flutter DataTable数据表格
数据表显示原始数据集。它们通常出现在桌面企业产品中。DataTable Widget实现这个组件
文档:https://api.flutter.dev/flutter/material/DataTable-class.html
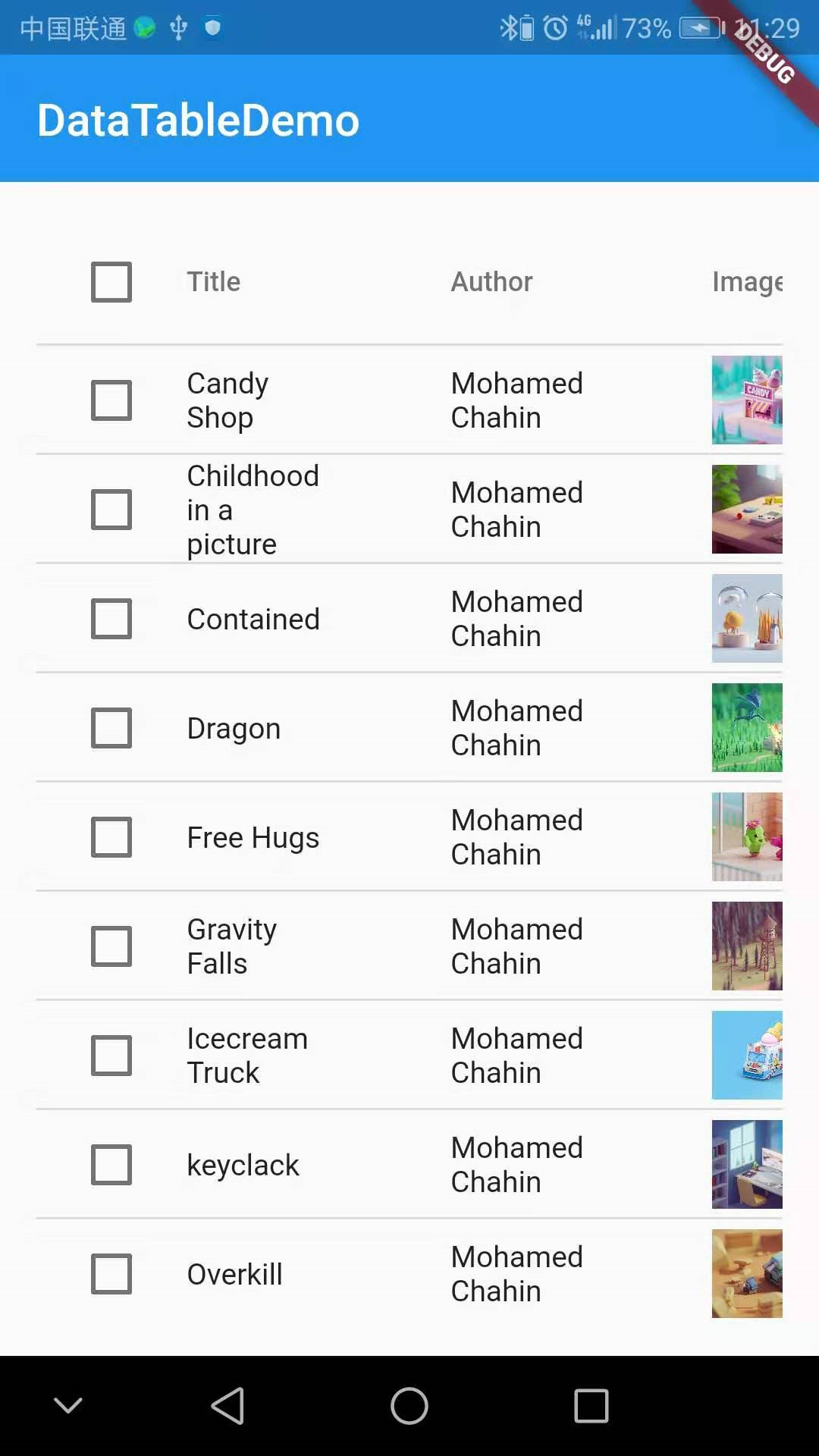
import 'package:flutter/material.dart'; import './model/post.dart'; class DataTableDemo extends StatefulWidget { @override _DataTableDemoState createState() => _DataTableDemoState(); } class _DataTableDemoState extends State<DataTableDemo> { int _sortColumnIndex; bool _sortAscending = true; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('DataTableDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: ListView( children: <Widget>[ DataTable( sortColumnIndex: _sortColumnIndex, sortAscending: _sortAscending, // onSelectAll: (bool value) {}, columns: [ DataColumn( label: Text('Title'), onSort: (int index, bool ascending) { setState(() { _sortColumnIndex = index; _sortAscending = ascending; posts.sort((a, b) { if (!ascending) { final c = a; a = b; b = c; } return a.title.length.compareTo(b.title.length); }); }); }, ), DataColumn( label: Text('Author'), ), DataColumn( label: Text('Image'), ), ], rows: posts.map((post) { return DataRow( selected: post.selected, onSelectChanged: (bool value) { setState(() { if (post.selected != value) { post.selected = value; } }); }, cells: [ DataCell(Text(post.title)), DataCell(Text(post.author)), DataCell(Image.network(post.imageUrl)), ] ); }).toList(), ), ], ), ) ); } }
效果:

分页demo
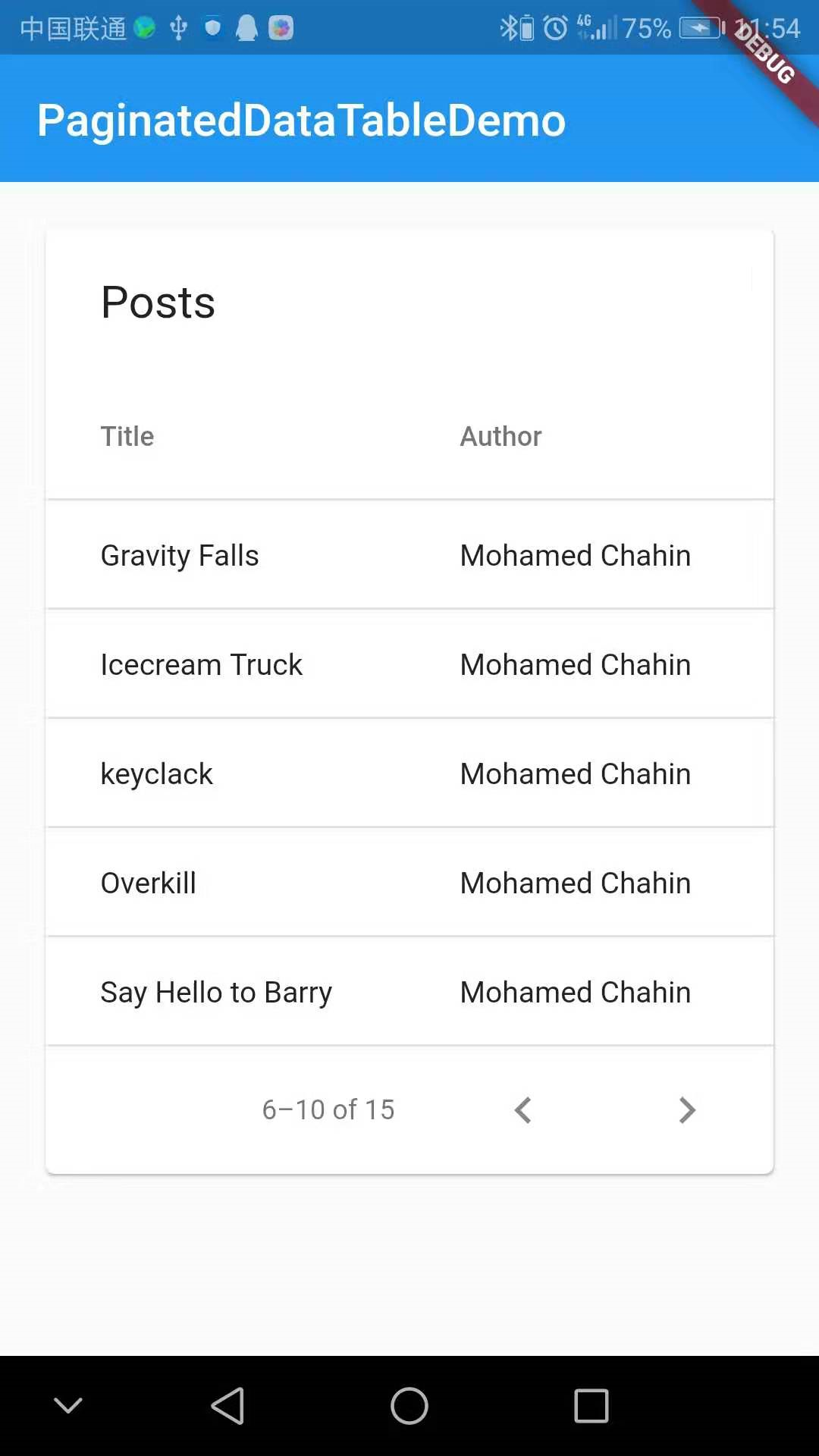
