javascript-OOP基础详解
前 言
S N
今天给大家详解一下面向对象编程(简称OOP)基础,OOP 语言使我们有能力定义自己的对象和变量类型 。对象拥有属性和方法 。 所以今天就给大家详解对象和类 。
1-1简介
1、语言的分类:
① 面向机器:汇编语言
② 面向过程:C语言
③ 面向对象: C++ java PHP 等
2、面向过程与面向对象
① 面向过程:专注于如何解决一个问题的过程步骤,编程特点是由一个个的函数去实现每一步的过程步骤,没有类和对象的概念。
② 面向对象:专注于由哪一个对象来解决这个问题,编程特点是出现了一个类,从类中拿到对象,由这个对象去解决具体问题。
总结: 对于调用者来说,面向过程需要调用者自己去实现各种函数,而面向对象,只需要告诉调用者对象中具体方法的功能而不需要调用者了解方法中的实现细节。
[面向对象的三大特征] 继承、封装、多态
JS可以模拟实现继承和封装,但是无法模拟实现多态,所以我们说JS是一门基于对象的语言,而并非是面向对象的语言
① 面向机器:汇编语言
② 面向过程:C语言
③ 面向对象: C++ java PHP 等
2、面向过程与面向对象
① 面向过程:专注于如何解决一个问题的过程步骤,编程特点是由一个个的函数去实现每一步的过程步骤,没有类和对象的概念。
② 面向对象:专注于由哪一个对象来解决这个问题,编程特点是出现了一个类,从类中拿到对象,由这个对象去解决具体问题。
总结: 对于调用者来说,面向过程需要调用者自己去实现各种函数,而面向对象,只需要告诉调用者对象中具体方法的功能而不需要调用者了解方法中的实现细节。
[面向对象的三大特征] 继承、封装、多态
JS可以模拟实现继承和封装,但是无法模拟实现多态,所以我们说JS是一门基于对象的语言,而并非是面向对象的语言
1-2类和对象
1、类:一类具有想用特征(属性)和行为(方法)的集合,
例:人类-->属性:身高、体重、性别 方法:吃饭、说话、走路
2、对象:从类中拿出具有确定属性值和方法的个体。
例:小明-->属性:身高180,体重180 方法:说话-->我叫小明,身高180。
例:人类-->属性:身高、体重、性别 方法:吃饭、说话、走路
2、对象:从类中拿出具有确定属性值和方法的个体。
例:小明-->属性:身高180,体重180 方法:说话-->我叫小明,身高180。
最重要的类和对象的关系:
类是抽象的,对象是具体的(类是对象的抽象化,对象是类的具体化)。
类是抽象的,对象是具体的(类是对象的抽象化,对象是类的具体化)。
类:是一个抽象的概念只能说类有属性和方法,但是不能给属性赋具体的值
比如,人类有名,但是不能说人类的姓名叫什么。。。
对象:是一个具体的个例,是将类中的属性进行具体赋值而来的个体。
比如,小明是人类的一个个体,可以说小明的姓名叫小明,也就是小明对人类的每一个属性进行了具体的赋值,那么小明就是由人类产生的一个对象。
1-3使用类和对象的步骤
① 创建一个类(构造函数):类名必须使用大驼峰法则,即每个单词首字母都要大写。
function 类名(属性1){ this.属性1 = 属性1; this.方法 = function(){ //方法中要调用自身属性,必须使用this,属性 } }
②通过类,实例化(new)出一个对象。
var obj = new 类名(属性1的具体值);
obj.属性;调用属性。
obj.方法();调用方法。
obj.属性;调用属性。
obj.方法();调用方法。
注意事项:
>>> 通过类名,nwe出一个对象的过程,叫做"类的实例话"
>>> 类中的this,会在实例化的时候。指向新new出的对象。 所以,this.属性this.方法,实际上是将属性和方法绑定在即将new出的对象上面。
>>> 在类中,要调用自身属性,必须使用this.属性名,如果直接使用变量名,则无法访问对应的属性。
>>> 类名必须使用大驼峰法则,注意与普通函数区分。
>>> 通过类名,nwe出一个对象的过程,叫做"类的实例话"
>>> 类中的this,会在实例化的时候。指向新new出的对象。 所以,this.属性this.方法,实际上是将属性和方法绑定在即将new出的对象上面。
>>> 在类中,要调用自身属性,必须使用this.属性名,如果直接使用变量名,则无法访问对应的属性。
>>> 类名必须使用大驼峰法则,注意与普通函数区分。
1-4OOP中的两个重要属性
① constructor: 返回当前对象的构造函数。
>>> XiaoMing.constructor == Person; √
