SVG动画示例
package com.loaderman.customviewdemo; import android.graphics.drawable.Animatable; import android.os.Bundle; import android.support.graphics.drawable.AnimatedVectorDrawableCompat; import android.support.v7.app.AppCompatActivity; import android.support.v7.app.AppCompatDelegate; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { static { AppCompatDelegate.setCompatVectorFromResourcesEnabled(true); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ImageView imageView = (ImageView) findViewById(R.id.anim_img); AnimatedVectorDrawableCompat animatedVectorDrawableCompat = AnimatedVectorDrawableCompat.create( MainActivity.this, R.drawable.line_animated_vector ); imageView.setImageDrawable(animatedVectorDrawableCompat); ((Animatable) imageView.getDrawable()).start(); } }); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/btn" android:text="开始动画" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ImageView android:id="@+id/anim_img" android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/svg_line"/> </LinearLayout>
line_animated_vector.xml
<?xml version="1.0" encoding="utf-8"?> <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/svg_line"> <target android:name="bar" android:animation="@animator/anim_trim_start" /> </animated-vector>
anim_trim_start.xml
<?xml version="1.0" encoding="utf-8"?> <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:propertyName="trimPathStart" android:valueFrom="0" android:valueTo="1" android:duration="2000"/>
效果:

package com.loaderman.customviewdemo; import android.graphics.drawable.Animatable; import android.os.Bundle; import android.support.graphics.drawable.AnimatedVectorDrawableCompat; import android.support.v7.app.AppCompatActivity; import android.support.v7.app.AppCompatDelegate; import android.view.View; import android.widget.EditText; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { static { AppCompatDelegate.setCompatVectorFromResourcesEnabled(true); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ImageView imageView = (ImageView) findViewById(R.id.anim_img); //将焦点放在ImageView上 imageView.setFocusable(true); imageView.setFocusableInTouchMode(true); imageView.requestFocus(); imageView.requestFocusFromTouch(); EditText editText = (EditText)findViewById(R.id.edit); //当EditText获得焦点时开始动画 editText.setOnFocusChangeListener(new View.OnFocusChangeListener() { @Override public void onFocusChange(View v, boolean hasFocus) { if (hasFocus){ AnimatedVectorDrawableCompat animatedVectorDrawableCompat = AnimatedVectorDrawableCompat.create( MainActivity.this, R.drawable.animated_vecotr_search ); imageView.setImageDrawable(animatedVectorDrawableCompat); ((Animatable) imageView.getDrawable()).start(); } } }); } }
animated_vecotr_search.xml
<?xml version="1.0" encoding="utf-8"?> <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vector_search_bar" > <target android:animation="@animator/anim_search_trim_end" android:name="search"/> <target android:animation="@animator/anim_bar_trim_start" android:name="bar"/> </animated-vector>
vector_search_bar.xml
<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="150dp" android:height="24dp" android:viewportWidth="150" android:viewportHeight="24"> <!--搜索条--> <path android:name="search" android:pathData="M141,17 A9,9 0 1,1 142,16 L149,23" android:strokeWidth="2" android:strokeColor="@android:color/darker_gray"/> <!--底部横线--> <path android:name="bar" android:trimPathStart="1" android:pathData="M0,23 L149,23" android:strokeWidth="2" android:strokeColor="@android:color/darker_gray"/> </vector>
anim_search_trim_end.xml
<?xml version="1.0" encoding="utf-8"?> <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500" android:propertyName="trimPathEnd" android:valueFrom="0" android:valueTo="1" android:valueType="floatType" />
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_marginTop="20dp" android:layout_marginLeft="20dp" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/edit" android:hint="点击输入" android:layout_width="150dp" android:layout_height="24dp" android:background="@null"/> <ImageView android:id="@+id/anim_img" android:layout_width="150dp" android:layout_height="24dp" /> </FrameLayout>
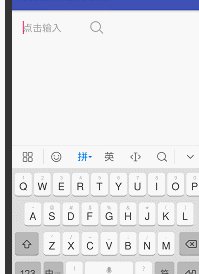
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号