flutter DateTime日期&时间选择器
import 'package:flutter/material.dart'; import 'package:intl/intl.dart'; import 'dart:async'; class DateTimeDemo extends StatefulWidget { @override _DateTimeDemoState createState() => _DateTimeDemoState(); } class _DateTimeDemoState extends State<DateTimeDemo> { DateTime selectedDate = DateTime.now(); TimeOfDay selectedTime = TimeOfDay(hour: 9, minute: 30); Future<void> _selectDate() async { final DateTime date = await showDatePicker( context: context, initialDate: selectedDate, firstDate: DateTime(1900), lastDate: DateTime(2100), ); if (date == null) return; setState(() { selectedDate = date; }); } Future<void> _selectTime() async { final TimeOfDay time = await showTimePicker( context: context, initialTime: selectedTime, ); if (time == null) return; setState(() { selectedTime = time; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('DateTimeDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ InkWell( onTap: _selectDate, child: Row( children: <Widget>[ Text(DateFormat.yMMMMd().format(selectedDate)), Icon(Icons.arrow_drop_down), ], ), ), InkWell( onTap: _selectTime, child: Row( children: <Widget>[ Text(selectedTime.format(context)), Icon(Icons.arrow_drop_down), ], ), ), ], ), ], ), ) ); } }
pubspec.yaml中添加 intl_translation: ^0.17.2
文档:https://api.flutter.dev/flutter/material/showDatePicker.html
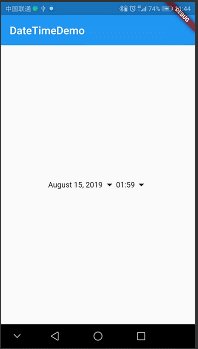
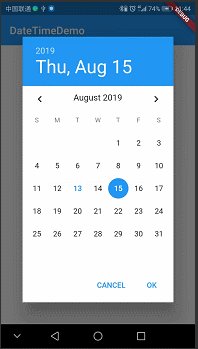
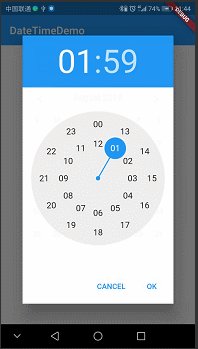
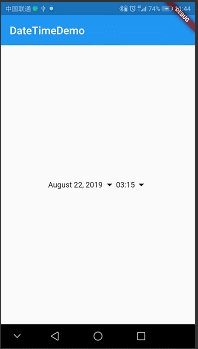
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号