摘要:
阅读全文
摘要:
注意状态就是指数据!!! 阅读全文
摘要:
配置代理服务器 阅读全文
摘要:
这样不行,因为会触发ajax的跨域问题,我们通过代理服务器的方式,在浏览器和目标服务器之间设置一个端口号与浏览器端口号相同的代理服务器 阅读全文
摘要:
this.$nextTick 是 Vue.js 提供的一个方法,用于在下次 DOM 更新循环结束之后执行延迟回调。这对于确保 DOM 已经更新后再执行某些操作非常有用。例如,当你修改了数据并且需要在这之后访问更新后的 DOM 元素时,可以使用 this.$nextTick。 在你的代码中,如果你需要 阅读全文
摘要:
  阅读全文
摘要:
  阅读全文
摘要:
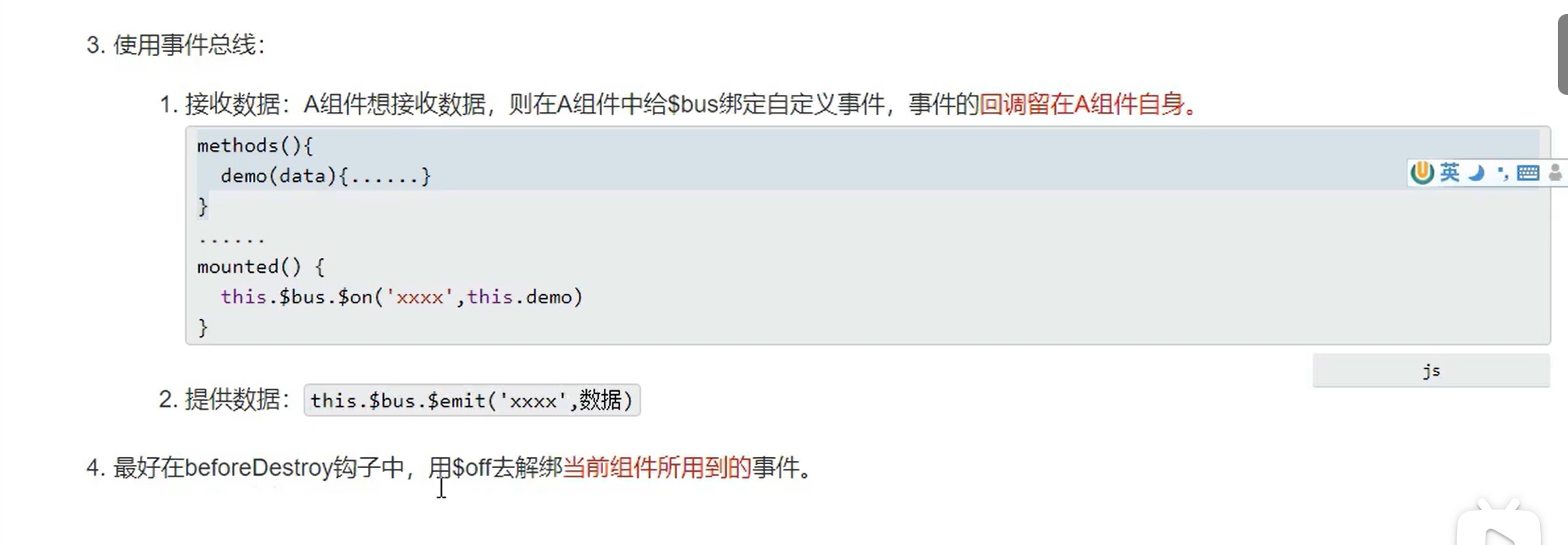
x应该具备两个能力:1.所有组件都能看到x;2.可以调用$on,$off,$emit 全局事件总线(Global Event Bus)是一种在 Vue 应用中实现组件间通信的技术。它可以用于任意组件之间的通信,包括父子组件、兄弟组件以及跨层级的组件。全局事件总线的核心思想是创建一个独立的事件中心,组 阅读全文
摘要:
  阅读全文
摘要:
原则:给谁绑定的事件,就去找谁触发 阅读全文
