vue中的父子通信,子父通信以及兄弟通信
父子通信
一般情况下不管是组件还是实例,自己的数据只能自己使用,
如果子组件想使用父组件的数据,我们可以通过props来接收自定义属性的方式来将父组件的数据传递给子组件
具体流程如下:
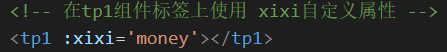
1.在组件标签上使用自定义属性
2.在组件内部通过prop上来接收自定义属性
3.接收完毕以后,就可以使用父组件的数据
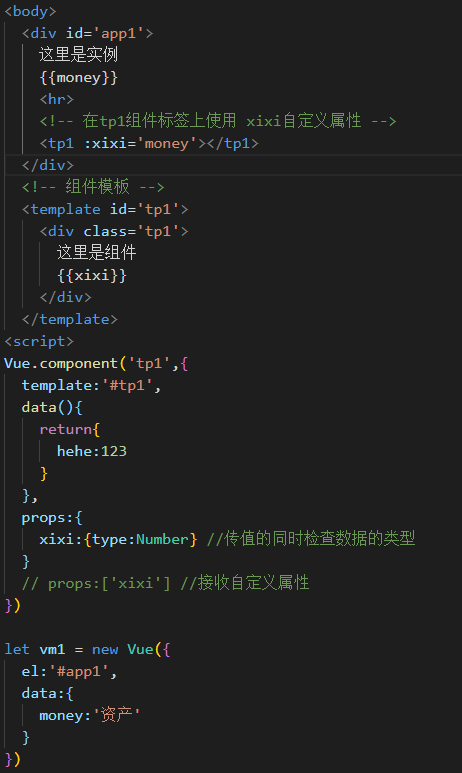
我们结合实例来看

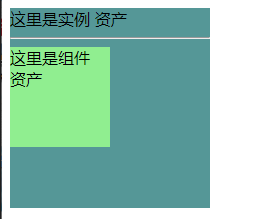
运行结果如下图:

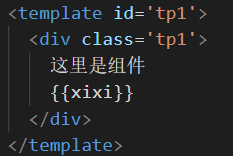
这里我们写了一个实例,一个组件,在实例里面使用了这个组件模板,形成了一个嵌套关系
创建的实例里我们写了一个数据money,我们可以在上面的实例里去使用它({{money}}),但是在组件里我们不能直接这样去使用它。
我们通过props自定义属性去使用,
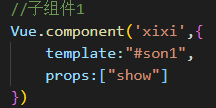
第一步:先在子组件上创建一个自定义属性

第二步:在创建的子组件中使用props去接收这个自定义属性xixi,

第三步:接收完成之后,我们就可以使用外层的数据,或者说父组件的数据

注意:
1.我们一般写的自定义属性的属性值都是固定的,如果想使用父组件的数据,必须用v-bind去进行属性绑定
2.我们可以在子组件里使用父组件的数据,但是只能用不能改
子父通信
和父子通信不同的是,子父通信是通过子组件使用$emit去触发父组件的内置事件
直接上案例:

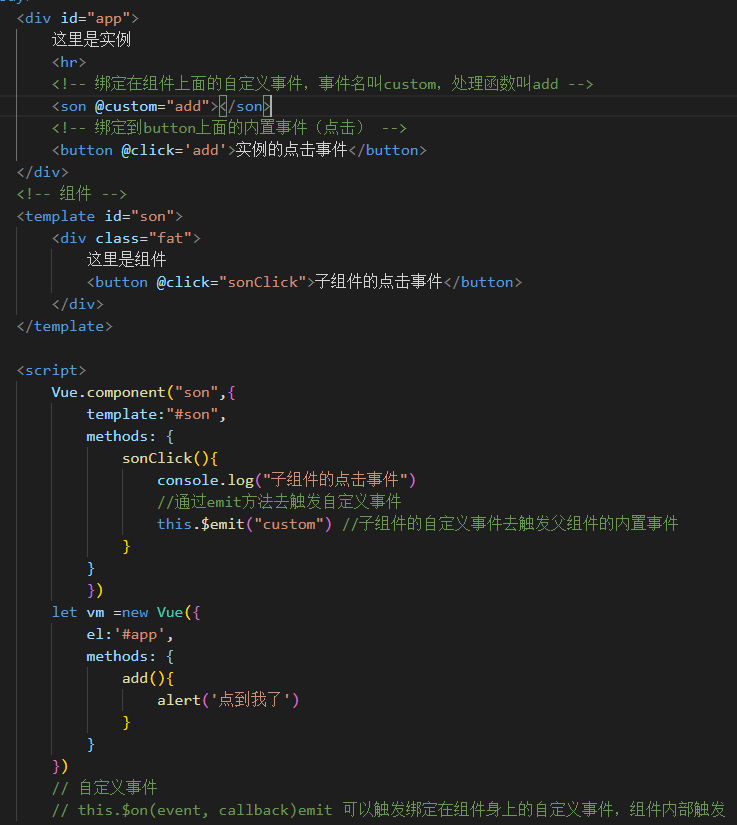
我们先创建一个实例和组件,组件嵌套在实例中,我们先在实例中创建一个点击事件,点击弹出信息框显示“点到我了”,

