AngularJS [ 快速入门教程 ]
前 序
S N
AngularJS是什么?
我想既然大家查找AngularJS就证明大家多多少少对AngularJS都会有了解。
AngularJS就是,使用JavaScript编写的客户端技术。和Web技术( HTML、 CSS 和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。
当然在学习AngularJS之前也要掌握 HTML、 CSS 和JavaScript的基础知识。
好了!话不多说直接上demo,开启我们的AngularJS学习之路。
| 1 、AngularJS的表达式和指令 |
首先给大家上一段代码瞧瞧。
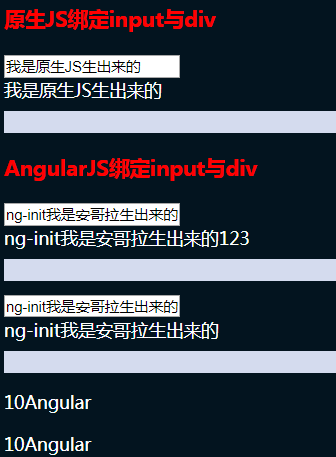
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS的指令与表达式</title> </head> <!--css代码,为了让大家看的更清楚、、--> <style type="text/css"> hr{ height: 20px; background-color: #D4DBEE; margin-bottom: 10px; padding: 0px; border: 1px; } h3{ color: red; } body{ background-color: #03141F; color: white; } </style> <body ng-app="" ng-init="name='ng-init'" > <!--原生JS绑定input与div--> <h3>原生JS绑定input与div</h3> <input type="text" id="input" /> <div id="div"></div> <hr/> <!-- AngularJS绑定input与div --> <h3>AngularJS绑定input与div</h3> <input type="text" ng-model="name" /><br /> <div>{{name + "123"}}</div> <hr /> <input type="text" ng-model="name" /> <div ng-bind="name"></div> <hr /> <p>{{ 5+5+"Angular" }}</p> <p ng-bind="5+5+'Angular'"></p> <script src="js/angular.js" type="text/javascript"></script> <!--原生JS代码--> <script type="text/javascript"> var inputs = document.getElementById("input"); var div = document.getElementById("div"); inputs.onchange = function(){ div.innerHTML = inputs.value; } </script> </body> </html>
 你可以使用前缀data-ng-来代替ng-,这样可以确保页面上的HTML是有效的(valid)。
你可以使用前缀data-ng-来代替ng-,这样可以确保页面上的HTML是有效的(valid)。
效果图:

介绍一下:
AngularJS是一个JavaScript框架。它可以通过<script>标记被添加到HTML页面中。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
、、、、、 (以下eg代码请根据上面damo代码理解 ↓)、、、、、
1-1AngularJS表达式
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg: <p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到 { { } } 表达式的原样,所以可以使用ng-bind指令替代表达式。
eg: 上式可改写为:<p ng-bind="5+5+'Angular'"></p>
1-2AngularJS指令
1、ng-app: 声明AngularJS所管辖的区域。 一般写在body或者html标签上,原则上一个页面只能有一个。
eg: <body ng-app=""></body>
2、ng-model: 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model="name" />
3、 ng-bind: 把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
eg: <div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS应用程序中的变量值;
eg: <body ng-app="" ng-init="name='ng-init'" >
应用程序初始化时, name变量就附有初值。
个人看法:
从上面代码中可以看到写AngularJS比原生JS简捷的多。
| 2 、AngularJS的MVC与作用域 |
2-1MVC三层架构
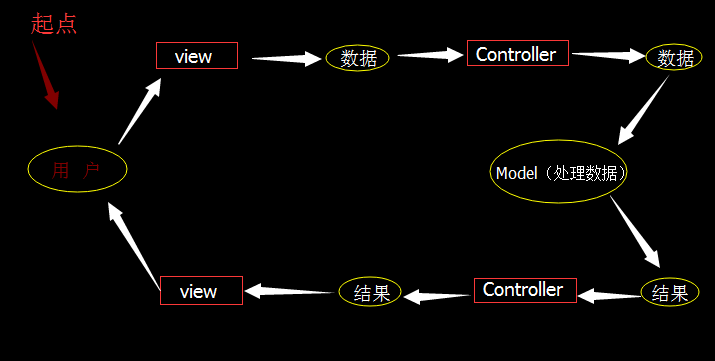
带大家简单了解一下MVC架构:
Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。 在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。

