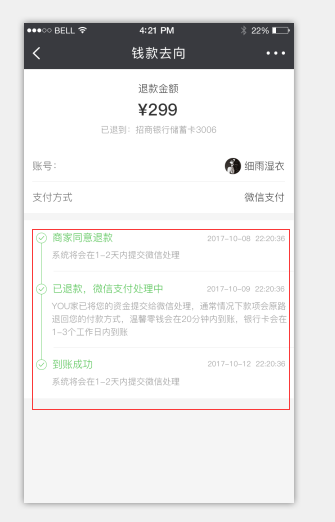
物流进度条


看到这样的布局,第一想法使用js算,后来在地铁上想了下,有更简单的解决办法,纯css就好
1、最外层一个div:relative
2、里面一个div做线;absolute top:上面高度 bottom:下面高度
3、前面的图标,放到标题里:relative 图标:absolute 即图标相对标题做好定位就行
html:
<div class="process">
<div class="line"></div>
<div class="wrap" v-for="(i,index) in 3">
<p class="desc" :class="index==0?'active':''"><i class="icon
"></i><span>杭州市余杭区派送员</span></p>
<p class="time">2017-12-27 17:34:17</p>
</div>
</div>
css:
.process p{padding:0;margin:0;} .process {background:#fff;margin-top:10px;position: relative;padding-left:40px;color:#999;} .process .line{position:absolute;top:20px;bottom:55px;border-left:1px solid #ccc;left:20px;z-index:1;} .process .wrap{height:71px;padding-top:17px;border-bottom:1px solid #e5e5e5;} .process .wrap:last-child{height:66px;border:none;} .process .wrap p.time{font-size:12px;margin-top:13px;} .process .wrap .desc{position:relative;} .process .wrap .desc i{width:9px;height:9px;border-radius:50%;background:#ccc;position:absolute;left:-19px;top:7px;z-index:5;} .process .wrap .active i{width:15px;height:15px;left:-22px;top:3px;background:#fff url(../../static/image/lvse@3x.png) no-repeat;background-size:100% 100%;} .process .wrap .active {font-size:14px;color:#48C248;}



