vue 所有的路由跳转加一个统一参数
需求是什么
所有的路由跳转加一个统一的参数
实现方式
先深入理解一下router的全局前置守卫

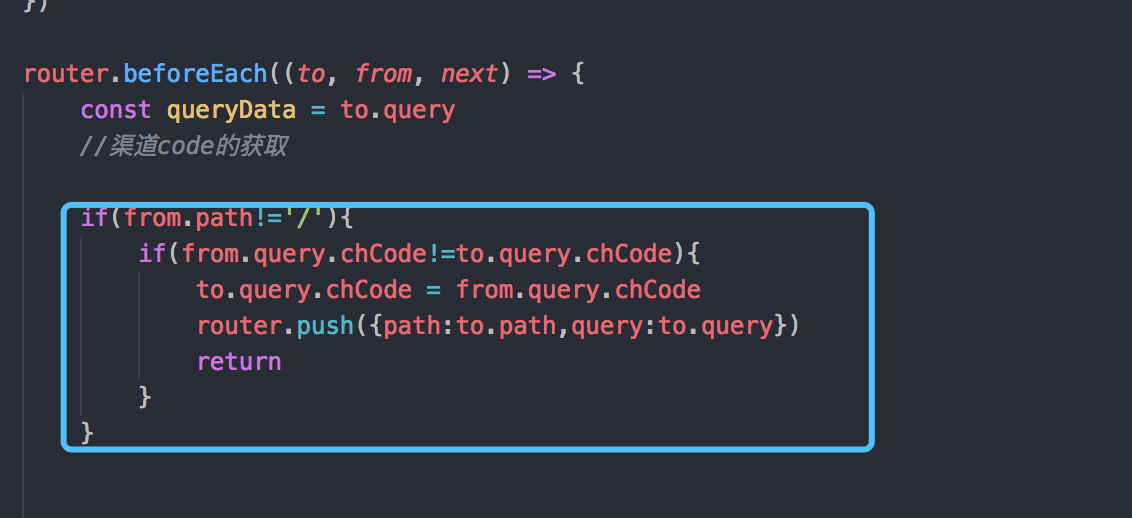
router.beforeEach((to, from, next) => {
const queryData = to.query
if(from.path!='/'){// 刷新和首次进来的时候from.path都没有值
if(from.query.chCode!=to.query.chCode){
to.query.chCode = from.query.chCode
router.push({path:to.path,query:to.query})
return
}
}
// token存在
if (vuex.getters.getAccessToken) { // 这个if判断的动作是我自己的业务逻辑
const param= cloneDeep(queryData)
if (queryData.code) {
delete param.code
delete param.state
next({query:param})
} else {
next()
}
// code存在
}else if (queryData.code) {
const param= cloneDeep(queryData)
delete param.code
delete param.state
let appIds
if(localStorage.getItem('temp')!=='wx'){
appIds='ww4426bfa09f4b044b'
}else{
appIds='wx34284214d7a79ba1'
}
const params={
appId: appIds,
code: queryData.code
}
http(urls.jointLogin, params).then(res => {
vuex.dispatch('setAccessToken', res.data.accessToken)
next({path:to.path, query:param})
}).catch(err => {
next({path:'/500',query:param})
})
} else {
next()
}
遇到什么问题
因为。beforeeach的这个函数。 其实在路由进页面之前就定好了。 你现在改也无济于事。 已经是马后炮了 这个next函数,,这里面又分为四种情况。如上面的图,仔细品味一下,什么值都不传的时候,它是相当于又走了一个完整的生命周期,并不是说接着你之前的走,,,我刚开始的做法是 在beforeEach的to和from里,能获取到带的参数,在这个时候我也能加参数,但是你在这个时候不管加多少参数,页面路由跳转的时候url都收不带这个参数的(因为它走的是next()方法,重新走了生命周期,你刚刚加的就没效果)。所以你在这个时候。 应该让她 不重新走生命周期,,打破常规。 重新调路由的方法,让他跳转传参数,就解决了
解决方法

跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号