angular点击事件和表单事件
<div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <button class="button" (click)="getData()"> 点击按钮触发事件 </button> <button class="button" (click)="setData()"> 点击按钮设置数据 </button> <input type="text" (keyup)="keyUpFn($event)"/> </div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'angulardemo';
status='2';
isShow=false;
msg='消息'
getData(){ /*自定义方法获取数据*/ //获取
alert(this.msg);
}
setData(){
//设置值
this.msg='这是设置的值';
}
keyUpFn(e){
console.log(e)
}
}
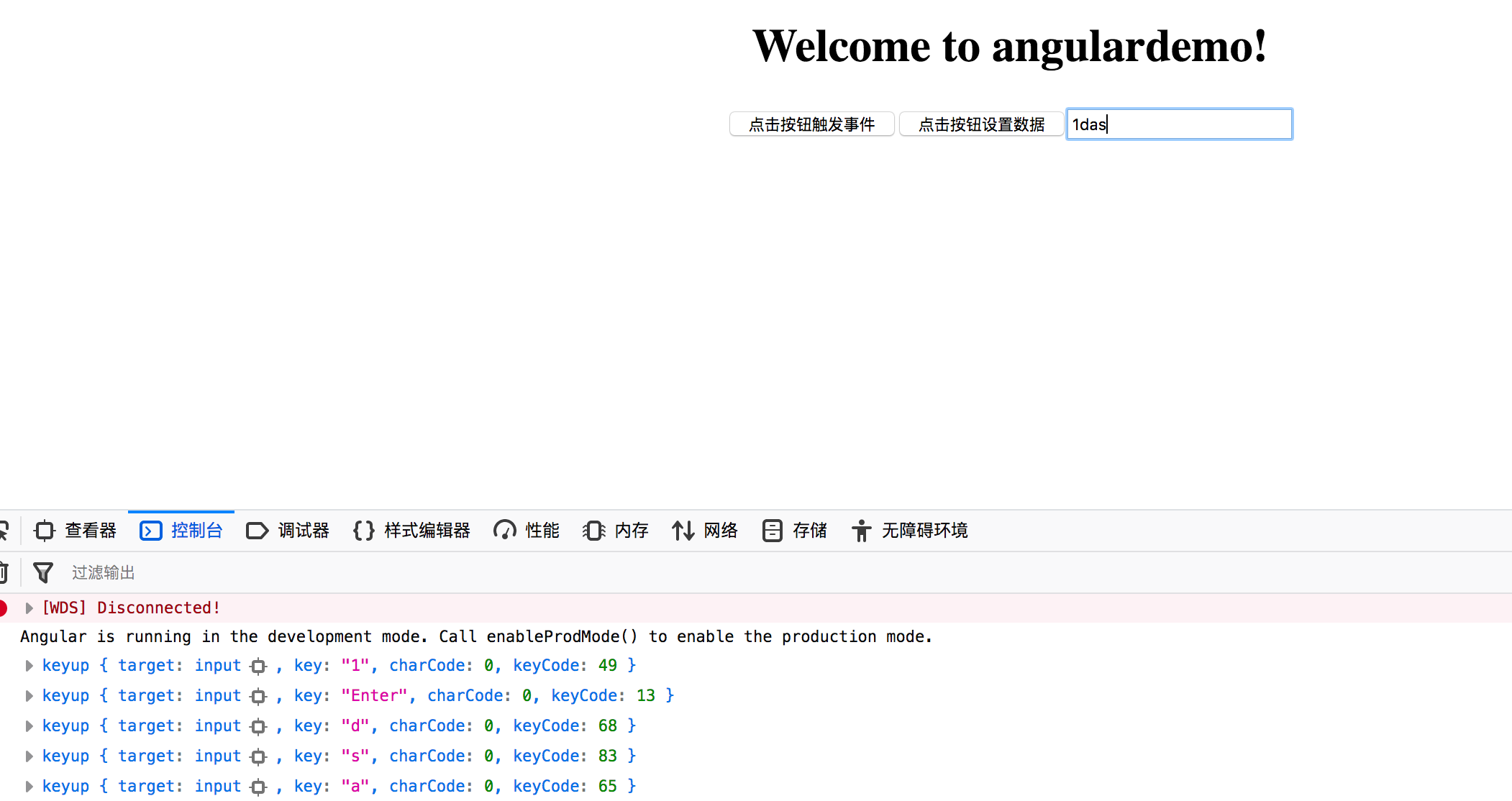
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号