2019-2020 网络对抗技术 20175207 Exp8 Web基础
目录
实验过程
Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 开启Apache服务:
service apache2 start - 停用Apache服务:
service apache2 stop - 在浏览器中访问
127.0.0.1或对应IP地址,查看服务是否成功开启:

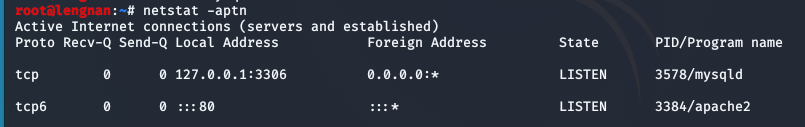
- 查看端口占用情况:
netstat -aptn

- 编写网页:
index.html
注意:此文件要放在/var/www/html/文件夹下

Web前端javascipt
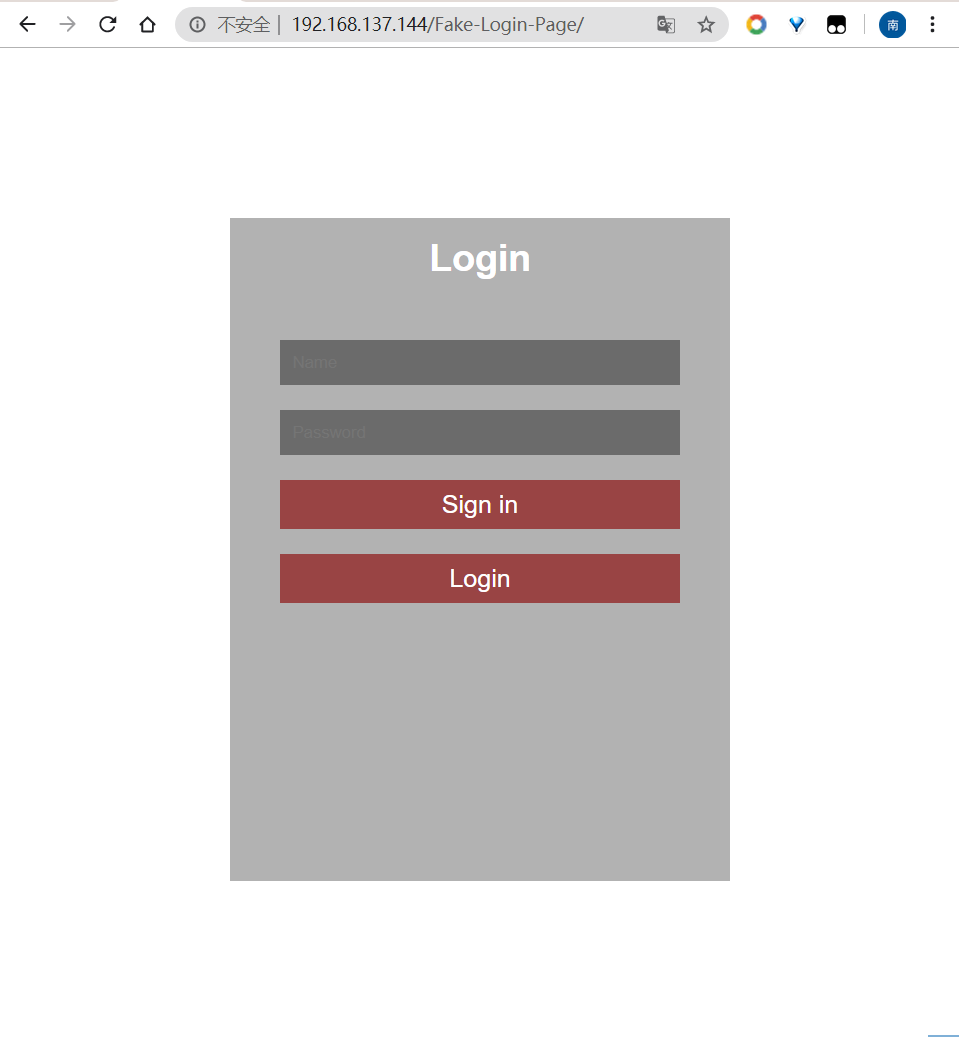
- 效果如下:

