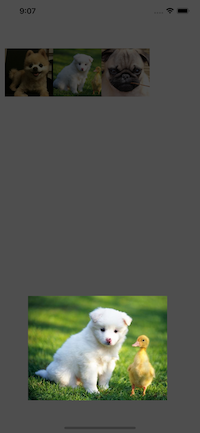
功能:1.最完美最轻量级的图片浏览器,图片加载支持本地网络图片、加载图片方式任你选(支持图片放大缩小及手势拖拽效果),功能:2.九宫格布局(类似微信朋友圈), 功能:3.可以选择添加本地图片或者网络图片
# LXPhotosManagerModule
#### 项目介绍
**
### 最完美、最轻量级的图片管理!
**
#### 安装说明
方式1 : cocoapods安装库
** pod 'LXPhotosManager' **
** pod install **
方式2: **直接下载压缩包 解压** **LXPhotosManager **
#### 使用说明
**下载后压缩包 解压 请先 pod install 在运行项目**
### 模型数据 必须遵守协议 FileInfoProtocol
1 2 3 4 5 6 | class FileModel: FileInfoProtocol { var image: UIImage = UIImage() var height: CGFloat = 0.0 var width: CGFloat = 0.0 var imgUrl: String = "" } |
####九宫格展示(微信朋友圈图片方式)
1 2 3 4 5 6 7 | let photoVeiw = NineGridPhotosView(frame: CGRect(x: 0, y: 100, width: UIScreen.main.bounds.width, height: 600)) photoVeiw.delegate = self photoVeiw.loadBlock = { model, imgView in imgView.kf.setImage(with: URL(string: model.imgUrl)!) } photoVeiw.datasource = [model,model1,model2,model3,model4] view.addSubview(photoVeiw) |
####九宫格展示 点击调用图片浏览器 (图片浏览)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | let pView = PhotosBrowserView() pView.imgViews = [imgView,imgView1,imgView2] pView.loadBlock = { model, imgView in imgView.kf.setImage(with: URL(string: model.imgUrl)!) } pView.photos = [model,model1,model2] let index = [imgView,imgView1,imgView2].firstIndex(of: gesture.view) ?? 0 pView.startAnimation(with: index, cellType: false) |
####UICollectionView 点击调用图片浏览器 (图片浏览)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //图片浏览器let pView = PhotosBrowserView() pView.delegate = self pView.loadBlock = { model, imgView in imgView.kf.setImage(with: URL(string: model.imgUrl)!) } pView.photos = models pView.startAnimation(with: indexPath.item, cellType: true) //必须实现代理方法 extension ViewController: PhotosBrowserViewDelagete { func photosBrowserView(cellIndex: Int, photos: [FileInfoProtocol]) -> UIView { return collectionView.cellForItem(at: IndexPath(item: cellIndex, section: 0)) ?? UIView() } } |
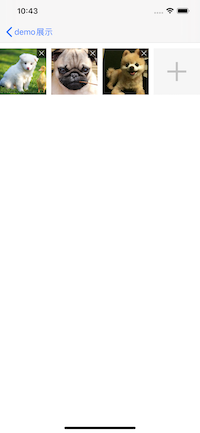
#### 点击加号 可以选择相册图片 或者相机拍照 或者网络图片 删除图片缓存策略
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | let addView = AddPhotosView(frame: CGRect(x: 0, y: 100, width: UIScreen.main.bounds.width, height: 600)) addView.delegate = self view.addSubview(addView) addView.loadBlock = { model, imgView in if model.isNetWork { // 网络图片z加载 imgView.kf.setImage(with: URL(string: model.imgUrl)!) }else{ // 相册图片加载 imgView.image = model.image } } addView.pubPhotoModels = models //代理方法 选择后的数据源 func addPhotosView(with datasource: [FileInfoProtocol]) { print(datasource) } |
#### 图片保存
1 2 3 | SaveAsset.saveImageToAsset(with: image) { (saveAssetType) in } |
**效果图展示和手势拖动时的效果**



demo : https://github.com/LIXIANGXLee/LXPhotosManagerModule.git




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库