Ionic4 Cordova 调用原生硬件 Api 实现扫码功能
QR Scanner 速度快,样式随心所欲,默认只能扫二维码 https://ionicframework.com/docs/native/qr-scanner/
安装插件
ionic cordova plugin add cordova-plugin-qrscanner npm install @ionic-native/qr-scanne
app.module.ts 引入依赖注入
import { QRScanner } from '@ionic-native/qr-scanner/ngx';
providers: [
Camera,
StatusBar,
SplashScreen,
QRScanner,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
]
新建页面
ionic g page scan
使用
下载扫码框背景图 scanner.svg 放在 src/assets 目录里面
下载地址:http://www.ionic.wang/scanner_svg.zip
scan.html
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button></ion-back-button> </ion-buttons> <ion-title>扫码中..</ion-title> </ion-toolbar> </ion-header> <ion-content [ngClass]="{'qrscanner':isShow}"> <div [ngClass]="{'qrscanner-area':isShow}"> </div> <div [ngClass]="{'through-line':isShow}"></div> <div class="button-bottom"> <ion-button (click)="toggleLight()" class="icon-camera"> <ion-icon name="flash"></ion-icon> </ion-button> <ion-button (click)="toggleCamera()" class="icon-camera"> <ion-icon name="reverse-camera"></ion-icon> </ion-button> </div> </ion-content>
css 样式:
.ion-page { background: transparent none !important; } ion-content { --background: transparent none !important; } .qrscanner { background: none; &-area { width: 100%; height: 86%; background: url(../../assets/scanner.svg) no-repeat center center; background-size: contain; } } .through-line { left: 25%; width: 50%; height: 2px; background: red; position: absolute; animation: myfirst 2s linear infinite alternate; } @keyframes myfirst { 0% { background: red; top: 30%; } 25% { background: yellow; top: 35%; } 50% { background: blue; top: 40%; } 75% { background: green; top: 45%; } 100% { background: red; top: 50%; } } .button-bottom { width: 128px; position: absolute; left: 50%; bottom: 80px; margin-left: -64px; .icon-camera { float: left; } }
ts
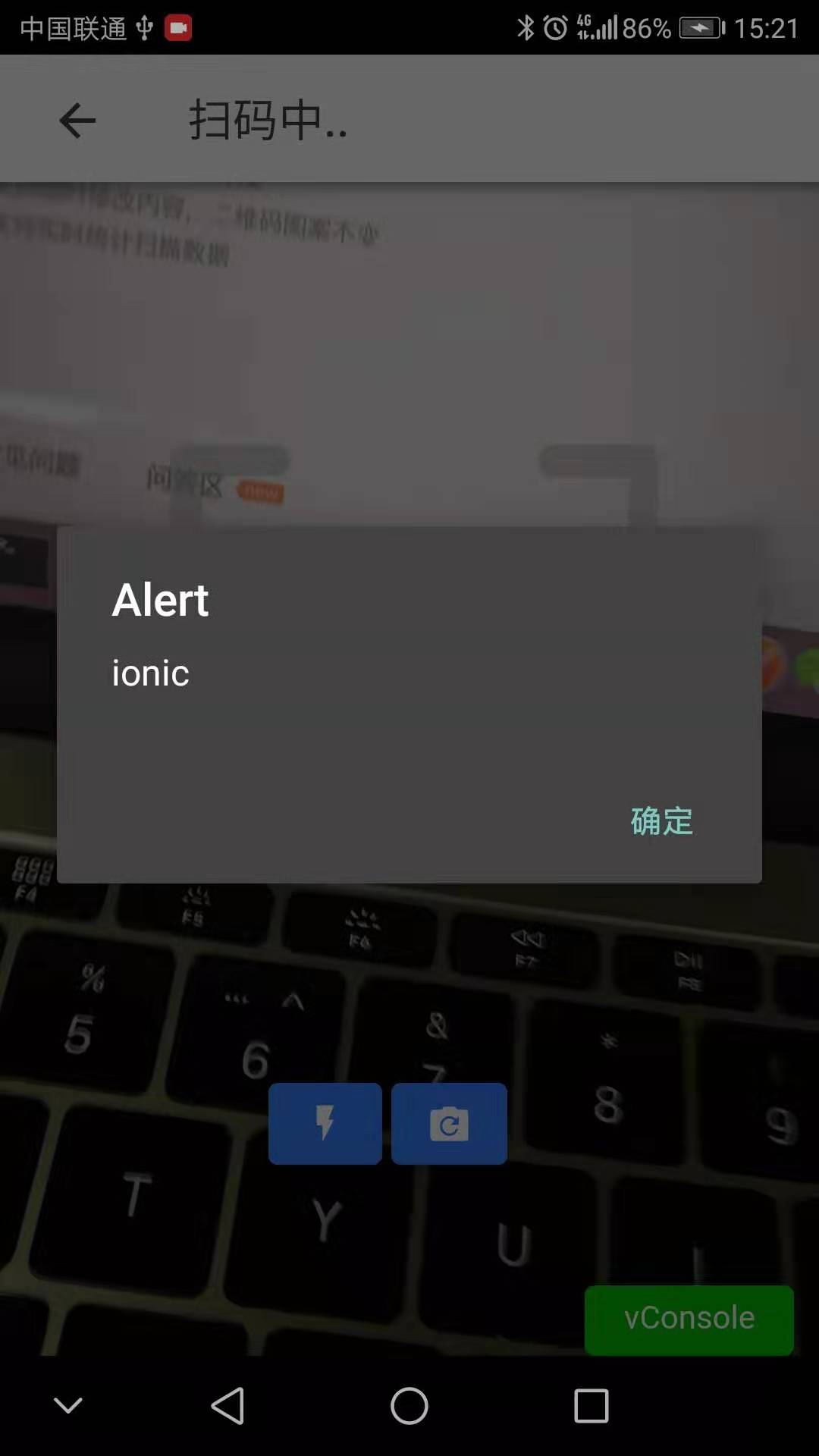
