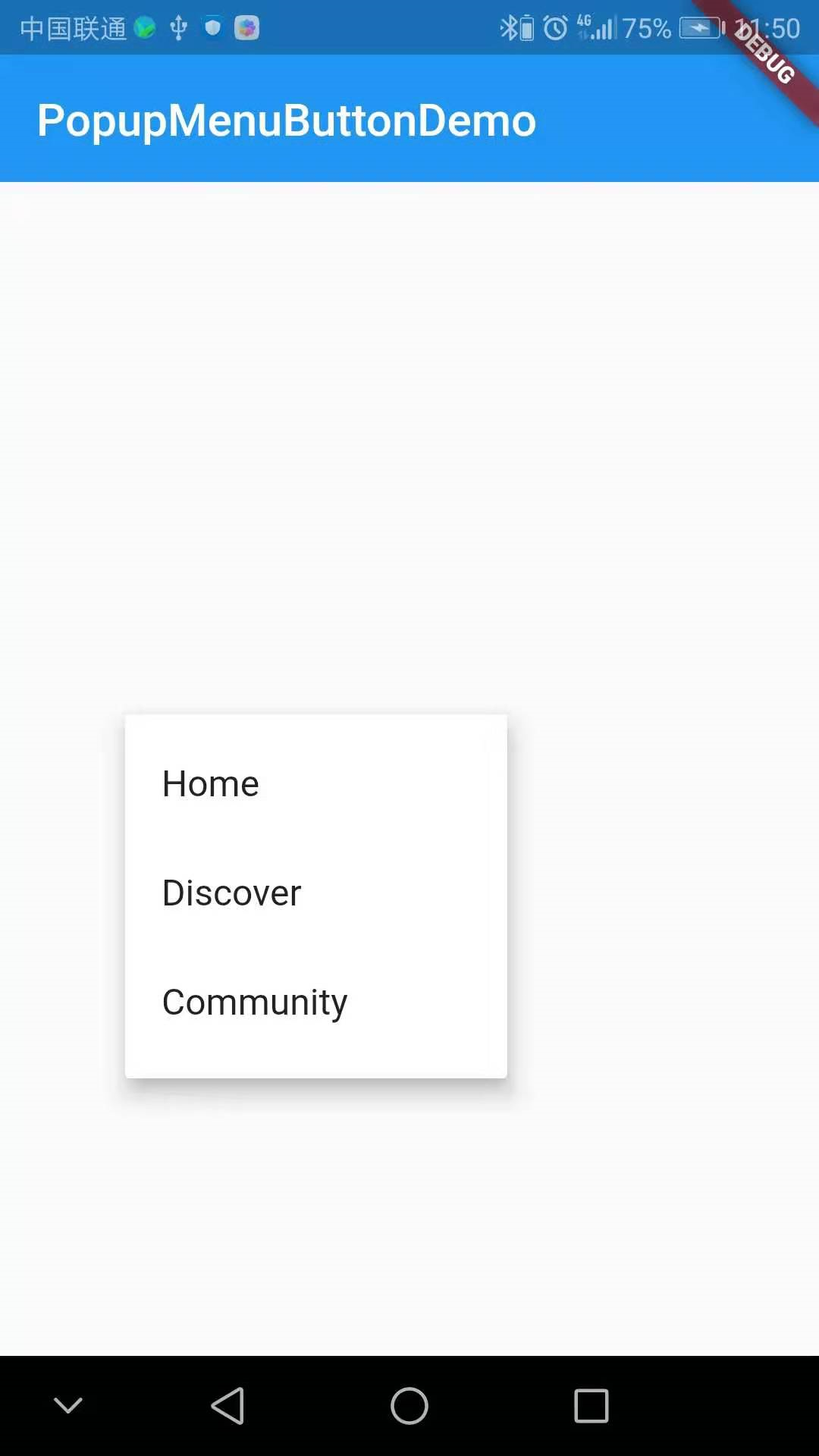
效果;


最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!
posted on 2019-08-13 12:01 LoaderMan 阅读(1546) 评论(0) 编辑 收藏 举报


