Canvas恢复布局
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.AttributeSet; import android.util.Log; import android.view.View; public class RestoreToCountView extends View { private Paint mPaint; private String TAG = "loaderman"; public RestoreToCountView(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.RED); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); int id1 = canvas.save(); canvas.clipRect(0,0,600,600); canvas.drawColor(Color.RED); Log.d(TAG, "count:" + canvas.getSaveCount() + " id1:" + id1); int id2 = canvas.saveLayer(0,0,getWidth(),getHeight(),mPaint,Canvas.ALL_SAVE_FLAG); canvas.clipRect(100,100,500,500); canvas.drawColor(Color.GREEN); Log.d(TAG,"count:"+canvas.getSaveCount()+" id2:"+id2); int id3 = canvas.saveLayerAlpha(0,0,getWidth(),getHeight(),0xf0,Canvas.ALL_SAVE_FLAG); canvas.clipRect(200,200,400,400); canvas.drawColor(Color.YELLOW); Log.d(TAG,"count:"+canvas.getSaveCount()+" id3:"+id3); int id4 = canvas.save(Canvas.ALL_SAVE_FLAG); canvas.clipRect(250,250,350,350); canvas.drawColor(Color.BLUE); Log.d(TAG, "count:" + canvas.getSaveCount() + " id4:" + id4); // // canvas.restoreToCount(id3); // canvas.drawColor(Color.GRAY); // Log.d(TAG,"count:"+canvas.getSaveCount()); } }
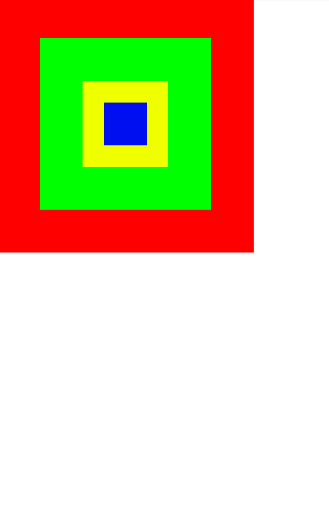
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号