084 全局事件总线1

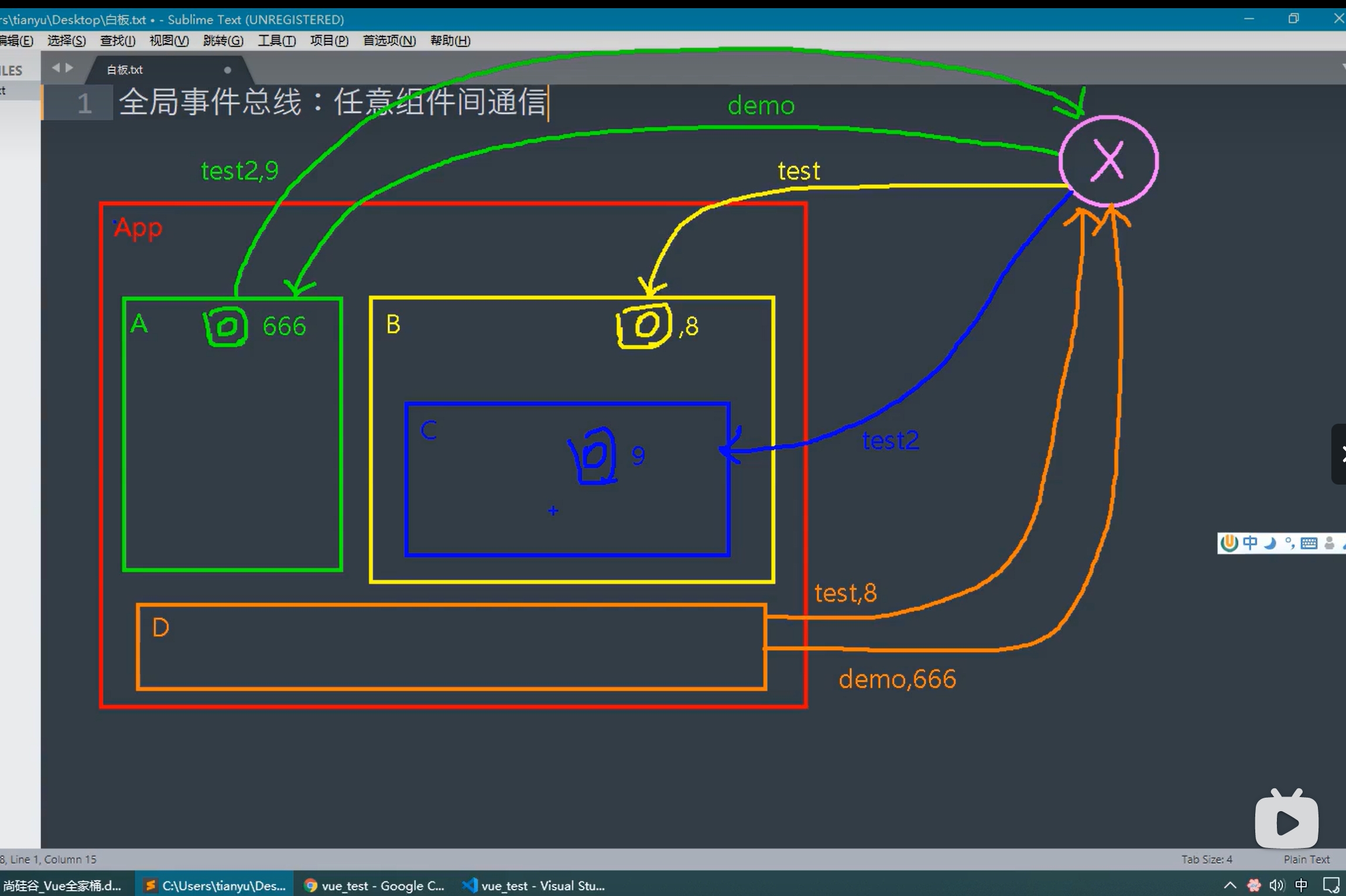
x应该具备两个能力:1.所有组件都能看到x;2.可以调用$on,$off,$emit
全局事件总线(Global Event Bus)是一种在 Vue 应用中实现组件间通信的技术。它可以用于任意组件之间的通信,包括父子组件、兄弟组件以及跨层级的组件。全局事件总线的核心思想是创建一个独立的事件中心,组件可以通过这个中心来发送和接收事件。
创建全局事件总线
- 在
main.js中创建全局事件总线
import Vue from 'vue';
import App from './App.vue';
// 创建一个 Vue 实例作为事件总线
const bus = new Vue();
// 将事件总线挂载到 Vue 的原型对象上
Vue.prototype.$bus = bus;
new Vue({
render: h => h(App),
}).$mount('#app');
使用全局事件总线
1. 发送事件
在发送事件的组件中,使用 $bus.$emit 方法来触发事件,并可以传递参数。
<template>
<div>
<button @click="sendEvent">发送事件</button>
</div>
</template>
<script>
export default {
methods: {
sendEvent() {
this.$bus.$emit('my-event', 'Hello from Sender Component');
}
}
};
</script>
2. 接收事件
在接收事件的组件中,使用 $bus.$on 方法来监听事件,并定义事件处理函数。可以在 beforeDestroy 生命周期钩子中使用 $bus.$off 方法来解绑事件,以避免内存泄漏。
<template>
<div>
<p>接收到的消息: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
};
},
created() {
this.$bus.$on('my-event', this.handleEvent);
},
beforeDestroy() {
this.$bus.$off('my-event', this.handleEvent);
},
methods: {
handleEvent(data) {
this.message = data;
}
}
};
</script>
示例
假设我们有两个组件 SenderComponent 和 ReceiverComponent,我们需要从 SenderComponent 向 ReceiverComponent 发送消息。
SenderComponent.vue
<template>
<div>
<button @click="sendEvent">发送事件</button>
</div>
</template>
<script>
export default {
methods: {
sendEvent() {
this.$bus.$emit('my-event', 'Hello from Sender Component');
}
}
};
</script>
ReceiverComponent.vue
<template>
<div>
<p>接收到的消息: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
};
},
created() {
this.$bus.$on('my-event', this.handleEvent);
},
beforeDestroy() {
this.$bus.$off('my-event', this.handleEvent);
},
methods: {
handleEvent(data) {
this.message = data;
}
}
};
</script>
总结
- 创建全局事件总线:在
main.js中创建一个 Vue 实例并将其挂载到 Vue 的原型对象上。 - 发送事件:使用
$bus.$emit方法触发事件。 - 接收事件:使用
$bus.$on方法监听事件,并在beforeDestroy生命周期钩子中使用$bus.$off方法解绑事件。


