PorterDuffXfermodeMode.DST_IN
package com.loaderman.customviewdemo.view; import android.animation.ValueAnimator; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.graphics.Rect; import android.util.AttributeSet; import android.view.View; import android.view.animation.LinearInterpolator; import com.loaderman.customviewdemo.R; public class IrregularWaveView extends View { private Paint mPaint; private int mItemWaveLength = 0; private int dx=0; private Bitmap BmpSRC,BmpDST; public IrregularWaveView(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); BmpDST = BitmapFactory.decodeResource(getResources(), R.drawable.wave_bg, null); BmpSRC = BitmapFactory.decodeResource(getResources(),R.drawable.circle_shape,null); mItemWaveLength = BmpDST.getWidth(); startAnim(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.WHITE); //先画上圆形 canvas.drawBitmap(BmpSRC,0,0,mPaint); //再画上结果 int layerId = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG); canvas.drawBitmap(BmpDST,new Rect(dx,0,dx+BmpSRC.getWidth(),BmpSRC.getHeight()),new Rect(0,0,BmpSRC.getWidth(),BmpSRC.getHeight()),mPaint); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); canvas.drawBitmap(BmpSRC,0,0,mPaint); mPaint.setXfermode(null); canvas.restoreToCount(layerId); } public void startAnim(){ ValueAnimator animator = ValueAnimator.ofInt(0,mItemWaveLength); animator.setDuration(4000); animator.setRepeatCount(ValueAnimator.INFINITE); animator.setInterpolator(new LinearInterpolator()); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { public void onAnimationUpdate(ValueAnimator animation) { dx = (Integer)animation.getAnimatedValue(); postInvalidate(); } }); animator.start(); } }
<com.loaderman.customviewdemo.view.IrregularWaveView android:layout_width="match_parent" android:layout_height="match_parent" />
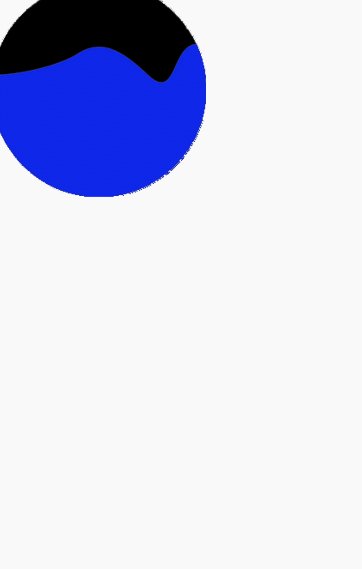
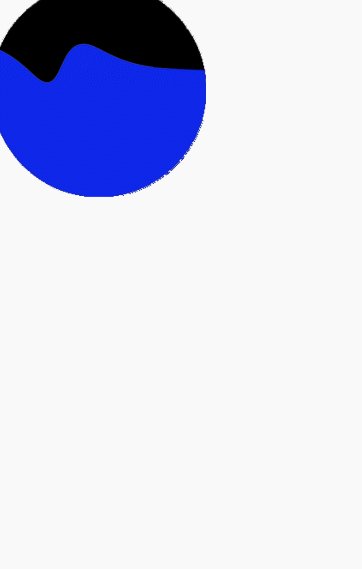
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号