Flutter StatefulWidget 有状态组件、页面上绑定数据、改变页面数据
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget。
StatelessWidget 是无状态组件,状态不可变的 widget
StatefulWidget 是有状态组件,持有的状态可能在 widget 生命周期改变。通俗的讲:如果我
们想改变页面中的数据的话这个时候就需要用到 StatefulWidget
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home:Scaffold( appBar: AppBar( title: Text('Flutter Demo') ), body: HomePage(), ) ); } } class HomePage extends StatelessWidget { int countNum=1; @override Widget build(BuildContext context) { return Column( children: <Widget>[ SizedBox(height: 200), Text("${this.countNum}"), SizedBox(height: 20), RaisedButton( child: Text("按钮"), onPressed: (){ // setState() //错误写法 没法改变页面里面的数据 this.countNum++; print(this.countNum); }, ) ], ); } }

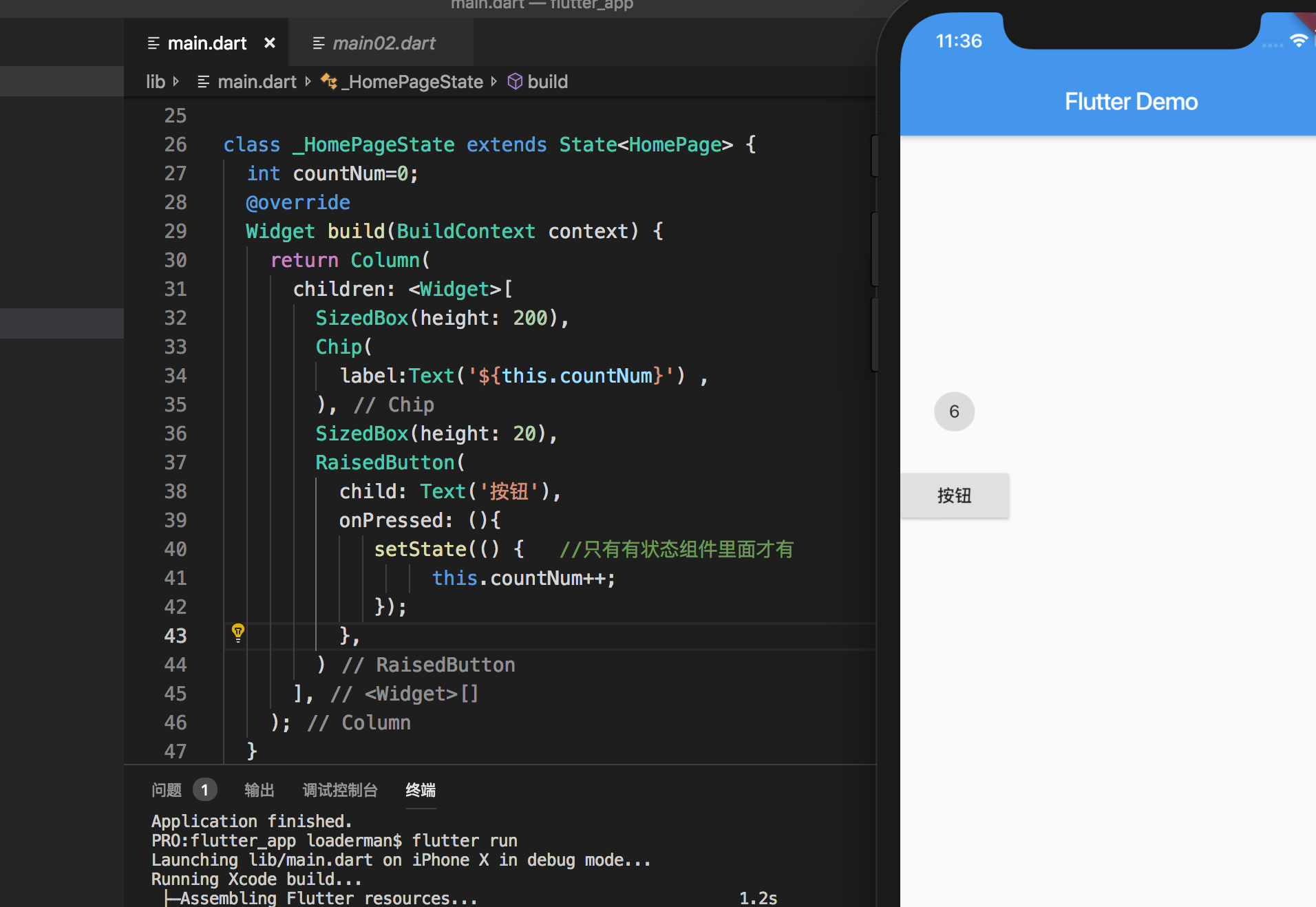
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home:Scaffold( appBar: AppBar( title: Text('Flutter Demo') ), body: HomePage(), ) ); } } //自定义有状态组件 class HomePage extends StatefulWidget { HomePage({Key key}) : super(key: key); _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { int countNum=0; @override Widget build(BuildContext context) { return Column( children: <Widget>[ SizedBox(height: 200), Chip( label:Text('${this.countNum}') , ), SizedBox(height: 20), RaisedButton( child: Text('按钮'), onPressed: (){ setState(() { //只有有状态组件里面才有 this.countNum++; }); }, ) ], ); } }

import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home:Scaffold( appBar: AppBar( title: Text('Flutter Demo') ), body: HomePage(), ) ); } } class HomePage extends StatefulWidget { HomePage({Key key}) : super(key: key); _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { List list=new List(); @override Widget build(BuildContext context) { return ListView( children: <Widget>[ Column( children: this.list.map((value){ return ListTile( title: Text(value), ); }).toList() ), SizedBox(height: 20), RaisedButton( child: Text("添加数据"), onPressed: (){ setState(() { this.list.add('新增数据1'); this.list.add('新增数据2'); }); }, ) ], ); } }

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号