微信小程序云函数 添加数据到数据库
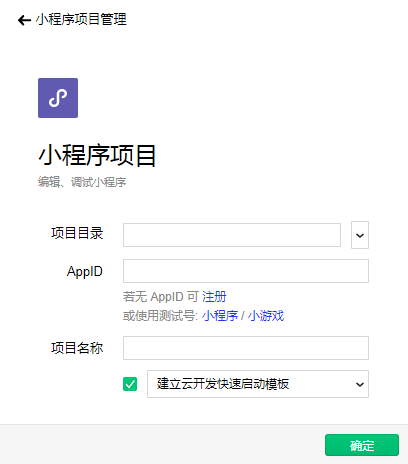
1.新建小程序,建立云开发快速启动模板

这里和普通小程序的区别有三点
一是 project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",
二是 app.json写上“cloud”:true
三是 app.js 添加,用于记录访问用户
onLaunch: function () { if (!wx.cloud) { console.error('请使用 2.2.3 或以上的基础库以使用云能力') } else { wx.cloud.init({ traceUser: true, }) } }
2.点击开通云开发
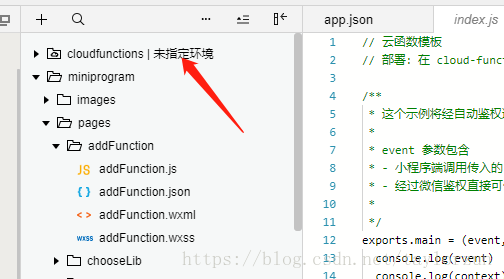
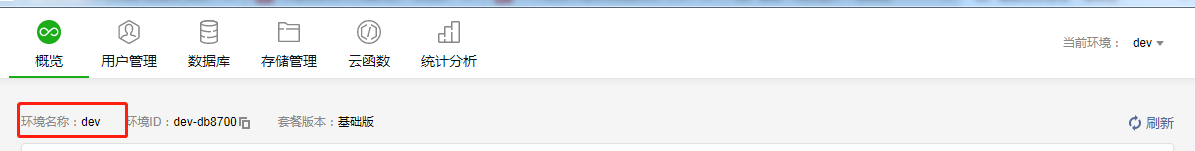
3.指定cloudfunctions的存储环境,在云开发配置



4.新建Node.js云函数,并写入代码
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database() const _ = db.command // 云函数入口函数 exports.main = async(event, context) => { return await db.collection('todos').add({ data: { description: event.description, due: event.due } }) }
在终端打开cloudadd并执行npm install 更新所有依赖包
点击右键上传所有文件
5.在需要调用的地方调用
wx.cloud.callFunction({ name: 'cloudadd', data: { description: 'csacsa', due: 123 }, complete: res => { console.log('callFunction test result: ', res) } })
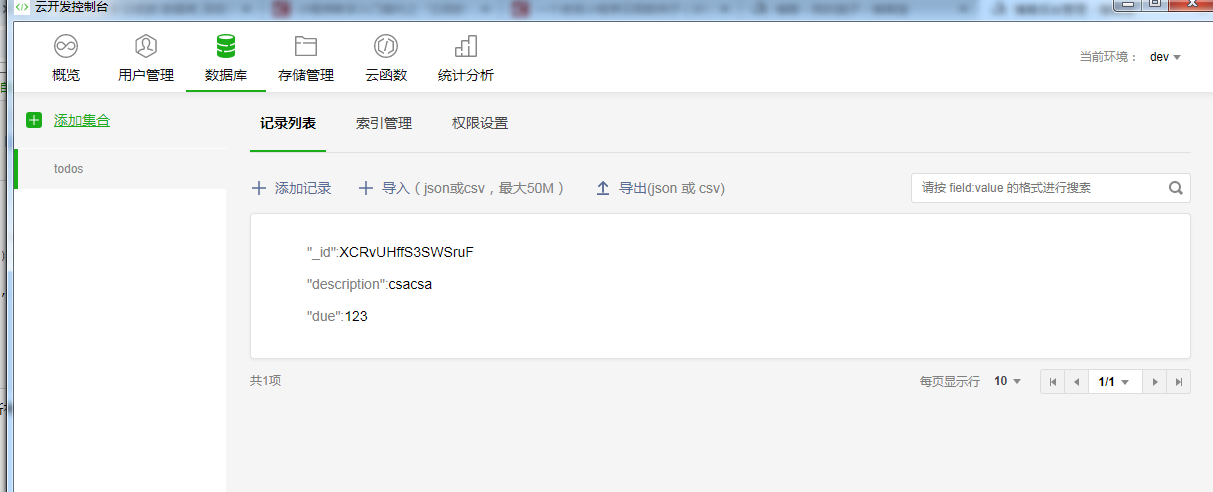
现在已成功上传到数据库