flutter Switch组件 On/off 用于切换一个单一状态
import 'package:flutter/material.dart'; class SwitchDemo extends StatefulWidget { @override _SwitchDemoState createState() => _SwitchDemoState(); } class _SwitchDemoState extends State<SwitchDemo> { bool _switchItemA = false; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('SwitchDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ SwitchListTile( value: _switchItemA, onChanged: (value) { setState(() { _switchItemA = value; }); }, title: Text('Switch Item A'), subtitle: Text('Description'), secondary: Icon(_switchItemA ? Icons.visibility : Icons.visibility_off), selected: _switchItemA, ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ // Text(_switchItemA ? '😁' : '😐', style: TextStyle(fontSize: 32.0),), // Switch( // value: _switchItemA, // onChanged: (value) { // setState(() { // _switchItemA = value; // }); // }, // ), ], ), ], ), ) ); } }
文档:https://api.flutter.dev/flutter/material/Switch-class.html
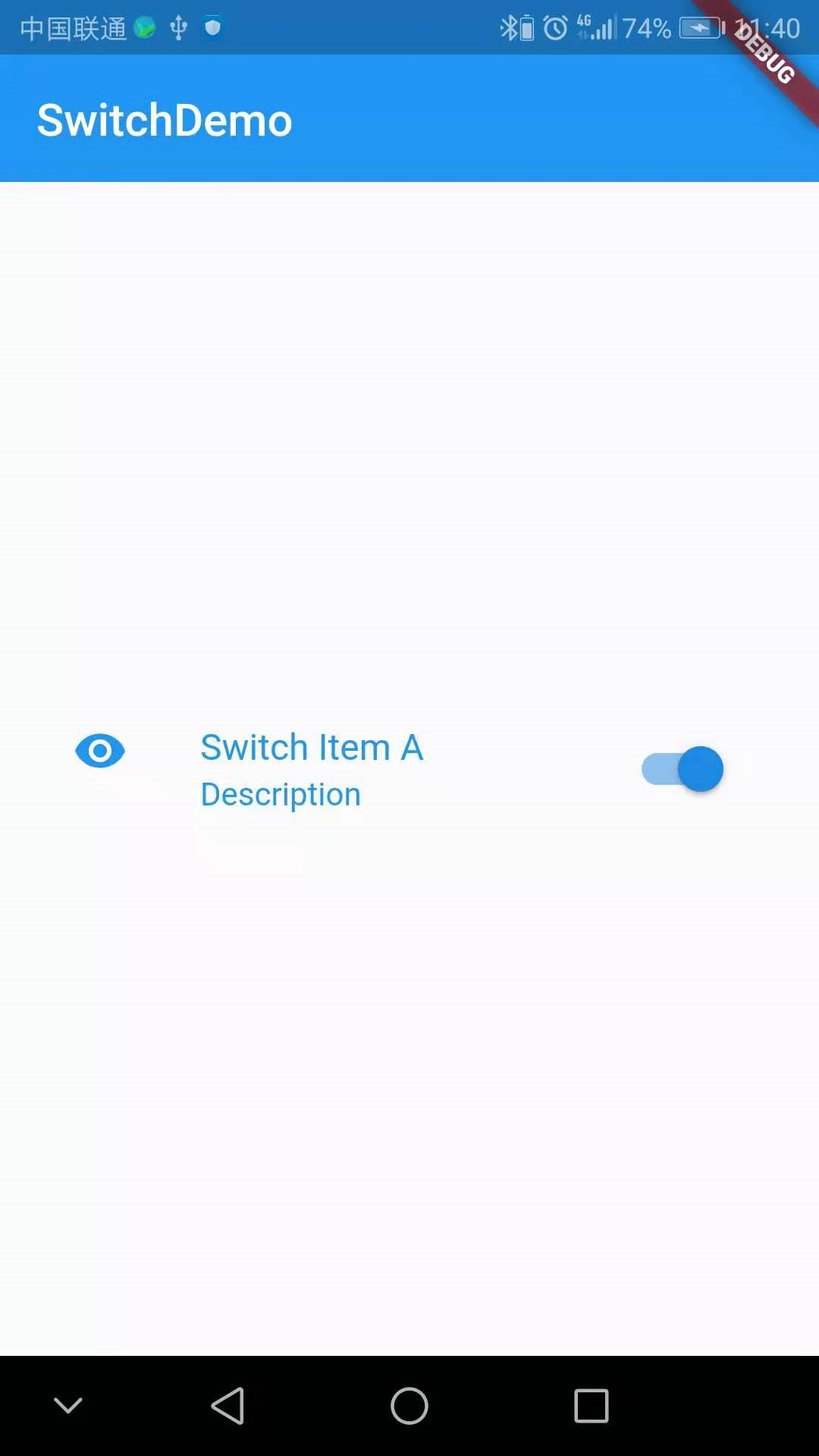
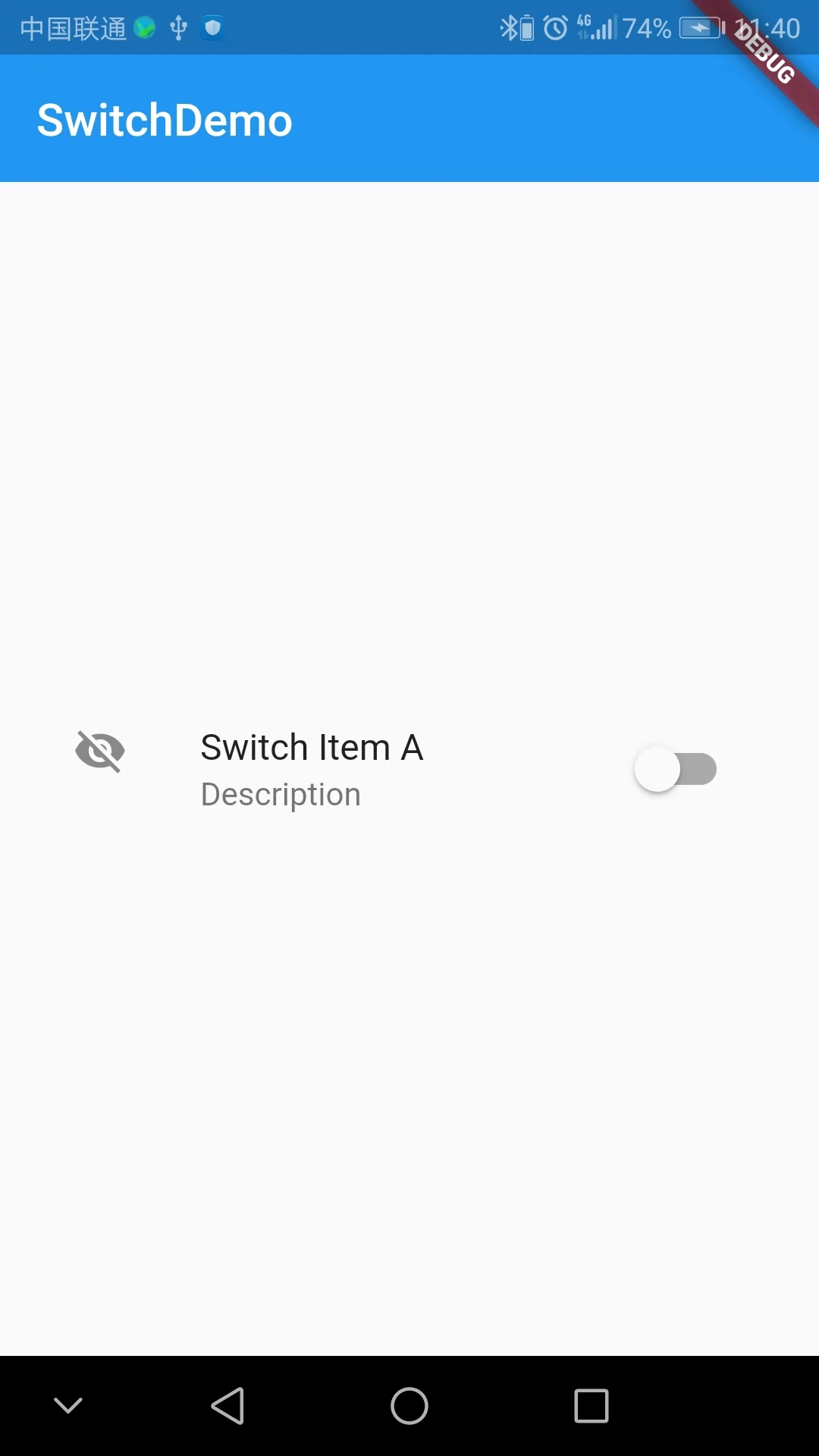
效果:


最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号