11 2018 档案
摘要:``` var broswer=localStorage.getItem('temp') //浏览器环境 var u = navigator.userAgent var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //这个判断 是不是ios手机 ...
阅读全文
摘要:```
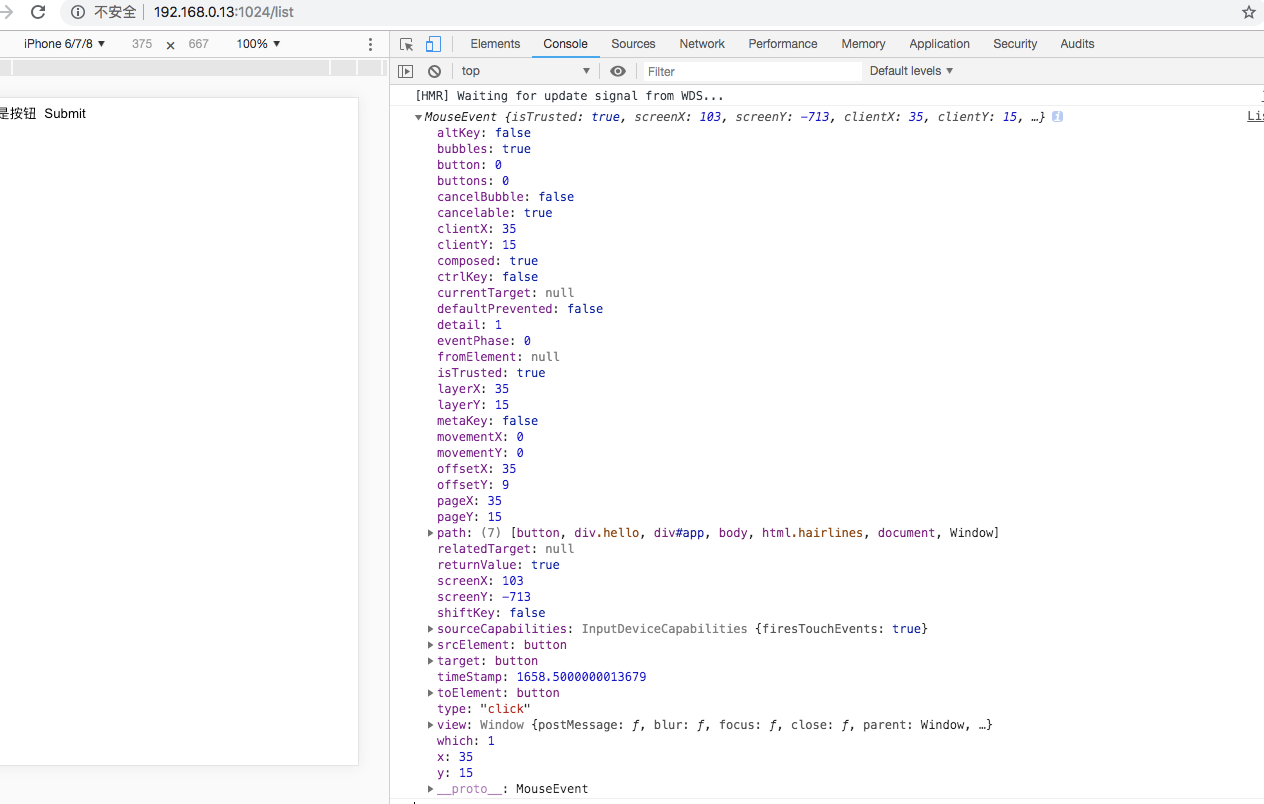
document.body.addEventListener('focusin', () => { //软键盘弹起事件 console.log("键盘弹起") })
document.body.addEventListener('focusout', () => { //软键盘关闭事件 console.log("键盘收起") })
```
阅读全文
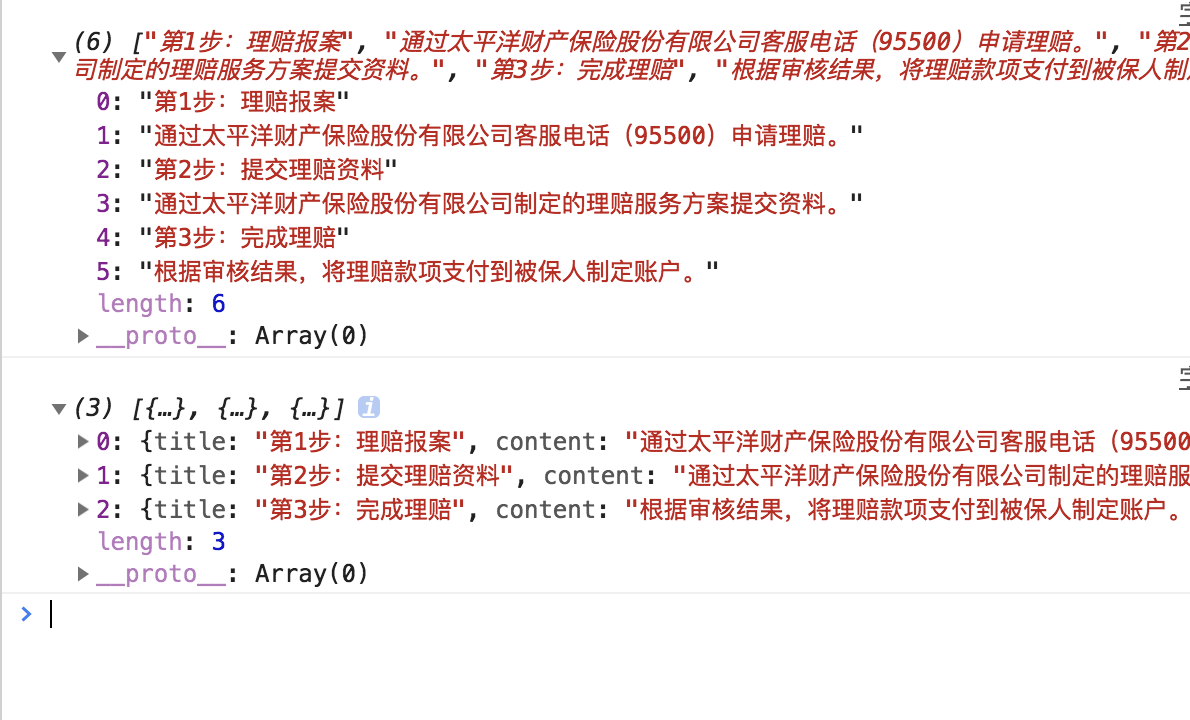
摘要:``` 字符串变数组 ``` 
阅读全文
摘要:```
//获取本日 const startDate = moment().format('YYYY-MM-DD'); const startDate = moment().format('YYYY-MM-DD');
//获取本周 const startDate = moment().week(moment().week()).startOf('week').format('YYYY-...
阅读全文
摘要:需求是什么 所有的路由跳转加一个统一的参数 实现方式 先深入理解一下router的全局前置守卫 遇到什么问题 因为。beforeeach的这个函数。 其实在路由进页面之前就定好了。 你现在改也无济于事。 已经是马后炮了 这个next函数,,这里面又分为四种情况。如上面的图,仔细品味一下,什么值都不传
阅读全文
摘要:区别一(最终位置) assets文件是src下的,所以最后运行是需要进行打包,而static文件不需要打包直接放在最终的文件中了 区别二(引用方式) assets中的文件在vue中的template/style下用../这种相对路径的形式进行引用,但是在script下必须用@import的方式引入
阅读全文
摘要:scope这个属性限制了下面的css代码的作用域只在当前组件中生效,此时直接去更改elementui的属性,浏览器搜索不到这个元素的最外层的父级,于是这个东西不会生效
阅读全文
摘要:``` 我是按钮 ``` 
阅读全文
摘要:``` ``` 
阅读全文
摘要:1、this.router.push描述:跳转到不同的url,但这个方法会向history添加一个记录,点击后会返回到上一个页面用法2、this.router.replace 描述:同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。
阅读全文
摘要:```
;!function(pkg, undefined){ var STATE = 'x-back'; var element; var onPopState = function(event){ event.state === STATE && fire(); } var record = function(state){ history.pushStat...
阅读全文
摘要:项目:vue做的H5项目,嵌入到企业微信里 发现的问题:支付完成后的跳转页面 跳转不到自己指定的页面 问题在于:调支付接口时,redirectUrl: document.location.protocol+'//' + document.domain + '/details/result',刚开始时
阅读全文


