网站html代码解析
1、什么是HTML文件?
HTML中文叫做“超文本标记语言”,一个HTML文件不仅包含文本内容,还包含一些标记,一个HTML文件的后缀名是.htm或者是.html。用文本编辑器(Dreamweaver)就可以编写HTML文件。
2、html文件的基本结构:(成对出现)
<html> html文件开始
<head> html文件的头部开始
... ... 头部内容
</head> html文件的头部结束
<body> html文件的主体开始
... … 主体内容
</body> html文件的主体结束
</html> html文件结束
3、<title></title>:网页标签
<title> 网站名称</title>

网页效果
4、mate标签(关于网页信息)
<metaname="description" content=“MAOLAI博客">:网页描述,包含关键词,在网页前台不显示,但会在搜索结果显示。<metaname="keywords" content="个人网站,个人博客,web前端">网页关键词,包含关键词,几乎无作用了,在网页前台不显示,只在代码中显示
5、文本标题字标签
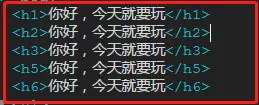
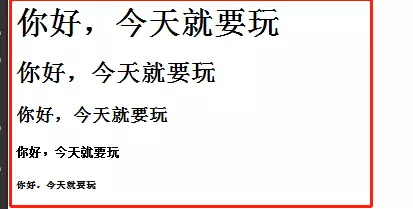
文本标题通过<h1></h1>···<h6></h6>共6对标记来定义标题文字大小,越往后字体越小。

代码编辑

网页显示效果
标题字标签对齐属性align,包括 Left(左对齐),Center(居中),Right(右对齐)
语法是: <h1 align="center"></h1>
<h1>:权重最高,一个网页只能用一次。<h2>权重其次,<h3>权重再次,这两个标记可多次使用。<h4>···<h6>是没有权重的。
6、<!--XXXXX-->代码注释,XXXXX不会显示在网页里的。
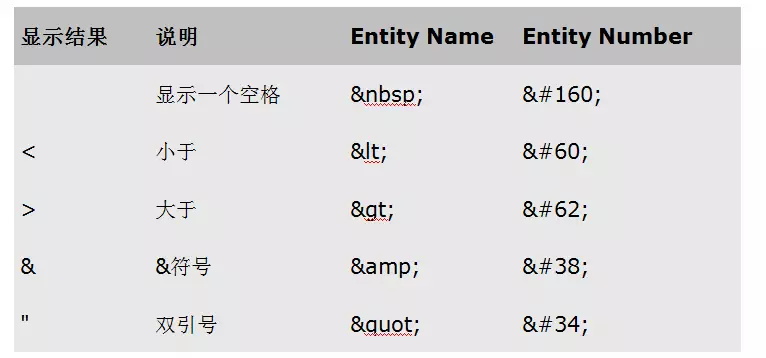
7、字符实体:由3部分组成,符号&+实体名字或实体编号+;

8、列表标签:有三种——无序列表,有序列表和定义列表
无序列表:<ul></ul>
列表项:<li></li>
| <ul> | |
| <li><a href="/wo/">旧时桥,今时月</a></li> | |
| <li><a href="/wo/">思念,在风夜里沉沦</a></li> | |
| <li><a href="/wo/">人生若初见,清守是清欢</a></li> | |
| <li><a href="/wo/">这个四月,只想遇见你</a></li> | |
| <li><a href="/wo/">等闲时,焚一段书香茶语</a></li> | |
| <li><a href="/wo/">【依窗听雨】</a></li> | |
| <li><a href="/wo/">等闲时,焚一段书香茶语</a></li> | |
| <li><a href="/wo/">爱的春天,我曾来过</a></li> | |
| </ul> |
代码编辑

网页效果
9、超链接:<a></a>
属性:href——指定链接地址(网址)
target:指定链接的目标窗口(target="_blank 表示在新的页面打开目标链接)
title:鼠标悬停的文字提示
rel: 阻止传递权重(友情链接)
语法:
<ahref="url" target="_blank" title=“文字提示" rel=“nofollow”>
10、插入图片:<img/>(单个标记)
属性:src——图片所在位置
宽度:width,高度:height
语法:<img src="图片名称 ” width=“100” height="100">
(把目标图片提前放入自己所建的站点中)

例:在图片后上加入百度链接:
<a href="https://www.baidu.com/" target="_blank" title="百度搜索"><img width="100" height="100" src="logo.gif"/></a>
11、段落标签<p></p>
换行标签<br> (单个)



