flutter Sliver滑动视图组件
import 'package:flutter/material.dart'; import './model/post.dart'; class SliverDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: CustomScrollView( slivers: <Widget>[ SliverAppBar( // title: Text('NINGHAO'), // pinned: true, floating: true, expandedHeight: 178.0, flexibleSpace: FlexibleSpaceBar( title: Text( 'Ninghao Flutter'.toUpperCase(), style: TextStyle( fontSize: 15.0, letterSpacing: 3.0, fontWeight: FontWeight.w400, ), ), background: Image.network( 'https://resources.ninghao.net/images/overkill.png', fit: BoxFit.cover, ), ), ), SliverSafeArea( sliver: SliverPadding( padding: EdgeInsets.all(8.0), sliver: SliverGridDemo() ), ), ], ), ); } } class SliverListDemo extends StatelessWidget { @override Widget build(BuildContext context) { return SliverList( delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { return Padding( padding: EdgeInsets.only(bottom: 32.0), child: Material( borderRadius: BorderRadius.circular(12.0), elevation: 14.0, shadowColor: Colors.grey.withOpacity(0.5), child: Stack( children: <Widget>[ AspectRatio( aspectRatio: 16/16, child: Image.network( posts[index].imageUrl, fit: BoxFit.cover, ), ), Positioned( top: 32.0, left: 32.0, child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text( posts[index].title, style: TextStyle( fontSize: 20.0, color: Colors.white ), ), Text( posts[index].author, style: TextStyle( fontSize: 13.0, color: Colors.white ), ), ], ), ), ], ), ), ); }, childCount: posts.length, ), ); } } class SliverGridDemo extends StatelessWidget { @override Widget build(BuildContext context) { return SliverGrid( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 2, crossAxisSpacing: 8.0, mainAxisSpacing: 8.0, childAspectRatio: 1.0, ), delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { return Container( child: Image.network( posts[index].imageUrl, fit: BoxFit.cover, ), ); }, childCount: posts.length, ), ); } }
post.dart
class Post { Post({ this.title, this.author, this.imageUrl, this.description, }); final String title; final String author; final String imageUrl; final String description; bool selected = false; } final List<Post> posts = [ Post( title: 'Candy Shop', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/candy-shop.jpg', ), Post( title: 'Childhood in a picture', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/childhood-in-a-picture.jpg', ), Post( title: 'Contained', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/contained.jpg', ), Post( title: 'Dragon', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/dragon.jpg', ), Post( title: 'Free Hugs', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/free_hugs.jpg', ), Post( title: 'Gravity Falls', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/gravity-falls.png', ), Post( title: 'Icecream Truck', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/icecreamtruck.png', ), Post( title: 'keyclack', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/keyclack.jpg', ), Post( title: 'Overkill', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/overkill.png', ), Post( title: 'Say Hello to Barry', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/say-hello-to-barry.jpg', ), Post( title: 'Space Skull', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/space-skull.jpg', ), Post( title: 'The Old Fashioned', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/the-old-fashioned.png', ), Post( title: 'Tornado', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/tornado.jpg', ), Post( title: 'Undo', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/undo.jpg', ), Post( title: 'White Dragon', author: 'Mohamed Chahin', description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.', imageUrl: 'https://resources.ninghao.org/images/white-dragon.jpg', ) ];
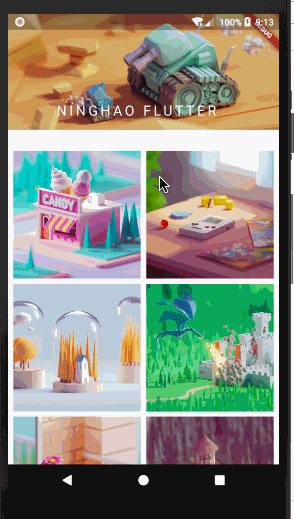
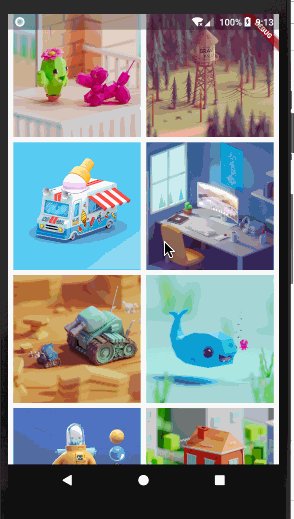
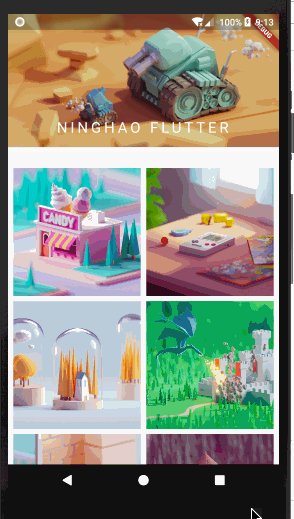
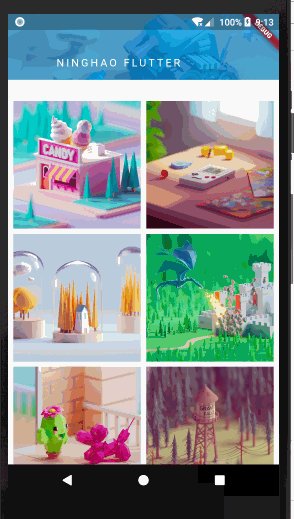
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


