javascript:js 读写 style属性(DOM模型)
一、说明:
1、js读取style属性,需要去掉css格式中的“-”,“-”后面的第一个字母大写。js中的减号(“-”),与css中属性的连接符(“-”),有冲突。js要去掉css属性中的“-”,“-”后第一个字母大写。(类似变量的“小驼峰”命名法)
1.1、css中的属性写法:.bl { background-color: red; }
1.2、js中的写法:document.getElementById("uid").style.backgroundColor = "red";
二、代码
1 // html
2
3
4 <div>
5 <button class="mtb-20" onclick="cht()">更新表格</button>
6 <button class="mtb-20" onclick="clean()">清除表格</button>
7 </div>
8
9 <table id="tbl" class="mtb-20" onclick="insert()">
10 <thead>
11 <tr>
12 <th>id</th>
13 <th>name</th>
14 <th>tel</th>
15 </tr>
16 </thead>
17
18 <tbody id="tbd">
19 <tr id="tb1" name="row" ondblclick="chg()" >
20 <td id="u10">20230001</td>
21 <td id="u11">cat</td>
22 <td id="u12">13011112002</td>
23 </tr>
24 </tbody>
25 </table>
26
27
28
29
30 // css
31
32
33 table, tr, th, td
34 {
35 border-collapse: collapse;
36 border: 1px solid black;
37 padding: 6px;
38 }
39
40 .mtb-20
41 {
42 margin: 20px 0;
43 }
44
45
46
47
48 // js
49
50
51 // set values of text of elements
52 function ch(id, name, tel)
53 {
54 var uid = document.getElementById("u10");
55 var uname = document.getElementById("u11");
56 var utel = document.getElementById("u12");
57
58 uid.innerHTML = id;
59 uname.innerHTML = name;
60 utel.innerHTML = tel;
61 }
62
63
64 // change some contents
65 function cht()
66 {
67 var id = "20230002";
68 var name = "laohu";
69 name = name.big();
70 var tel = "18733332002";
71 ch(id, name, tel);
72 }
73
74
75 // for test events
76 function test()
77 {
78 window.alert("333");
79 }
80
81
82 // chang color of font
83 function chg()
84 {
85 var len = document.getElementsByName("row").length;
86 for(var i = 0; i < len; i++)
87 {
88 var e = document.getElementsByName("row")[i].style;
89 e.setProperty("color", "blue", "important");
90 }
91 }
92
93
94 // set to default value.
95 function clean()
96 {
97 var len = document.getElementsByName("row").length;
98 for(var i = 0; i < len; i++)
99 {