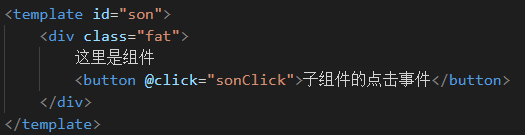
这时候我们可以在子组件实例化的标签上创建一个自定义事件@custom并且在组件上创建一个点击事件,


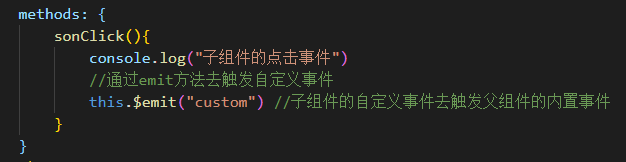
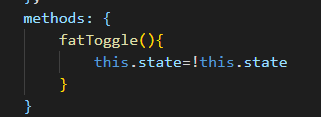
在组件中的事件methods中就可以通过$emit去触发父组件的事件

兄弟通信
既然有子父通信和父子通信,那么就有兄弟通信,兄弟通信有几种
两个同级的组件进行通信,我们可以设置一个父组件,两个子组件同时在这个父组件下,可以通过父组件去获取数据和方法
(子组件1<——>父组件<——>子组件2)
直接上案例

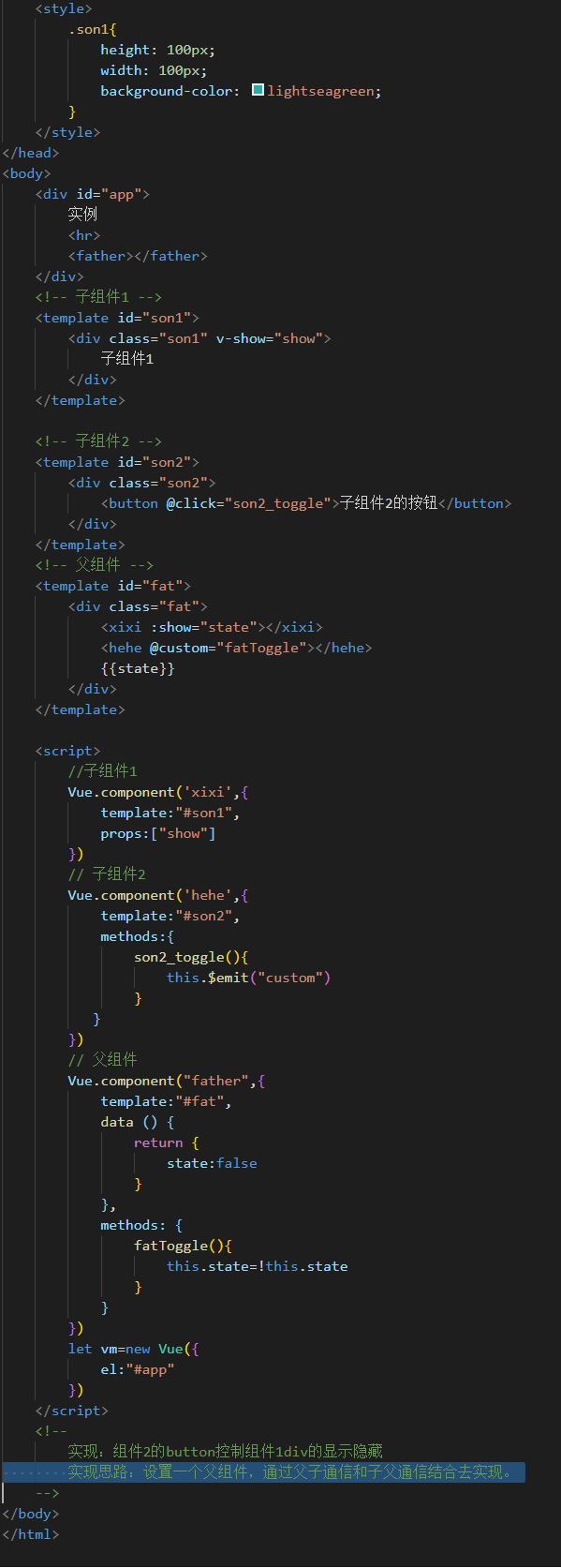
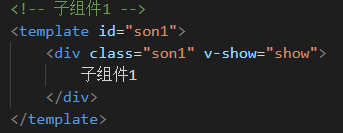
这次是兄弟组件1的按钮控制兄弟组件2的div的显示隐藏,我们设置一个父组件,通过父子通信将父组件的数据state传递给兄弟组件1,



用的还是自动定义属性传递,然后用props接收这时我们就可以用自定义属性show的布尔值去控制兄弟组件1的显示隐藏
我们可以在父组件中创建一个方法,可以改变show的布尔值

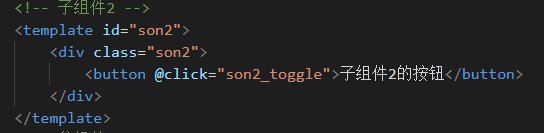
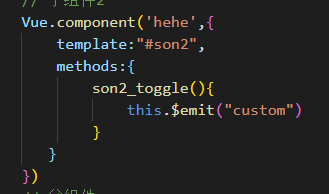
然后通过自定义方法,让兄弟组件2去调用父组件的这个方法



先创建一个自定义属性custom,然后在兄弟组件2的按钮上添加一个点击事件,通过$emit触发这个事件,这样就形成了兄弟通信

