2.Qt Creator的使用
下面以一个简单的程序来说明Qt Creator的使用:
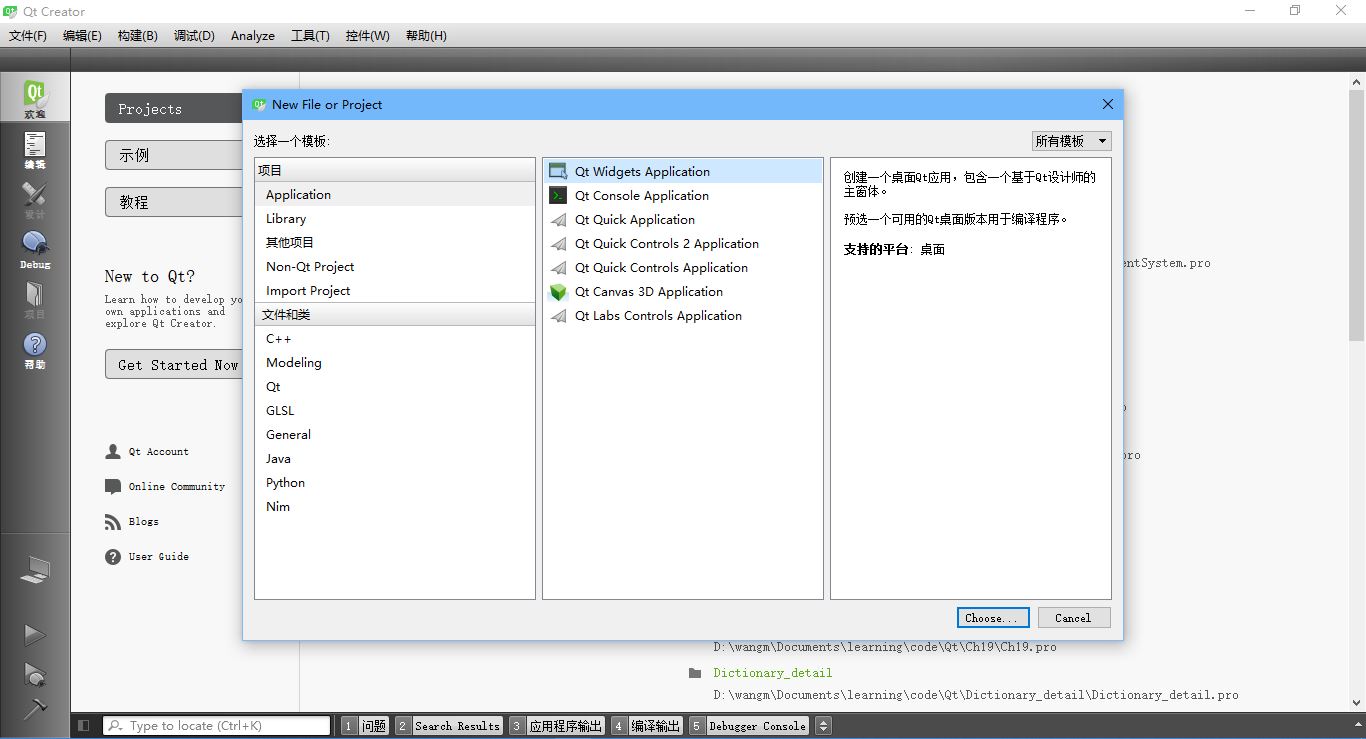
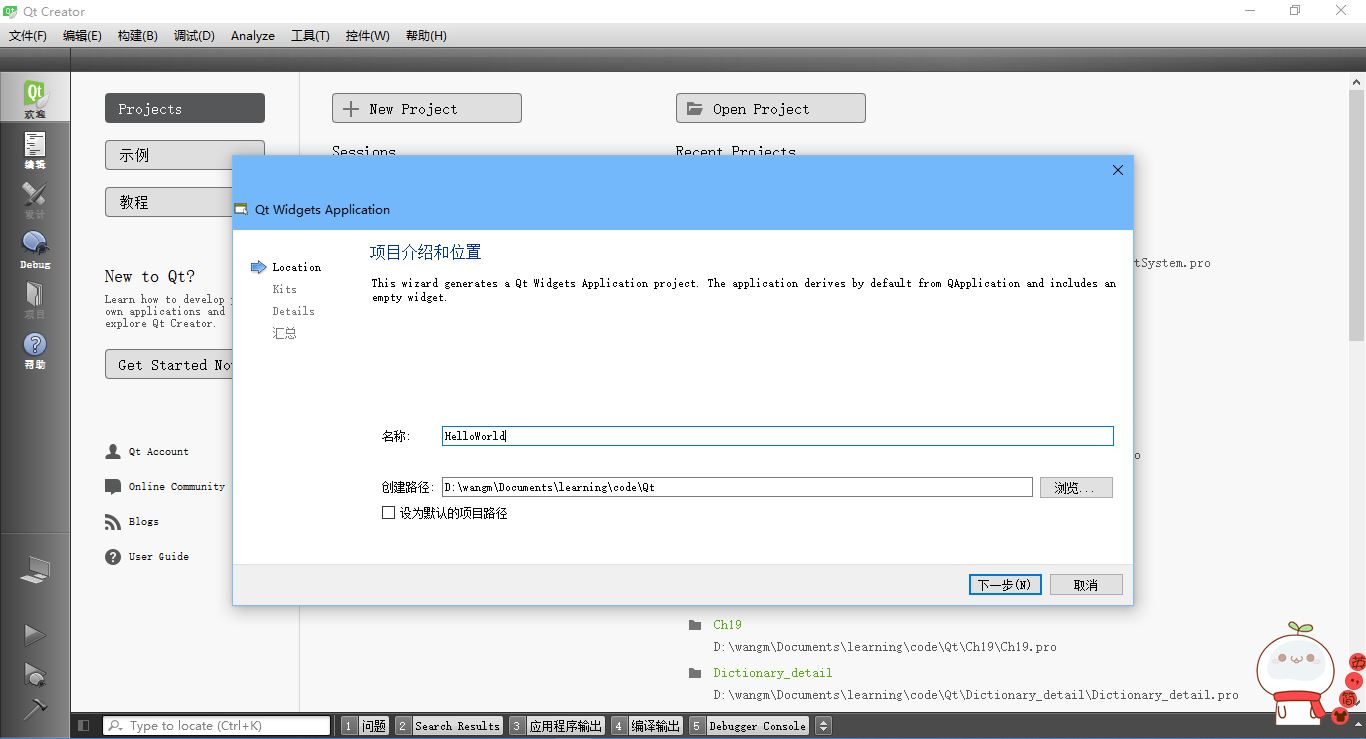
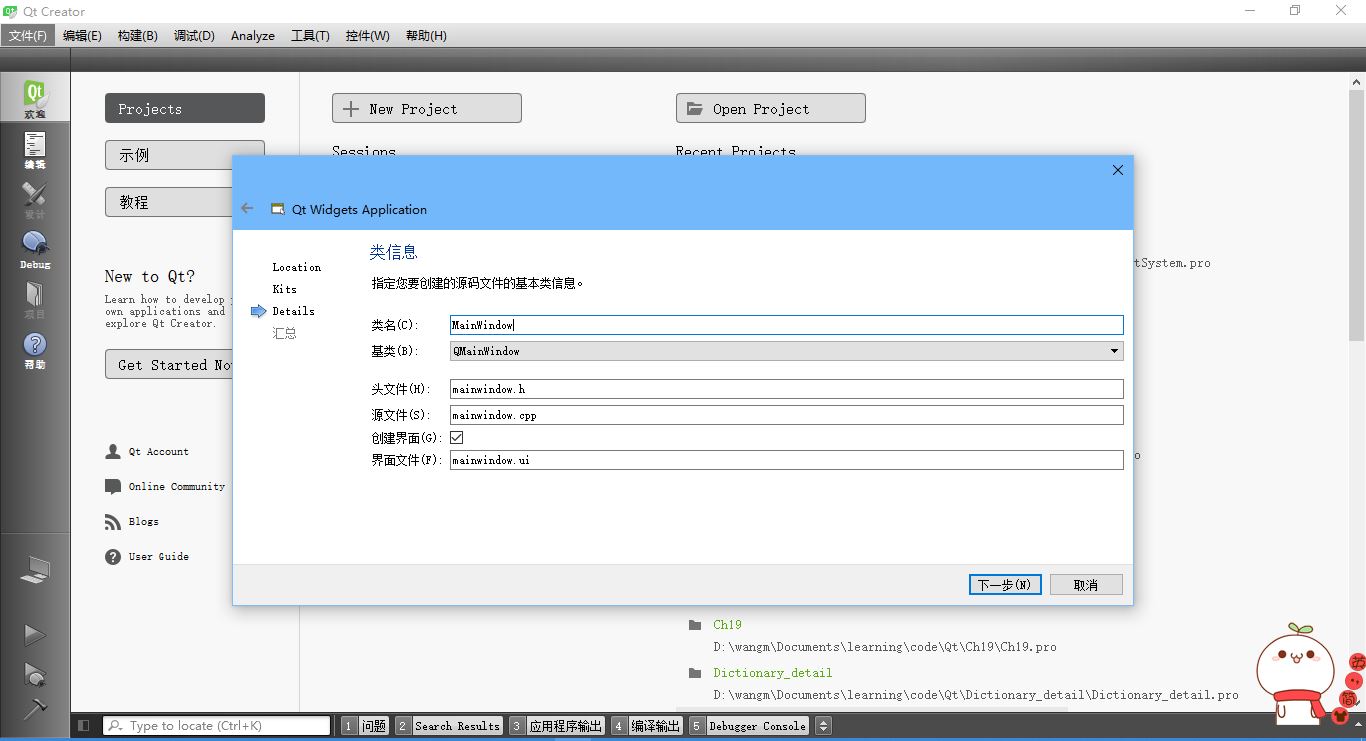
首先,按图片步骤创建一个Qt项目





创建完成后

上图标记处工具栏提供了简化树形视图、分栏等功能(自行尝试吧...)
