selenium元素的定位以及操作---转载
selenium元素的定位以及操作
1. 元素的定位
Selenium
自动化,我们需要做的最基本的事情就是在页面找到元素并通过脚本程
序去操作这个元素,实现模拟人工操作。我们有多种定位元素的方式可以选择:
通过元素的
ID定位元素:
findElement(By.id(element));
通过元素的名称定位元素:
findElement(By.name(element));
通过元素的html中的位置定位元素:
findElement(By.xpath(element));
通过元素的标签名称定位元素:
findElement(By.tagName(element));
通过元素的链接名称定位元素:
findElement(By.linkText(element));
通过元素的类名定位元素:
findElement(By.className(element));
通过元素的css定位元素:
findElement(By.cssSelector(element));
通过元素的部分链接名称定位元素:
findElement(By.partialLinkText(element));
2. 元素的操作
不同的元素我们进行不同的操作,按钮的点击、输入框的字符输入、或者是元素的内
容获取,不同的元素我们操作的方式不一。
对ID为element的元素进行点击操作:
driver.findElement(By.id(element)).click();
对ID为element的元素进行发送字符操作:
这里只举用的最多且最简单的的两例元素的操作,
还有的是先获取元素后,再单独操作
WebElement text1 = driver.findElement(By.name("password"));
text1.sendKeys("123456");

3.页面操作
模拟鼠标点击:driver.click();
打开网页:driver.get("https://www.baidu.com");
关闭网页:driver.close();
在输入框中输入内容:text.sendKeys(“”);
清空输入框中的内容:text.clear();
获取输入框中的内容:text.getText();
选择下拉框中的元素:
Select select = new Select(wd.findElement(By.id("select")));
切换到某个frame:
driver.switchTo().frame("");
从一个frame切换到另一个frame:
driver.switchTo().frame("");
切换到某个window:
driver.switchTo().window("windowName");
返回父iframe:(一般在跳转frame之前都写上这个语句)
driver.switchTo().defaultContent();
刷新页面:driver.navigate().refresh();
页面前进后退:
driver.navigate().forward();
driver.navigate().back();
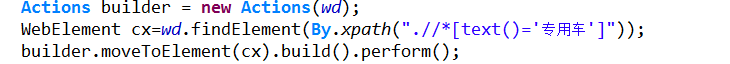
悬停鼠标:

1.5.1输入框(text field or textarea)
WebElement element = driver.findElement(By.id("passwd-id"));
- element.sendKeys(“test”);//在输入框中输入内容:
- element.clear(); //将输入框清空
- element.getText(); //获取输入框的文本内容:
1.5.2下拉选择框(Select)
Select select = new Select(driver.findElement(By.id("select")));
- select.selectByVisibleText(“A”);
- select.selectByValue(“1”);
- select.deselectAll();
- select.deselectByValue(“1”);
- select.deselectByVisibleText(“A”);
- select.getAllSelectedOptions();
- select.getFirstSelectedOption();
1.5.3单选项(Radio Button)
WebElement radio=driver.findElement(By.id("BookMode"));
- radio.click(); //选择某个单选项
- radio.clear(); //清空某个单选项
- radio.isSelected(); //判断某个单选项是否已经被选择
1.5.4多选项(checkbox)
WebElement checkbox = driver.findElement(By.id("myCheckbox."));
- checkbox.click();
- checkbox.clear();
- checkbox.isSelected();
- checkbox.isEnabled();
1.5.5按钮(button)
WebElement btn= driver.findElement(By.id("save"));
- btn.click(); //点击按钮
- btn.isEnabled (); //判断按钮是否enable
1.5.7弹出对话框(Popup dialogs)
Alert alert = driver.switchTo().alert();
- alert.accept(); //确定
- alert.dismiss(); //取消
- alert.getText(); //获取文本
1.5.8表单(Form)
Form中的元素的操作和其它的元素操作一样,对元素操作完成后对表单的提交可以:
WebElement approve = driver.findElement(By.id("approve"));
approve.click();
或
approve.submit();//只适合于表单的提交
1.5.9上传文件
上传文件的元素操作:
WebElement adFileUpload =driver.findElement(By.id("WAP-upload"));
String filePath = "C:\test\\uploadfile\\media_ads\\test.jpg";
adFileUpload.sendKeys(filePath);
1.6 Windows 和 Frames之间的切换
- driver.switchTo().defaultContent(); //返回到最顶层的frame/iframe
- driver.switchTo().frame("leftFrame"); //切换到某个frame:
- driver.switchTo().window("windowName"); //切换到某个window
1.7 调用Java Script
Web driver对Java Script的调用是通过JavascriptExecutor来实现的,例如:
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("JS脚本");
1.8 超时设置
WebDriver driver = new FirefoxDriver();
- driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //识别元素时的超时时间
- driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS); //页面加载时的超时时间
- driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS); //异步脚本的超时时间