100 var e = document.getElementsByName("row")[i].style;
101 e.setProperty("color", "black", "important");
102 }
103 }
104
105
106 // create new lines of table
107 function insert()
108 {
109
110 // numbers of tr
111 var num = document.getElementsByTagName("tr").length;
112
113
114 // er = elements of tr
115 var er = document.getElementsByTagName("tr");
116
117
118 // change attributes of font of tr
119 for(var i = 0; i < num; i++)
120 {
121 er[i].style.color = "#ff0099";
122 er[i].style.fontSize = "1rem";
123 er[i].style.backgroundColor = "white";
124
125 // style 属性读取:去掉“-”,后面的字母大写;js使用“小驼峰命名法”
126 // css的写法:background-color:red;
127 // js读取“style属性”的写法:elem.style.backgroundColor="red";
128 }
129
130 // control numbers of tr
131 var tr_size = 5;
132 if( num < tr_size )
133 {
134
135 // window.alert(num);
136
137 var pos = document.getElementById("tbd");
138
139 // element of tr
140 var etr = document.createElement("tr");
141
142 // element of td
143 var etd1 = document.createElement("td");
144 // element of text
145 var etxt1 = document.createTextNode("20230004");
146 etd1.appendChild(etxt1);
147
148 var etd2 = document.createElement("td");
149 var etxt2 = document.createTextNode("novice");
150 etd2.appendChild(etxt2);
151
152 var etd3 = document.createElement("td");
153 var etxt3 = document.createTextNode("13622226006");
154 etd3.appendChild(etxt3);
155
156 etr.appendChild(etd1);
157 etr.appendChild(etd2);
158 etr.appendChild(etd3);
159
160 pos.appendChild(etr);
161 }
162
163 }
三、运行结果
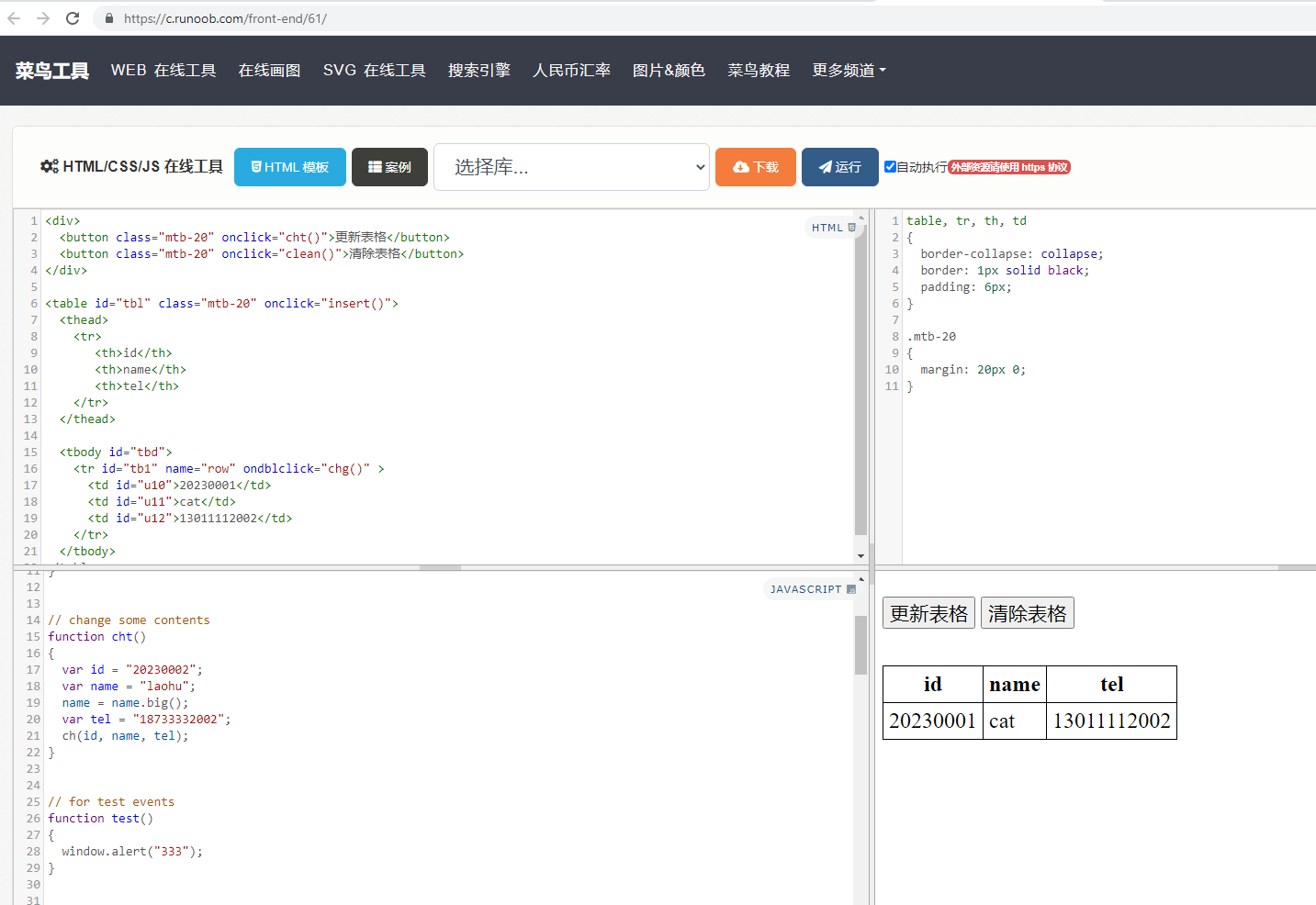
1、运行前

2、运行后

四、参考资料:
1、js工具箱:https://c.runoob.com/front-end/61/
2、读写HTML DOM style对象属性: https://blog.csdn.net/drawlessonsfrom/article/details/114274561
3、HTML DOM style 属性: https://www.runoob.com/jsref/prop-element-style.html
本文由 lnlidawei 原创、整理、转载,本文来自于【博客园】; 整理和转载的文章的版权归属于【原创作者】; 转载或引用时请【保留文章的来源信息】:https://www.cnblogs.com/lnlidawei/p/17077681.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现