在使用Qt制作一个界面时,我们既可以使用代码,也可以双击mainwindow.ui文件进入设计模式画界面
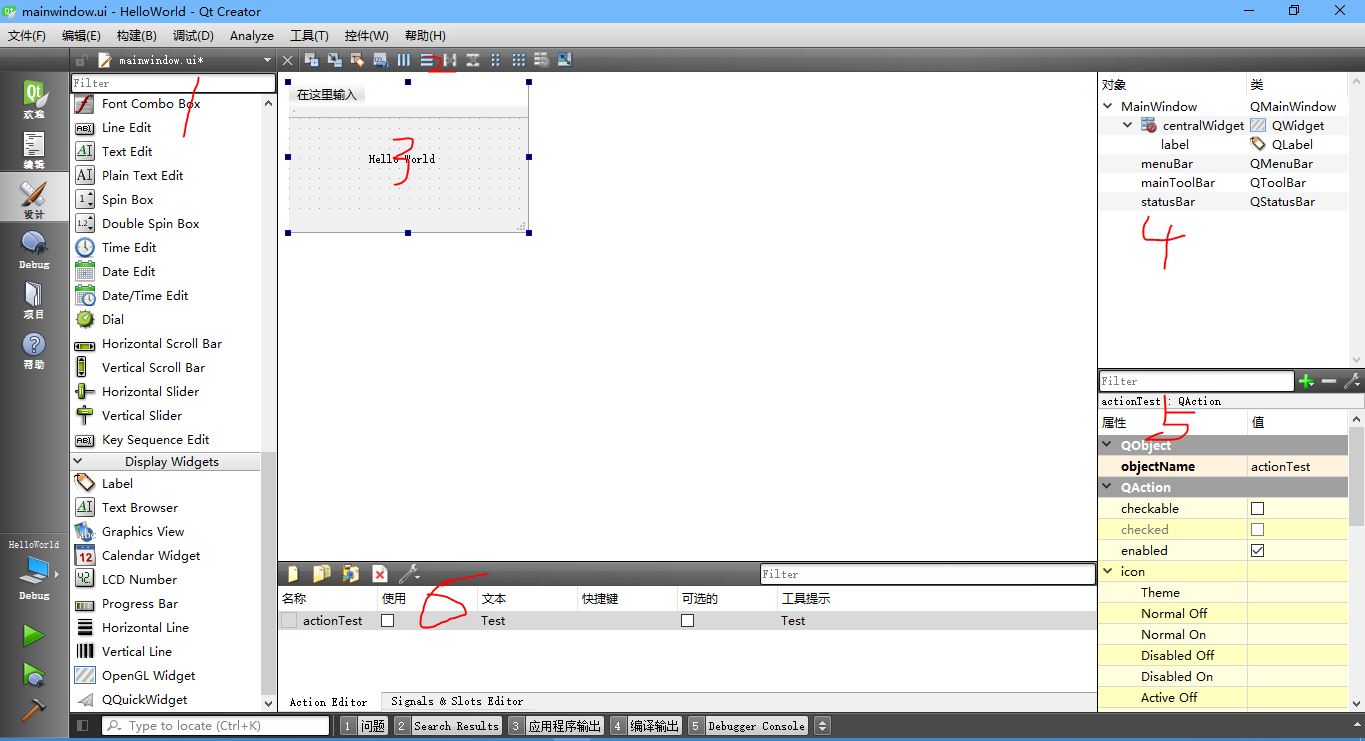
看上图的设计模式的页面:
1是Qt中的控件
2可用于编辑窗口控件之间信号、布局等关系
3是主窗口
4显示窗口中的各类
5用于设置各对象属性
6创建各个Action
这里制作了一个简单的Hello World窗口
1."画"出来
在设计模式中,在控件栏拖一个Label到主窗口,在主窗口中设置Label的内容为Hello World
点击Qt Creator左下角绿色的三角符号,编译输出,可以看到下图所示的输出
2.代码实现
在mainwindow.h文件中添加头文件:
#include <QLabel>
并在类MainWindow的定义中加入私有成员变量:
QLabel *label;
之后在mainwindow.cpp中 MainWindow 的构造函数中添加:
label = new QLabel(this); label->setText("Hello World");
转载请注明出处



