css选择器
CSS选择器 以及它的类型
最近刚开始学HTML5,学到css这块呢,知识点很多,也比较碎,学的我头昏脑涨的,想要学好就需要进行细细的整理,
所以为了以后也学这个的小伙伴们,今天我来给大家分享一下我认为很重要的一块知识,那就是css选择器,以及它都有哪些类型。
Css选择器指的是css它对应在HTML里生效的那个标签,而标签它的名称就是选择器。
一、 类选择器(想要一个元素或多个元素同时生效)
语法: .名称{}
例如
我们给div起名字叫header,在css中就可以体现类选择器的用法


注意: class起名不要用数字开头
Class可以起多个名字 class=“header center”
它的语法是前面加个点(不要漏掉哦)
二、 ID选择器
语法:#名称{}
举例:

注意:ID具有唯一性 只能有一个名字
三、 层次选择器
它主要包括四类:包含选择器 子选择器
相邻兄弟选择器 通用兄弟选择器
- 包含选择器
语法:父元素 子元素{}
例如:
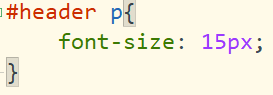
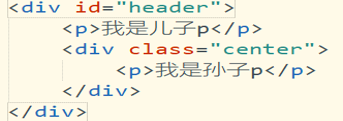
给容器div里面包含了一个p标签,给p修改样式如下

注意: a.父元素和子元素之间是空格
b.父元素可以是最近的父元素,也可以是爷爷元素或者其他祖先元素
c.如果是给子元素p设置样式,那么既包括儿子p也包括孙子p,重孙p等等,所有的p都生效。
2.子选择器
语法:父元素>子元素{}
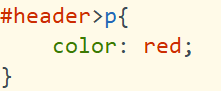
例如:

该操作就只是对儿子元素p生效,对孙子p不生效。
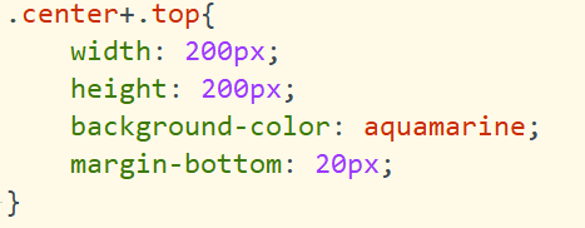
3.相邻兄弟选择器
语法:选择器1+选择器2{}
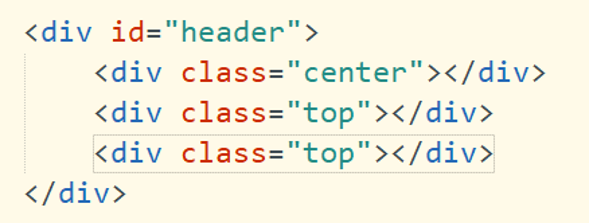
例如:

相邻兄弟选择器实现的是选择器1后面最近的选择器2样式改变
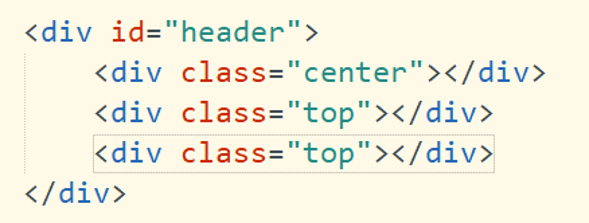
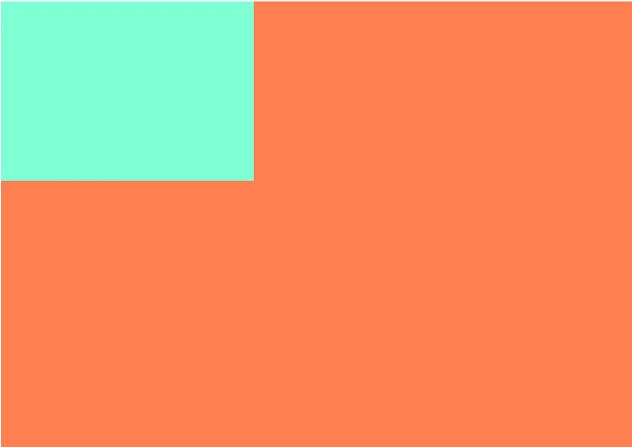
如下图,只有一个top发生了改变。

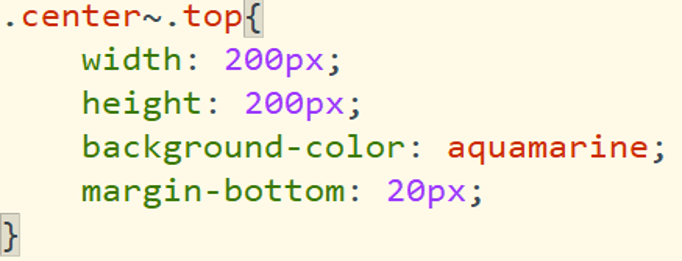
4.通用兄弟选择器
语法:选择器1~选择器2{}
两者之间是波浪号
例如:

通用选择器实现的是选择器1后面所有选择器2的样式发生改变
如图,两个top都发生改变:

四、 伪类选择器
它主要分为动态伪类、结构伪类、语言伪类、否定伪类、UI状态伪类、目标伪类、语言伪类。
今天我主要说一下常用的动态伪类有哪些。动态伪类主要有以下四种:
1.:link{} 指的是标签初始的样子
2.:visited 指的是被访问过后的样式
3.:hover 指的是鼠标悬停在上面的样式
4.:active 指的是鼠标按住不动后样式
这四个属性一般情况下用于超链接<a href=“”> </a>
五、 伪对象选择器
伪对象选择器有五个 after before first-line first-letter selection
- after和before必须和content连用,content里面可以有内容,也可以不填。有内容的情况下,如果是文字,必须有双引号;但如果是图片,就不需要。
用法:::after{content=“”;}
::before{ content=“”;}
- first-line 指的是第一行文字
用法: p::first-line{color:red;}
将p标签的第一行文字变成红色。
- first-letter 指的是第一个字符,它只支持块元素。
用法:p::first-letter{color:red;}
- selection 只支持背景颜色和字体颜色
例如: .header::{font-size:13px;color:blue;background:yelow}
其中字号大小的设置并不生效,背景色和字体颜色可以生效。
六、群组选择器
语法:选择器1,选择器2,选择器3,选择器4{}
一般需要代码化简的时候,会用到群组选择器。
例如: p,ul,h1{margin:0;padding:0}
给 p标签,ul列表和h1统一设置内外边距为0
七、通配符选择器
语法:*{}
它一般是用来重置样式或者清除默认样式
例如 1.*{color:green;} 使该页面中所有元素都变成绿色
2. *{margin:0;padding:0;} 使所有元素的的内外间距变为0,主要用于清除一些标签自带默认边框的情况。


