css
1.background-position
属性设置背景图像的起始位置。
2.background-size
规定背景图像的尺寸:
3.linear-gradient()
函数用于创建一个线性渐变的 "图像"。
4.Transform
属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
5.text-transform
属性控制文本的大小写。
6.letter-spacing
属性增加或减少字符间的空白(字符间距)。
7.backface-visibility
属性定义当元素背面向屏幕时是否可见。
8.transition
属性设置元素当过渡效果
9.@media
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
10.display: grid;
网格布局,flex升级版
11.inherit
继承性,强制继承,没有继承性的元素,让它能继承父元素属性
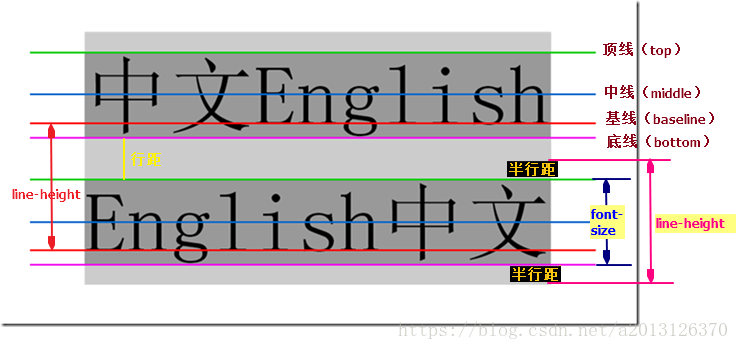
12.line-height和font-size