弹性盒布局的属性和属性值
首先是弹性盒布局:dispaly:flex;和display:inline-flex;(两个元素会在一行显示,类似于块状元素和行内块元素的区别)
1.设置成弹性盒后,所有的元素都会在主轴上排列,默认x轴为主轴,与主轴垂直的为侧轴
2.如果父元素设置成了弹性盒,想让子元素在弹性盒上下左右居,子元素只需要设置margin:auto;
3.当父元素设置成了弹性盒,子元素的float和clear都是无效的,vertical-align也是无效的。
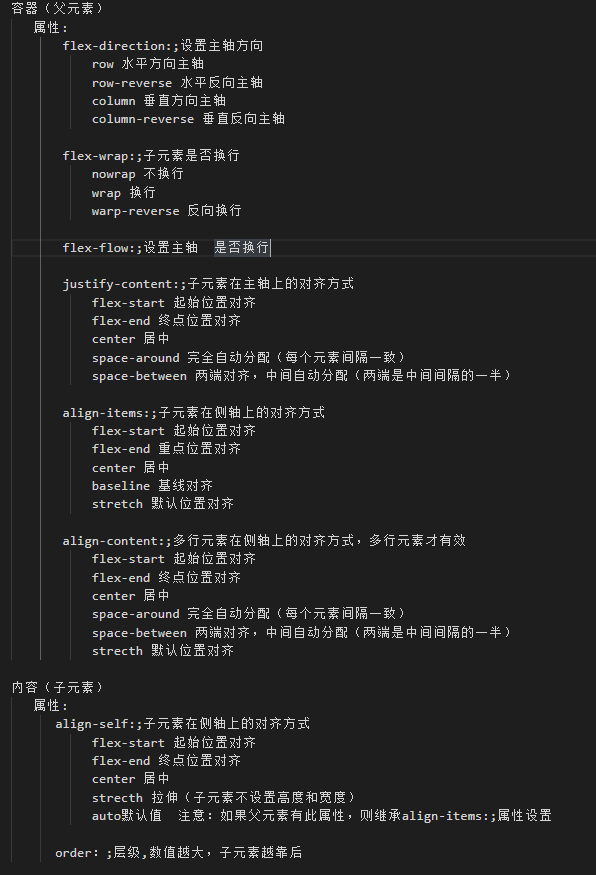
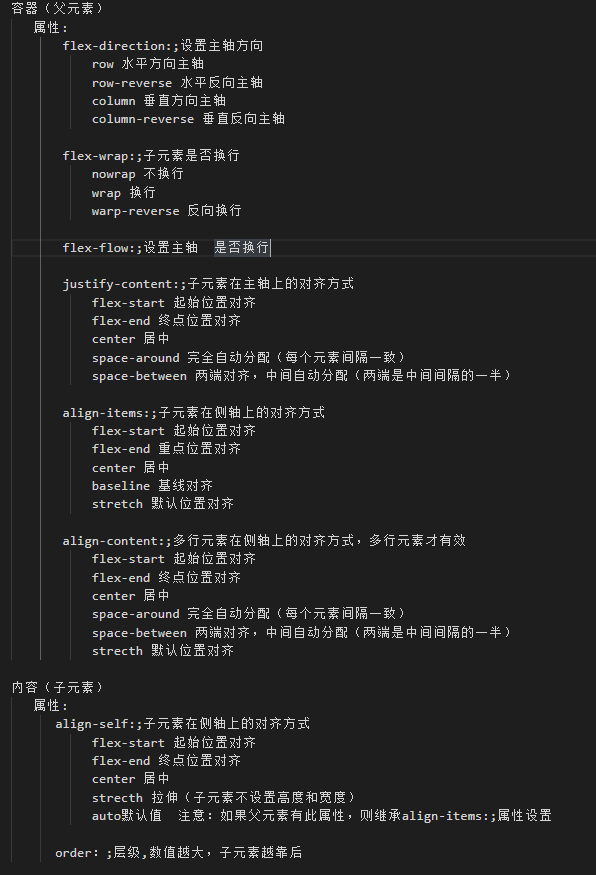
接下来就是属性:

首先是弹性盒布局:dispaly:flex;和display:inline-flex;(两个元素会在一行显示,类似于块状元素和行内块元素的区别)
1.设置成弹性盒后,所有的元素都会在主轴上排列,默认x轴为主轴,与主轴垂直的为侧轴
2.如果父元素设置成了弹性盒,想让子元素在弹性盒上下左右居,子元素只需要设置margin:auto;
3.当父元素设置成了弹性盒,子元素的float和clear都是无效的,vertical-align也是无效的。
接下来就是属性: