fkutter Stepper步骤指示器
一个Material Design 步骤指示器,显示一系列步骤的过程
import 'package:flutter/material.dart'; class StepperDemo extends StatefulWidget { @override _StepperDemoState createState() => _StepperDemoState(); } class _StepperDemoState extends State<StepperDemo> { int _currentStep = 0; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('StepperDemo'), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Theme( data: Theme.of(context).copyWith( primaryColor: Colors.black, ), child: Stepper( currentStep: _currentStep, onStepTapped: (int value) { setState(() { _currentStep = value; }); }, onStepContinue: () { setState(() { _currentStep < 2 ? _currentStep += 1 : _currentStep = 0; }); }, onStepCancel: () { setState(() { _currentStep > 0 ? _currentStep -= 1 : _currentStep = 0; }); }, steps: [ Step( title: Text('Login'), subtitle: Text('Login first'), content: Text('Magna exercitation duis non sint eu nostrud.'), isActive: _currentStep == 0, ), Step( title: Text('Choose Plan'), subtitle: Text('Choose you plan.'), content: Text('Magna exercitation duis non sint eu nostrud.'), isActive: _currentStep == 1, ), Step( title: Text('Confirm payment'), subtitle: Text('Confirm your payment method.'), content: Text('Magna exercitation duis non sint eu nostrud.'), isActive: _currentStep == 2, ), ], ), ), ], ), ) ); } }
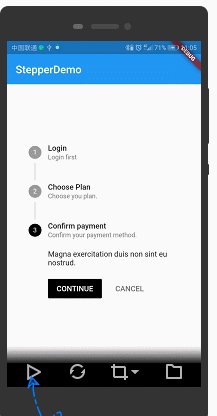
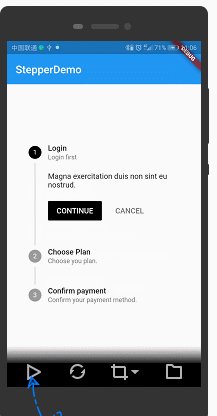
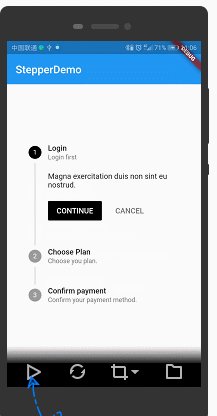
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号