② instanceof: 检测一个对象,是不是一个类的示例;
>>> XiaoMing instanceof Person √XiaoMing是通过Person类new出的
>>> XiaoMing instanceof Object √ 所有对象都是Object的实例
>>> Person instanceof Object √ 函数本身也是对象
>>> XiaoMing.constructor == Person; √
② instanceof: 检测一个对象,是不是一个类的示例;
>>> XiaoMing instanceof Person √XiaoMing是通过Person类new出的
>>> XiaoMing instanceof Object √ 所有对象都是Object的实例
>>> Person instanceof Object √ 函数本身也是对象
请看以下代码 ↓↓↓
function Person(name,age){ this.name = name; this.age = age; } var XiaoMing = new Person(); XiaoMing.age = 25; XiaoMing.name = "李四"; console.log(XiaoMing); console.log(XiaoMing.constructor == Person); console.log(XiaoMing instanceof Person); console.log(XiaoMinginstanceof Object); console.log(Person instanceof Object);
1-5广义对象与狭义对象
① 狭义对象: 只有属性和方法,除此之外没有任何其他内容。
var obj = {} var obj = new Object();
② 广义对象: 除了用字面量声明的基本数据类型之外,JS中万物皆对象。 换句话说,只要能够添加属性和方法的变量,都可以称为对象;
* var s = "123"; // 不是对象
* s.name = "aaa";
* console.log(typeof s); // String
* console.log(s.name); // undefined 字面量声明的字符串不是对象,不能添加属性;
*
* var s = new String("123"); // 是对象
* s.name = "aaa";
* console.log(typeof s); // Object
* console.log(s.name); // "aaa" 使用new关键声明的字符串是对象,可以添加属性和方法
var obj = {} var obj = new Object();
② 广义对象: 除了用字面量声明的基本数据类型之外,JS中万物皆对象。 换句话说,只要能够添加属性和方法的变量,都可以称为对象;
* var s = "123"; // 不是对象
* s.name = "aaa";
* console.log(typeof s); // String
* console.log(s.name); // undefined 字面量声明的字符串不是对象,不能添加属性;
*
* var s = new String("123"); // 是对象
* s.name = "aaa";
* console.log(typeof s); // Object
* console.log(s.name); // "aaa" 使用new关键声明的字符串是对象,可以添加属性和方法
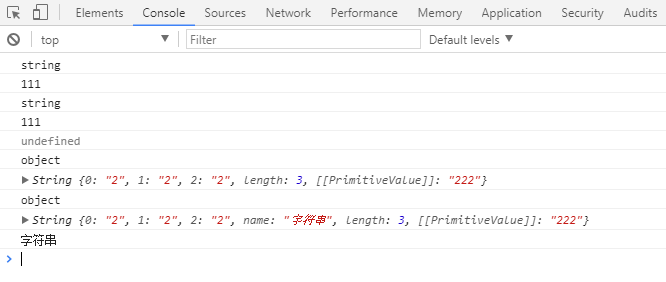
var s = "111"; // 不是对象 console.log(typeof(s)); console.log(s); s.name = "字符串"; console.log(typeof(s)); console.log(s); console.log(s.name); var s1 = new String("222");//是对象 console.log(typeof(s1)); console.log(s1); s1.name = "字符串"; console.log(typeof(s1)); console.log(s1); console.log(s1.name);
后 序
S N
嗯! 今天就先给大家讲解这么多啦,毕竟是一些入门的知识,更深入的还需要大家自己学习不是 。就这样吧还是希望给大家一点帮助。