JS中call()和apply()以及bind()的区别
2019-07-30 16:49 平凡故事 阅读(9688) 评论(0) 收藏 举报一、方法定义:
- apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。
- call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。
上面的定义看一遍是很懵的,不过自己遍写例子遍反复读的时候,会有种拨开云雾的感觉。
call 与 apply 的相同点:
- 方法的含义是一样的,即方法功能是一样的;
- 第一个参数的作用是一样的;
call 与 apply 的不同点:两者传入的列表形式不一样
- call可以传入多个参数;
- apply只能传入两个参数,所以其第二个参数往往是作为数组形式传入
存在的意义:实现(多重)继承
大家可以搜一下看大神的详解
二、还是举个栗子:
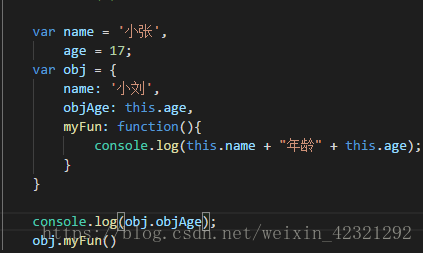
例1
答案:
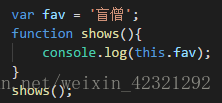
例2:
答案:
比较一下这两者this的差别,第一个打印里面的this指向obj,第二个全局声明的shows()函数this是window。
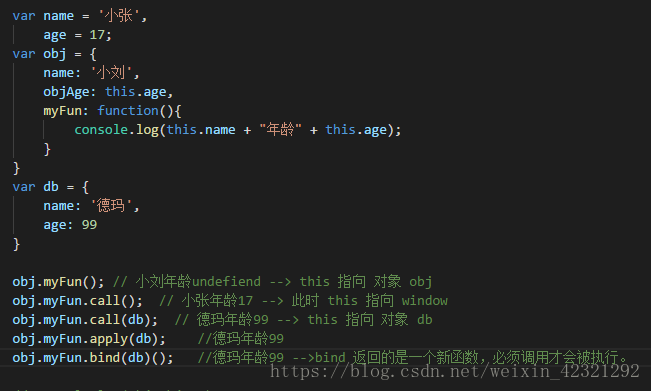
1.call()、 apply()、 bind() 都是用来重定义this這个对象的!
例:
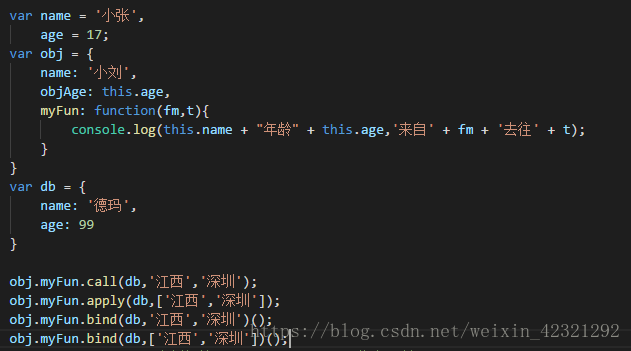
2.对比call、 bind、 apply 传参情况下
答案:
三者之间差距很小!
从上面的结果来看:
call、 bind、 apply 这三个函数的第一个参数都是this的指向对象,第二个参数差别就来了:
call 的参数是直接放进去的,第二第三第n个参数全都用逗号分隔,直接放到后面obj.myFun.call(db,'江西', ..., 'string')。
apply的所有参数都必须放在一个数组里面传进去。
bind除了返回函数以外,它的参数和call 一样。
当然,三者的参数不限定是String 类型,允许是各种类型,包括函数,对象等等。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号