Bitmap之extractAlpha函数抽取alpha值
package com.loaderman.customviewdemo; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.BlurMaskFilter; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.os.Bundle; import android.widget.ImageView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //基本提取Alpha图像 baseExtraAlpha(); //发光效果 adVanceExtraAlpha(); } //基本提取Alpha图像 private void baseExtraAlpha() { Bitmap srcBmp = BitmapFactory.decodeResource(getResources(), R.drawable.cat_dog); Bitmap bitmap = Bitmap.createBitmap(srcBmp.getWidth(), srcBmp.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); paint.setColor(Color.CYAN); canvas.drawBitmap(srcBmp.extractAlpha(), 0, 0, paint); ImageView iv = (ImageView) findViewById(R.id.img); iv.setImageBitmap(bitmap); srcBmp.recycle(); } //发光效果 private void adVanceExtraAlpha() { Bitmap srcBmp = BitmapFactory.decodeResource(getResources(), R.drawable.cat_dog); //获取Alpha bitmap Paint alphaPaint = new Paint(); BlurMaskFilter blurMaskFilter = new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL); alphaPaint.setMaskFilter(blurMaskFilter); int[] offsetXY = new int[2]; Bitmap alphaBmp = srcBmp.extractAlpha(alphaPaint, offsetXY); //创建Bitmap Bitmap bitmap = Bitmap.createBitmap(alphaBmp.getWidth(), alphaBmp.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); paint.setColor(Color.CYAN); canvas.drawBitmap(alphaBmp, 0, 0, paint); //绘制源图像 canvas.drawBitmap(srcBmp, -offsetXY[0], -offsetXY[1], null); //设置图像并回收没用的图像资源 ImageView iv = (ImageView) findViewById(R.id.img2); iv.setImageBitmap(bitmap); srcBmp.recycle();//图片回收 } }
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.StateListDrawable; import android.util.AttributeSet; import android.widget.ImageView; public class StrokeImage extends ImageView { public StrokeImage(Context context) { super(context); } public StrokeImage(Context context, AttributeSet attrs) { super(context, attrs); } public StrokeImage(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override protected void onFinishInflate() { super.onFinishInflate(); Paint p = new Paint(); p.setColor(Color.CYAN); setStateDrawable(this, p); } /** * 主要函数:为bitmap做光晕效果 * @param v * @param p */ private void setStateDrawable(ImageView v, Paint paint) { //拿到源图像 BitmapDrawable bd = (BitmapDrawable) v.getDrawable(); Bitmap srcBmp = bd.getBitmap(); Bitmap bitmap = Bitmap.createBitmap(srcBmp.getWidth(), srcBmp.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); canvas.drawBitmap(srcBmp.extractAlpha(), 0, 0, paint); //添加state StateListDrawable sld = new StateListDrawable(); sld.addState(new int[]{android.R.attr.state_pressed}, new BitmapDrawable(bitmap)); //setBackgroundDrawable函数,会移除原有的padding值,如果需要padding,则需调用setPadding v.setBackgroundDrawable(sld); } }
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="第一个图像点击有惊喜哦"/> <com.loaderman.customviewdemo.StrokeImage android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/cat" android:scaleType="fitCenter" android:layout_margin="10dp" android:padding="3dp" android:clickable="true"/> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" android:layout_margin="10dp" android:clickable="true"/> <ImageView android:id="@+id/img2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" android:layout_margin="10dp" android:clickable="true"/> </LinearLayout> </ScrollView>
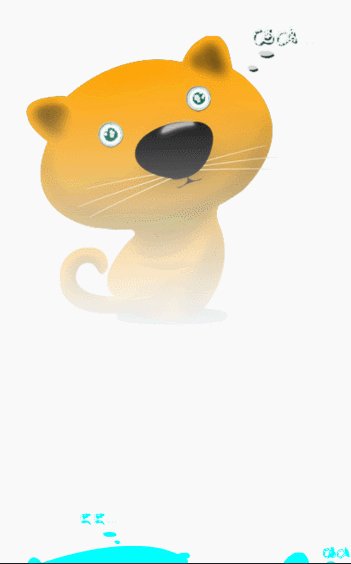
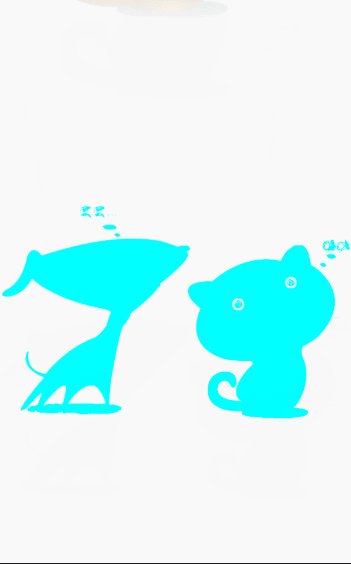
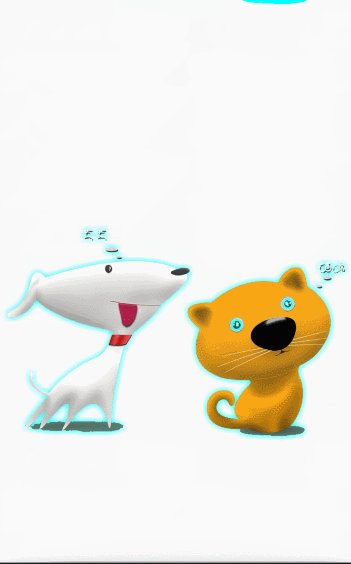
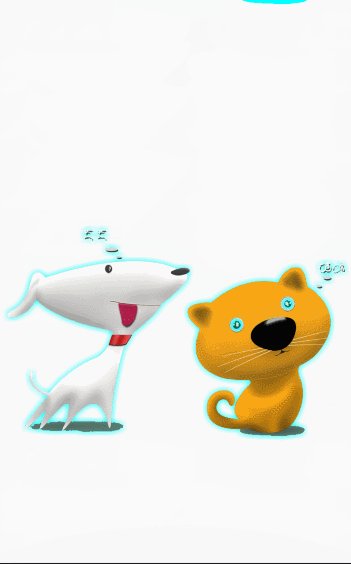
效果图:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号