import 'package:flutter/material.dart'; import './model/post.dart'; class PostDataSource extends DataTableSource { final List<Post> _posts = posts; int _selectedCount = 0; @override int get rowCount => _posts.length; @override bool get isRowCountApproximate => false; @override int get selectedRowCount => _selectedCount; @override DataRow getRow(int index) { final Post post = _posts[index]; return DataRow.byIndex( index: index, cells: <DataCell>[ DataCell(Text(post.title)), DataCell(Text(post.author)), DataCell(Image.network(post.imageUrl)), ], ); } void _sort(getField(post), bool ascending) { _posts.sort((a, b) { if (!ascending) { final c = a; a = b; b = c; } final aValue = getField(a); final bValue = getField(b); return Comparable.compare(aValue, bValue); }); notifyListeners(); } } class PaginatedDataTableDemo extends StatefulWidget { @override _PaginatedDataTableDemoState createState() => _PaginatedDataTableDemoState(); } class _PaginatedDataTableDemoState extends State<PaginatedDataTableDemo> { int _sortColumnIndex; bool _sortAscending = true; final PostDataSource _postsDataSource = PostDataSource(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('PaginatedDataTableDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: ListView( children: <Widget>[ PaginatedDataTable( header: Text('Posts'), rowsPerPage: 5, source: _postsDataSource, sortColumnIndex: _sortColumnIndex, sortAscending: _sortAscending, // onSelectAll: (bool value) {}, columns: [ DataColumn( label: Text('Title'), onSort: (int columnIndex, bool ascending) { _postsDataSource._sort((post) => post.title.length, ascending); setState(() { _sortColumnIndex = columnIndex; _sortAscending = ascending; }); }, ), DataColumn( label: Text('Author'), ), DataColumn( label: Text('Image'), ), ], ), ], ), )); } }
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号