- GET和POST的区别:
- GET把参数包含在URL中,POST通过request body传递参数
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息
- GET在浏览器回退时是无害的,而POST会再次提交请求
……
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
- 编写JavaScript验证用户名、密码的规则:使用正则表达式
注:具体代码见文章末尾
①验证用户名
//用户名正则,4到16位(字母,数字,下划线,减号)
var uPattern = /^[a-zA-Z0-9_-]{4,16}$/;
//输出 true
console.log(uPattern.test("lengnan"));
②验证密码
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
var pPattern = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/;
//输出 true
console.log("=="+pPattern.test("Lengnan5207#"));
Web后端-MySQL
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 启动:
service mysql start或/etc/init.d/mysql start - 进入:
mysql或mysql -u [用户名] -p - 创建数据库:
create database [数据库名] - 创建表:
create table [表名]([字段名] [数据类型]); - 查看现有的数据库/表:
show databases/tables - 插入数据:
insert into [表名]([字段1],[字段2]……) values('[表值1]','[值2]'……); - 创建用户:①使用
mysql数据库;②插入用户名、密码等数据到user表 - 授权:
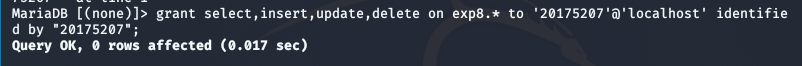
grant select(insert,update,delete) on 数据库.* to '用户名'@'登录主机' identified by "密码"; - 修改密码:①
update user set password=PASSWORD("[新密码]") where user='[用户名]';②flush privileges;(更新权限) - 退出:
quit
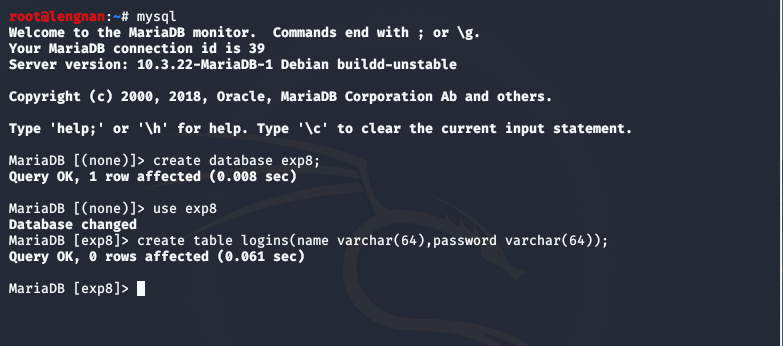
以下为实验中的具体操作:
service mysql startmysqlcreate database exp8create table logins(name varchar(64),password varchar(64));

quitmysqluse mysqlINSERT INTO user(user, password) VALUES ('20175207', '2000618');quitmysqlgrant select(insert,update,delete) on exp8.* to '20175207'@'localhost' identified by "20175207";flush privileges;quit

Web后端-PHP
编写PHP网页,连接数据库,进行用户认证
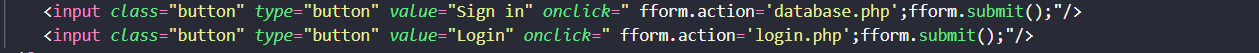
在index.html中,规定了点击两个button后的执行文件

