开始时间不能大于结束时间

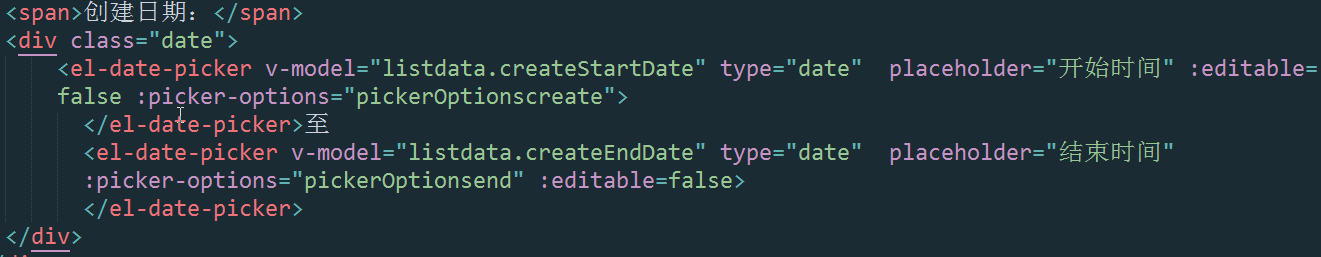
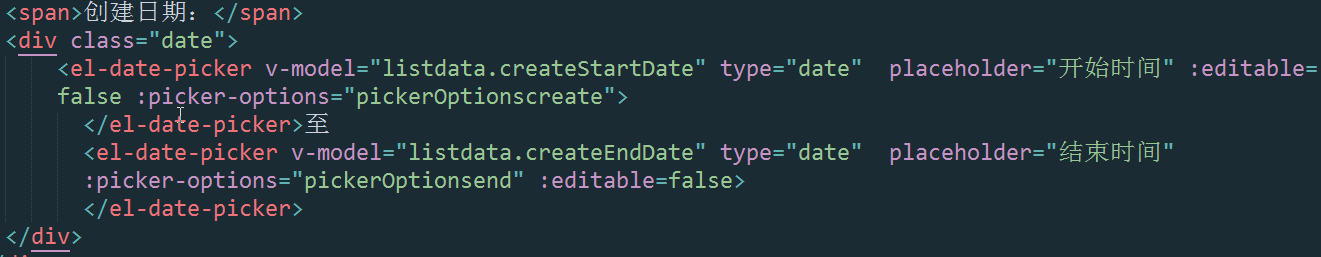
html代码部分

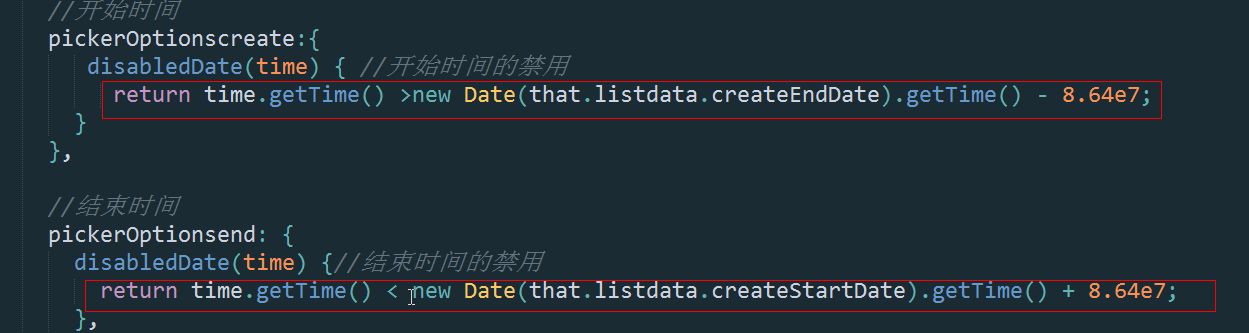
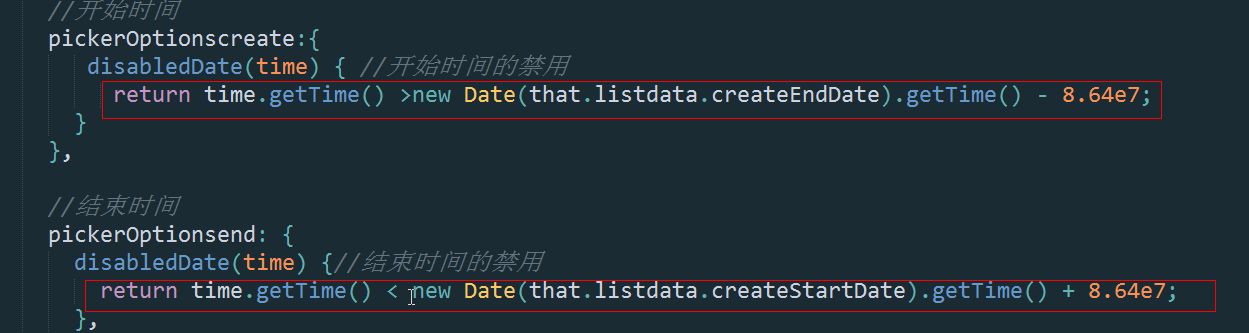
方法部分

开始时间和结束时间可以选同一天
<template>
<div class="range-wrapper">
<label>{{label}}</label>
<el-date-picker
v-model="value1"
type="date"
:editable=false
value-format="yyyy-MM-dd"
:picker-options="pickerOptionscreate"
placeholder="选择日期" @change="change1">
</el-date-picker>
<span>至</span>
<el-date-picker
v-model="value2"
type="date"
:editable=false
value-format="yyyy-MM-dd"
:picker-options="pickerOptionsend"
placeholder="选择日期" @change="change2">
</el-date-picker>
</div>
</template>
<script>
/**
* com-date-range
* @desc 时间范围选择器
*/
var date = []
export default {
props: {
label: {
type: String
},
},
data() {
let that = this;
return {
pickerOptionscreate: {
disabledDate(time) { //开始时间的禁用
return time.getTime() > new Date(that.value2).getTime();
}
},
//结束时间
pickerOptionsend: {
disabledDate(time) { //结束时间的禁用
return time.getTime() <new Date(that.value1).getTime()-8.64e7;
}
},
value1: '', //起始时间
value2: '', //结束时间
}
},
methods: {
change1: function() {
date[0] = this.value1
// date[0] = JSON.stringify(Date.parse(new Date(this.value1)))
this.$emit('input', date)
},
change2: function() {
date[1] = this.value2
// date[1] = JSON.stringify(Date.parse(new Date(this.value2)))
this.$emit('input', date)
},
}
}
</script>
<style scoped lang="less">
.range-wrapper {
display: inline-block;
label {
color: #606060;
}
}
.el-date-editor.el-input {
width: 150px;
}
</style>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号