Bitmap之getDensity和setDensity函数
package com.loaderman.customviewdemo; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.util.Log; import android.widget.ImageView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.cat); ImageView iv1 = (ImageView) findViewById(R.id.img1); iv1.setImageBitmap(bitmap); int density = bitmap.getDensity(); Log.d("loaderman", "density:" + density + " width:" + bitmap.getWidth() + " height:" + bitmap.getHeight()); int scaledDensity = density * 2; bitmap.setDensity(scaledDensity); Log.d("loaderman", "density:" + bitmap.getDensity() + " width:" + bitmap.getWidth() + " height:" + bitmap.getHeight()); ImageView iv2 = (ImageView) findViewById(R.id.img2); iv2.setImageBitmap(bitmap); } }
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" /> <ImageView android:id="@+id/img2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" /> </LinearLayout> </ScrollView>
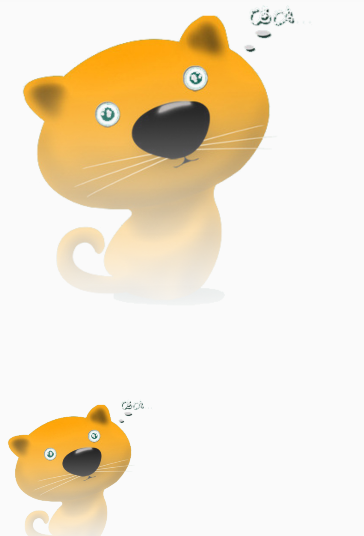
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号