- 网页1--注册:
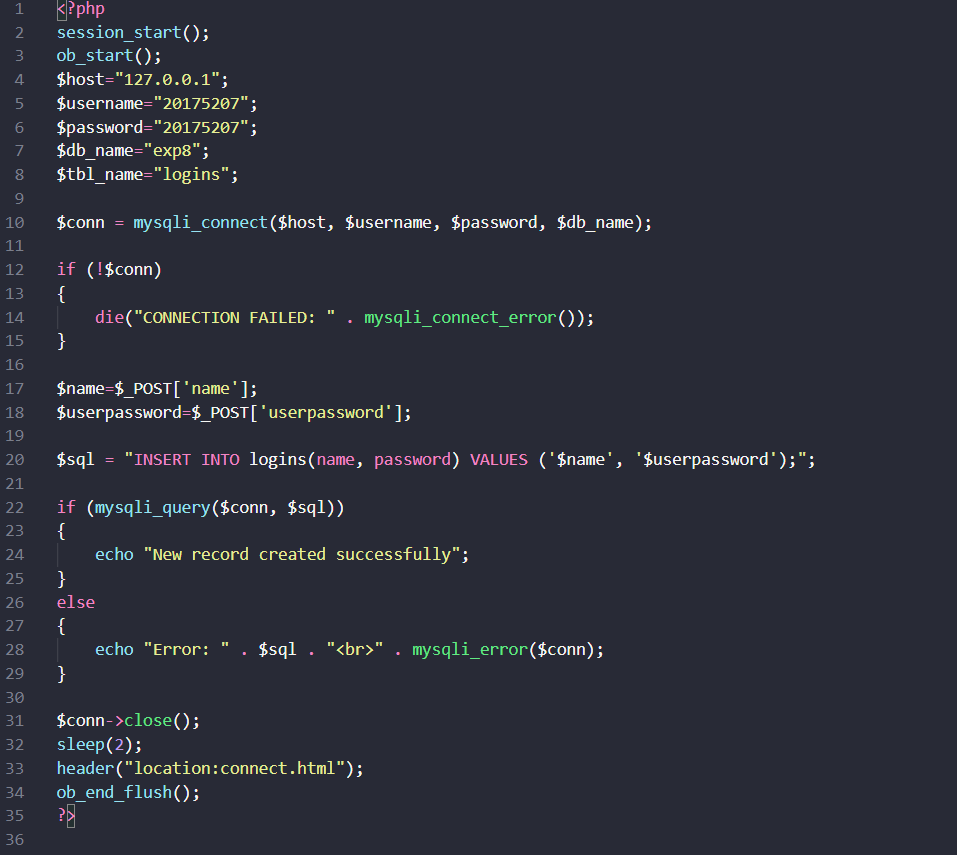
database.php

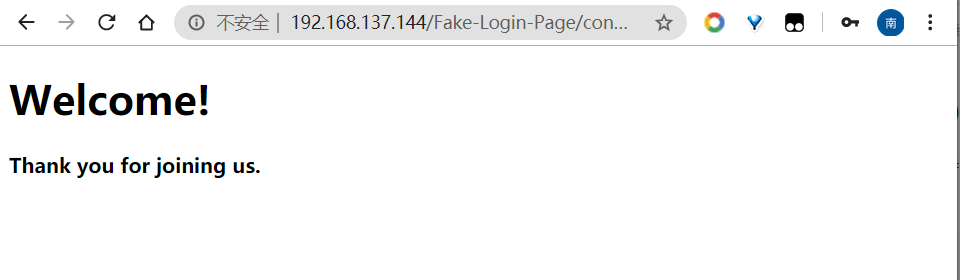
- 注册成功跳转到
connect.html,代码:header("location:connect.html");

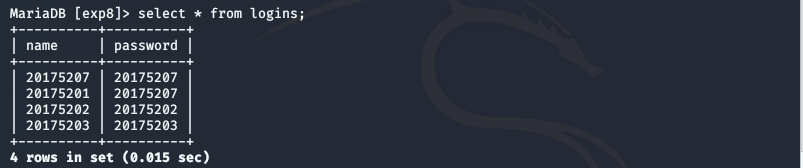
- 在后台可以查询注册信息:
select * from logins;

