Vue插槽简介
插槽
插槽slot作为标签在页面中使用,一般我们在组件标签中添加内容不会被渲然出来,而插槽可以开启一段空间,把组件标签中的内容渲染出来
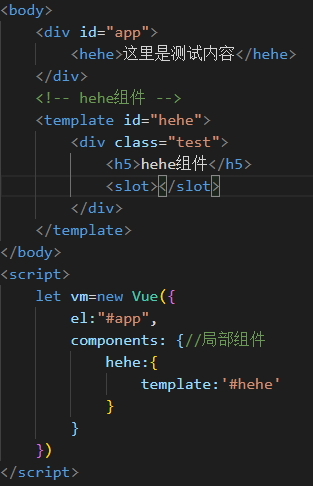
结合实例来看:


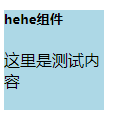
我们可以看到,一开始写在hehe组件中的内容应没有被渲染出来,我们用slot标签去开启一段空间,这时候组件标签里的内容就可以在插槽中被渲然出来
插槽分为匿名插槽和具名插槽,上面的实例属于匿名插槽,因为slot没有唯一的标识,我来看看具名插槽的使用


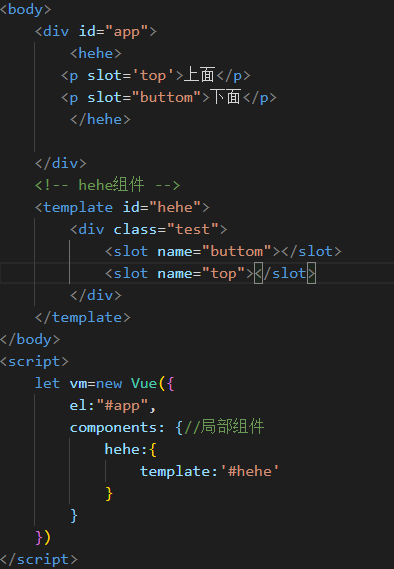
所谓具名插槽就是有名字的slot标签,我们用slot属性来标记元素,再用name属性给slot标签起名
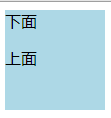
结合上面实例,p标签中用solt标签去标记这个元素,之后下面组件中的插槽用name属性去起名,上面的标记名和name属性名是一一对应的关系。