import { Component, OnInit } from '@angular/core'; import { QRScanner, QRScannerStatus } from '@ionic-native/qr-scanner/ngx'; import { NavController } from '@ionic/angular'; @Component({ selector: 'app-scan', templateUrl: './scan.page.html', styleUrls: ['./scan.page.scss'], }) export class ScanPage implements OnInit { public light: boolean;//判断闪光灯 public frontCamera: boolean;//判断摄像头 public isShow: boolean = false;//控制显示背景,避免切换页面卡顿 constructor(private qrScanner: QRScanner, public navController: NavController) { } ngOnInit() { // this.ionViewWillEnter() ; } //刚进来的时候执行扫码 ionViewWillEnter() { this.qrScanner.prepare() .then((status: QRScannerStatus) => { if (status.authorized) { // start scanning let scanSub = this.qrScanner.scan().subscribe((text: string) => { console.log('Scanned something', text); alert(text); this.qrScanner.hide(); // hide camera preview scanSub.unsubscribe(); // stop scanning this.navController.back(); }); // 打开摄像头 this.qrScanner.show(); } else if (status.denied) { console.log('没有摄像头权限,请前往设置中开启'); } else { // permission was denied, but not permanently. You can ask for permission console.log('没有摄像头权限,请前往设置中开启'); } }) .catch((e: any) => console.log('Error is', e)); } /*页面可见后执行 */ ionViewDidEnter() { this.isShow = true;//显示背景 console.log("ionViewDidEnter") } /** * 闪光灯控制,默认关闭 */ toggleLight() { if (this.light) { this.qrScanner.disableLight(); } else { this.qrScanner.enableLight(); } this.light = !this.light; } /** * 前后摄像头互换 */ toggleCamera() { if (this.frontCamera) { this.qrScanner.useBackCamera(); } else { this.qrScanner.useFrontCamera(); } this.frontCamera = !this.frontCamera; } //组件销毁 ionViewWillLeave() { this.qrScanner.hide();//需要关闭扫描,否则相机一直开着 this.qrScanner.destroy();//关闭 } }
Ionic QR Scanner Android 扫描条形码配置
找到 QRScanner.java ArrayList<BarcodeFormat> formatList = new ArrayList<BarcodeFormat>();
formatList.add(BarcodeFormat.QR_CODE);
然后在上面代码后面新增下面代码
formatList.add(BarcodeFormat.UPC_A);
formatList.add(BarcodeFormat.UPC_E);
formatList.add(BarcodeFormat.EAN_13);
formatList.add(BarcodeFormat.EAN_8);
formatList.add(BarcodeFormat.CODE_39);
formatList.add(BarcodeFormat.CODE_93);
formatList.add(BarcodeFormat.CODE_128);
formatList.add(BarcodeFormat.ITF);
formatList.add(BarcodeFormat.DATA_MATRIX);
真机测试效果:

出现扫描框,但是没有打开相机,白屏,同时Cordova.js 找不到报错
找到index.html中,手动引入,重新编译运行即可
<script src="cordova.js"></script>
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号