angular 管道
<div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <p>{{today | date:'yyyy-MM-dd HH:mm:ss' }}</p> <p>{{num | number:'1.2-4'}}</p> <!--/接收的参数格式为{最少整数位数}.{最少小数位数}-{最多小数位数} --> <p>{{num | number:'1.2-2'}}</p> <p>{{num | number:'1.1-1'}}</p> <p>{{{ "name": "semlinker" }| json }}</p> <!-- Output: { "name": "semlinker" } --> <p>{{userinfo| json }}</p> </div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'angulardemo';
public today=new Date();
num=12.123456;
userinfo:any={
name:' 张三',
age:24
};
}
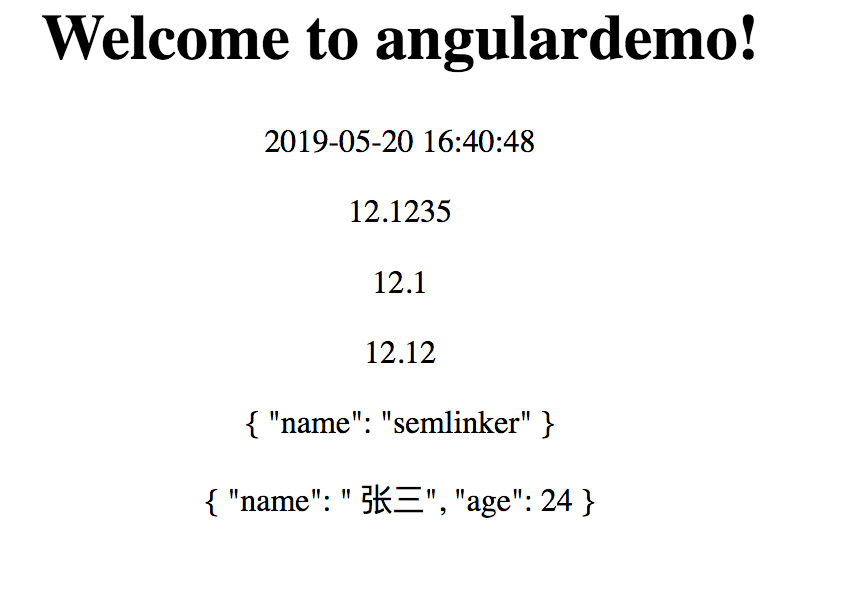
效果图:

http://bbs.loaderman.com/topic/5bf519657e9f5911d41f2a34
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号