自动化测试——Selenium+Python之下拉菜单的定位
1.通过selenium.webdriver.support.ui的Select进行定位
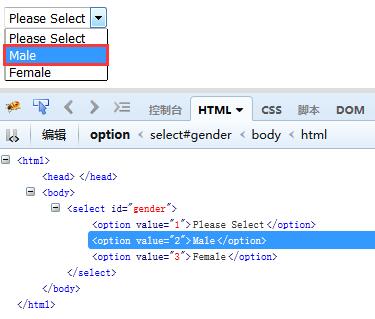
下拉菜单如下图:

定位代码(选择Male):
from selenium.webdriver.support.ui import Select
# 通过index进行选择
Select(driver.find_element_by_id("gender")).select_by_index(1)
# 通过value进行选择
Select(driver.find_element_by_id("gender")).select_by_value("2")
# 通过选项文字进行选择
Select(driver.find_element_by_id("gender")).select_by_visible_text("Male")
注:Select only works on <select> elements(Select只对<select>标签的下拉菜单有效).
2.定位非<select>标签的下拉菜单
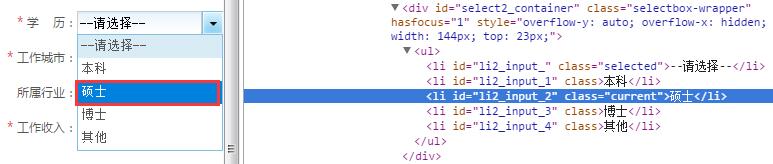
非<select>标签的下拉菜单如下图所示:

定位非<select>标签的下拉菜单中的选项,需要两个步骤,先定位到下拉菜单,再对其中的选项进行定位。
定位代码(选择硕士):
# 先定位到下拉菜单
drop_down = driver.find_element_by_css_selector("div#select2_container > ul")
# 再对下拉菜单中的选项进行选择
drop_down.find_element_by_id("li2_input_2").click()
注:也可以用此方法定位<select>标签的下拉菜单。





