根据 Sourcemap 调试打包后的js
一、调试开发环境:
1、在webpack配置文件中开启 Sourcemap
在 webpack.dev.config.js 中添加 “devtool: '#source-map'”,然后运行 npm run dev,启动本地项目:
2、控制台调试
访问项目,打开控制台,Sources下出现 "webpack://" 目录下即为源码,可打断点方便调试:

二、调试线上环境:
1、在webpack配置文件中开启 Sourcemap
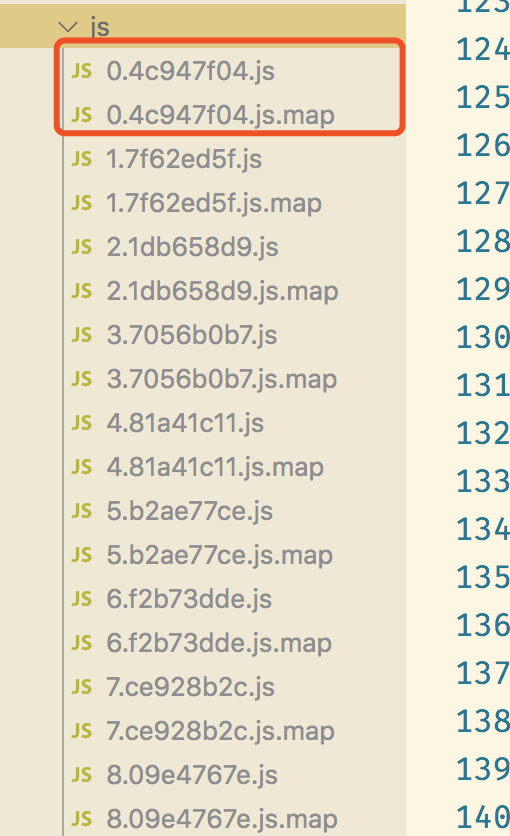
在 webpack.build.config.js 中添加 “devtool: '#source-map'”,运行 npm run build,编译后会在 dist 中对应生成 .map 文件(此时注意,在打包上传时,不要把 .map 文件上传到线上)。
2、启动Web服务器 服务于当前目录
在终端访问该项目下打包后 dist 下的 js 目录,
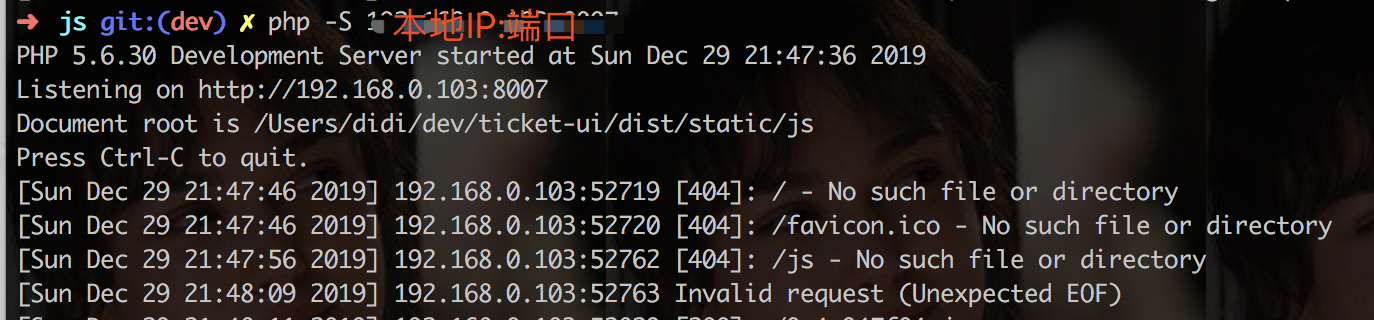
命令行输入:php -S 本地IP:端口
运行,成功后启动服务如下,即可访问当前目录下的文件。
3、在控制台找到需要调试的 js 文件
此时在调试线上环境时候,还是同样需要在控制台 Sources 中,找到需要调试的js

选择“Add source map...”,
4、添加 .map 文件
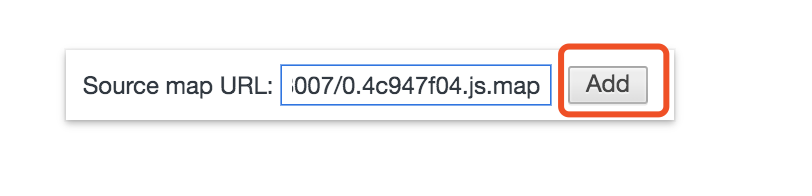
将本地对应的 .map 文件访问地址加入其中,
点击“Add”后,在 Sources 中出现 "webpack://" ,即可调试对应的源码文件: