setShadpwLayer实现阴影效果
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.*; import android.util.AttributeSet; import android.view.View; public class ShadowLayerView extends View { private Paint mPaint = new Paint(); private Bitmap mDogBmp; private int mRadius = 1, mDx = 10, mDy = 10; private boolean mSetShadow = true; public ShadowLayerView(Context context) { super(context); init(); } public ShadowLayerView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public ShadowLayerView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } private void init() { setLayerType(LAYER_TYPE_SOFTWARE, null); mPaint.setColor(Color.BLACK); mPaint.setTextSize(25); mDogBmp = BitmapFactory.decodeResource(getResources(), R.drawable.dog); } public void changeRadius() { mRadius++; postInvalidate(); } public void changeDx() { mDx += 5; postInvalidate(); } public void changeDy() { mDy += 5; postInvalidate(); } public void setShadow(boolean showShadow) { mSetShadow = showShadow; postInvalidate(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.WHITE); if (mSetShadow) { mPaint.setShadowLayer(mRadius, mDx, mDy, Color.GRAY); } else { mPaint.clearShadowLayer(); } canvas.drawText("启舰", 100, 100, mPaint); canvas.drawCircle(200, 200, 50, mPaint); canvas.drawBitmap(mDogBmp, null, new Rect(200, 300, 200 + mDogBmp.getWidth(), 300 + mDogBmp.getHeight()), mPaint); } }
package com.loaderman.customviewdemo; import android.app.Activity; import android.os.Bundle; import android.view.View; public class MainActivity extends Activity implements View.OnClickListener{ private ShadowLayerView mShadowLayerView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mShadowLayerView = (ShadowLayerView)findViewById(R.id.shadowlayerview); findViewById(R.id.radius_btn).setOnClickListener(this); findViewById(R.id.dx_btn).setOnClickListener(this); findViewById(R.id.dy_btn).setOnClickListener(this); findViewById(R.id.clear_btn).setOnClickListener(this); findViewById(R.id.show_btn).setOnClickListener(this); } public void onClick(View v) { switch (v.getId()){ case R.id.radius_btn: mShadowLayerView.changeRadius(); break; case R.id.dx_btn: mShadowLayerView.changeDx();; break; case R.id.dy_btn: mShadowLayerView.changeDy(); break; case R.id.clear_btn: mShadowLayerView.setShadow(false); break; case R.id.show_btn: mShadowLayerView.setShadow(true); break; } } }
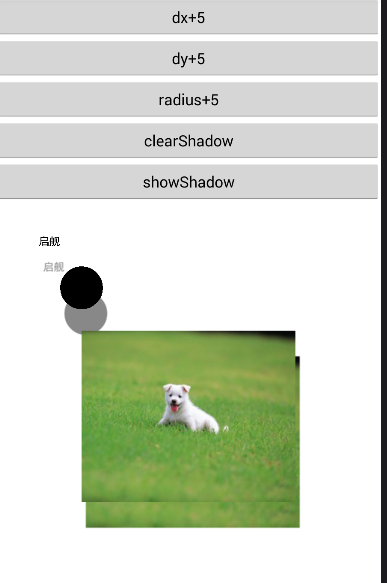
效果:

setShadowLayer(float radius, float dx, float dy, int shadowColor)
radius 模糊半径
dx和dy偏移距离
shadowColor绘制阴影的画笔颜色,对图片无效
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号