- 网页2--登录:
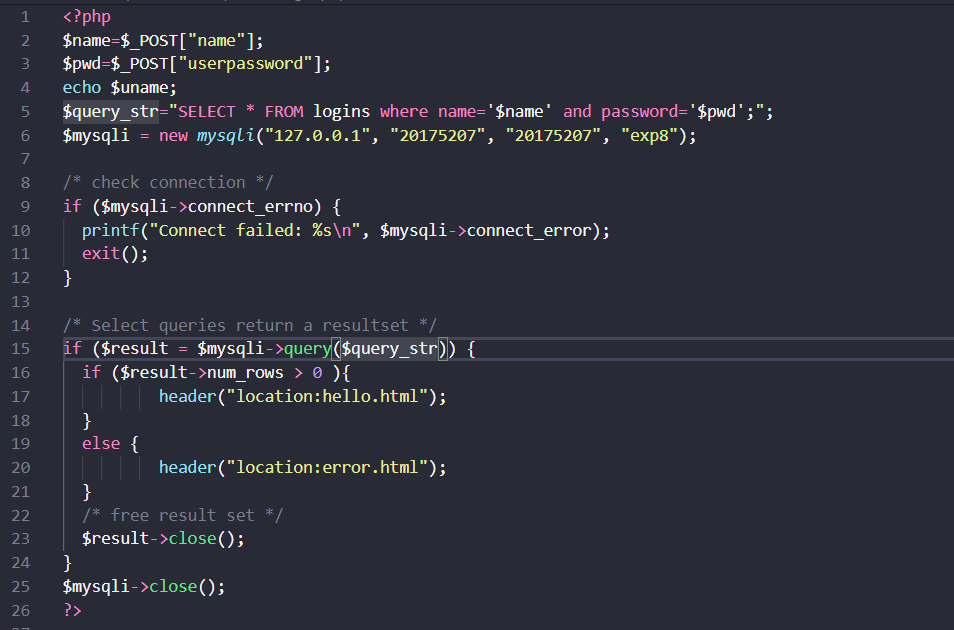
login.php
注意:连接数据库的四个参数分别为:host/username/password/database

- 登录成功跳转到
hello.html,代码:header("location:hello.html");

- 登录失败跳转到
error.html,代码:header("location:error.html");

最简单的SQL注入,XSS攻击测试
最简单的SQL注入,XSS攻击测试
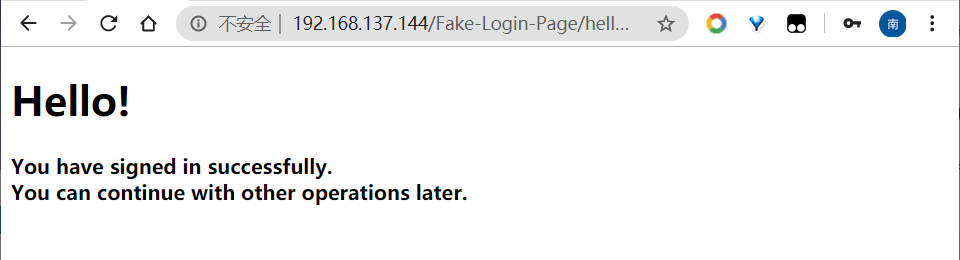
- 在用户名输入框中输入
' or 1=1#,密码随便输入,
这时候的合成后的SQL查询语句为select * from exp8 where name='' or 1=1#' and password='',
相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:


- 在
/var/www/html文件夹下放一个图片文件11.jpg,
在用户名输入框中输入<img src="11.jpg" />,密码随意
这个地方用的是login_echo.php代替login.php

问题回答
什么是表单
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实验总结
- 错误一:host错误。
localhost→127.0.0.1

- 错误二:远程登录密码错误。

- 这次实验涉及到的内容主要是和web有关,大多数都比较基础,之前的课程中也涉及过一部分。像本次实验中的sql注入、XSS攻击,现在大多数网站都已能避免此类漏洞,但仍给我们敲响了警钟,在设计自己的程序时,要注意相关问题。


