Chrome的页面分析工具Lighthouse
Chrome的调试工具中可以看到lighthouse,查了下资料,简单记录如下。
lighthouse可以检测网页的质量,分别针对网页的Performance、Accessibility、Best Practices、SEO进行检测评分,并给出相应的优化建议,方便站长优化网页的加载速度、搜索引擎排名等。
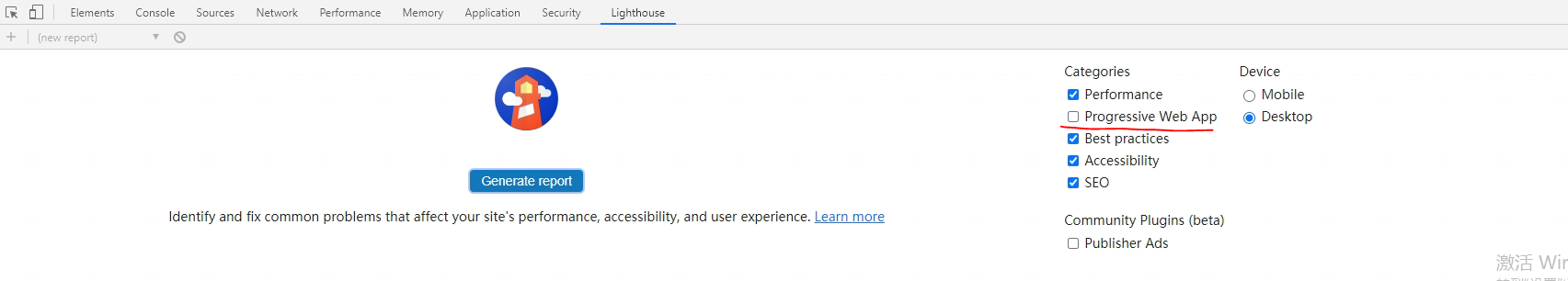
按下F12后,可以看到lighthouse,选择Mobile或Desktop后,点击“Generate report”生成报告,显示“lighthouse is warming up”,生成的过程需要花费一些时间。

Performance - 性能检测,如网页的加载速度、响时间等
Accessibility - 铺助检测,如网页的可访问性问题,HTML代码标签之类的优化等
Best Practices - 实践性检测,如网页安全性,如是否开启HTTPS、网页存在的漏洞等
SEO - 搜索引擎优化检测,如网页title是否符合搜索引擎的优化标准等
生成的结果如下,截图不完整,下面针对每一项有详细的分析及链接。

还可以通过node安装lighthouse
npm install -g lighthouse
使用lighthouse加页面地址来进行分析
$ lighthouse https://www.cnblogs.com/



