angular中的服务和持久化实现
1.创建服务:
ng g service my-new-service 创建到指定目录下面 ng g service services/storage
编写storage.service.ts代码:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { }
set(key,value){
localStorage.setItem(key,JSON.stringify(value));
}
get(key){
return JSON.parse(localStorage.getItem(key));
}
remove(key){
localStorage.removeItem(key);
}
}
2.app.module.ts 里面引入创建的服务
import { StorageService } from './services/storage.service';
NgModule 里面的 providers 里面依赖注入服务 import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { HomeComponent } from './components/home/home.component'; import { StorageService } from './services/storage.service'; @NgModule({ declarations: [ AppComponent, HomeComponent ], imports: [ BrowserModule, FormsModule, AppRoutingModule ], providers: [StorageService], bootstrap: [AppComponent] }) export class AppModule { }
3.使用的页面引入服务,注册服务
import { Component } from '@angular/core';
import { StorageService } from './services/storage.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor(private storage : StorageService){
}
title = 'angulardemo';
key= 1
name='张三';
list:any=[]
addData(){
// alert(this.username);
this.list.push(this.name);
this.storage.set('todolist',this.list);
}
removerData(key){
console.log(key);
this.list.splice(key,1);
this.storage.set('todolist',this.list);
}
}
页面设计
<div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <input [(ngModel)]="name"> <button (click)="addData()">添加数据</button> <button (click)="removerData(key)">删除数据</button>
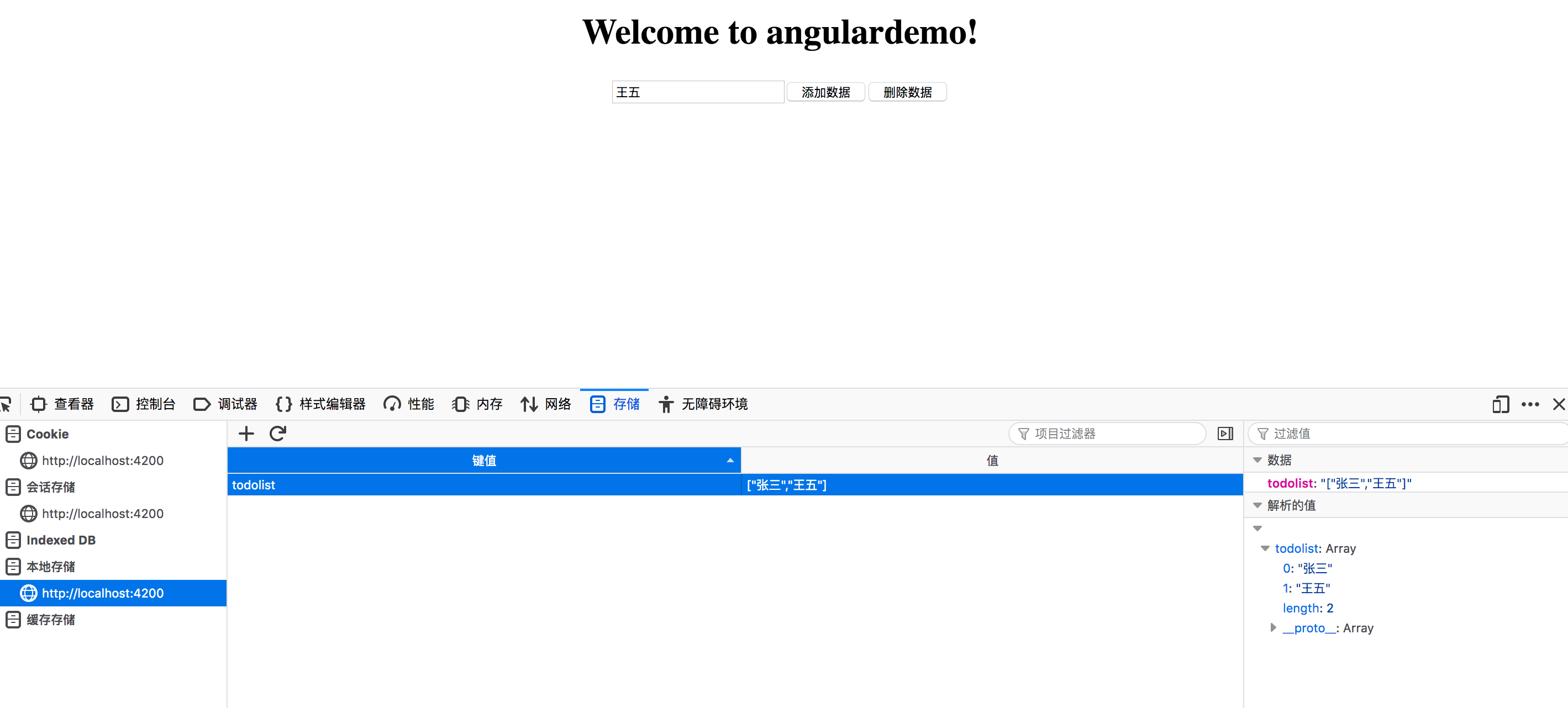
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号