好!大家看懂这张图就会对MVC有了大体的了解了。虽然图丑了点,我也是着实的木有时间去研究配色什么的,能看懂就是好图对不对。
2-2AngularJS的作用域
创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。
需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。
<body ng-app="myApp">
② 数组,表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
var app = angular.module("myApp",[ ])
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
这就是AngularJS中的【模块化开发】与【依赖注入】!
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
请看代码!!!
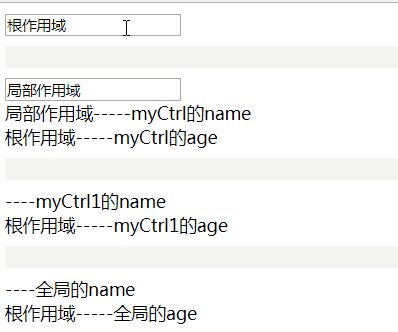
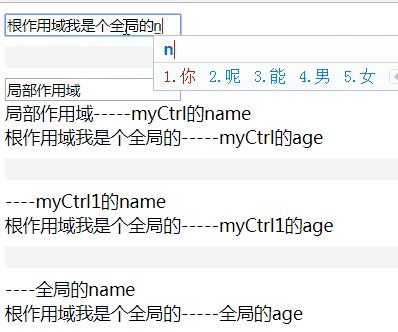
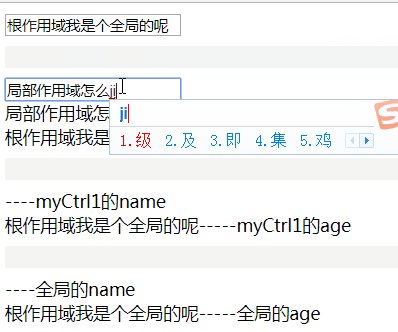
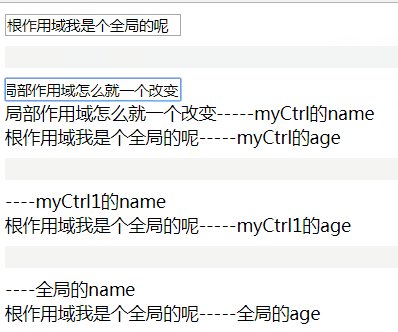
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS中的MVC与作用域</title> </head> <body ng-app="myApp"> <input type="text" ng-model="age" placeholder="age" /> <hr style="height: 20px; border: 1px;" /> <div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" /> <div ng-bind="name+'-----myCtrl的name'"></div> <div ng-bind="age+'-----myCtrl的age'"></div> </div> <hr style="height: 20px; border: 1px;" /> <div ng-controller="myCtrl1">
<div ng-bind="name+ '----myCtrl1的name'"></div> <div ng-bind="age+'-----myCtrl1的age'"></div> </div> <hr style="height: 20px; border: 1px;" /> <div ng-bind="name + '----全局的name'"></div> <div ng-bind="age+'-----全局的age'"></div> </body> <script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript"> app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "局部作用域";
$rootScope.age = "根作用域";
}); </script> </html>
Demo:

① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上
AngularJS中的父子作用域!↓ ↓ ↓
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <div ng-controller="myCtrl1"> <input type="text" ng-model="test" /><br /> <input type="text" ng-model="obj.test" /> <mark ng-bind="test+'myCtrl1-test'"></mark> <mark ng-bind="obj.test+'myCtrl1-obj.test'"></mark> </div> <mark ng-bind="test+'全局-test'"></mark> <mark ng-bind="obj.test+'全局-obj.test'"></mark> </body> <script src="js/angular.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module("myApp",[]); app.controller("myCtrl1",function($rootScope){ $rootScope.test = "aaa"; $rootScope.obj = { test:'bbb' } }); </script> </html>

AngularJS中的父子作用域!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
eg: 详见“myCtrl1”
后 序
S N
啊呀!不知不觉晚上了,好啦今天就到这里啦。后序呢还会和大家一起学习AngularJS,人生的每一天都是走在学习的路途上,你可以偶尔发呆的放空一下自己,但绝对不能放弃自己。好啦鸡汤就不给大家喝了,洗洗睡吧晚安!



