12 2018 档案
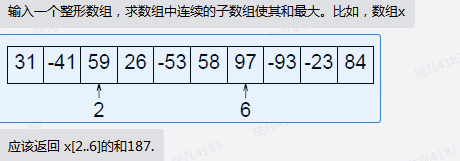
摘要: ``` 输入一个整形数组,求数组中连续的子数组使其和最大 ```
阅读全文
摘要:1、事件冒泡 当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身可能不能处理这个事件,事件必须从这个按钮传播出去,从而
阅读全文
摘要:1、实质的区别 vuex存的是状态,存储在内存,localstorage是浏览器提供的接口,让你存的是文件,以文件的形式存储在本地 2、应用场景 vuex用于组件之间的传值,localstorage则主要用于页面之间的传值 3、永久性 当刷新页面时,vuex存储的值会丢失,localstorage不
阅读全文
摘要:说明 报offsetTop这个错误,是因为我在页面加载的时候给window添加了scroll事件,但是一定要记得销毁,要不然所有的页面都会添加这个scroll事件,在这个页面销毁前移除这个事件就解决了
阅读全文
摘要:<!DOCTYPE html 吸顶和锚点链接 { margin: 0; padding: 0; } .perent { background: ccc; width: 100%; } p { text align: center; } .header { width: 1200px; margin:
阅读全文
摘要:1、前言 vue构建的项目中,vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到高效刷新,问题来了,vuex存储的数据只是在页面中,相当于我们定义的全局变量,刷新之后,里面的数据就会恢复到初始化的状态。比如,用户已经登录了,我
阅读全文



