Avoid mutating a prop directly since the value will be overwritten whenever the parent component re
子组件修改父组件的值踩坑
Vue1.0升级至2.0之后,直接在子组件修改父组件的值是会报错的 目的是为了阻止子组件影响父组件的数据。
我们都知道在vue中,父组件传入子组件的变量是存放在props属性中的,所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。(父组件更新,子组件中的prop值也会更新,但子组件不能修改由父组件传递过来的值)。
报错警告:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated:
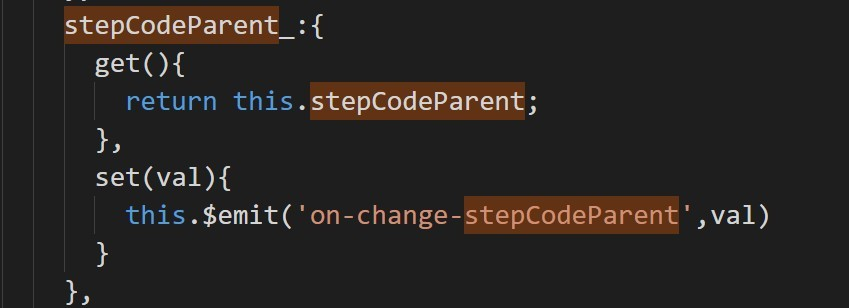
解决办法:我们在调用父给子的变量的时候是跟data里面的变量一样的,都是通过this.变量来调用,这个问题就是说从父组件传入子组件的变量是不能this.变量直接改变的,要在data或者computed属性里面重新定义一个变量,改变data或者computed属性里面的变量就不会报错了。


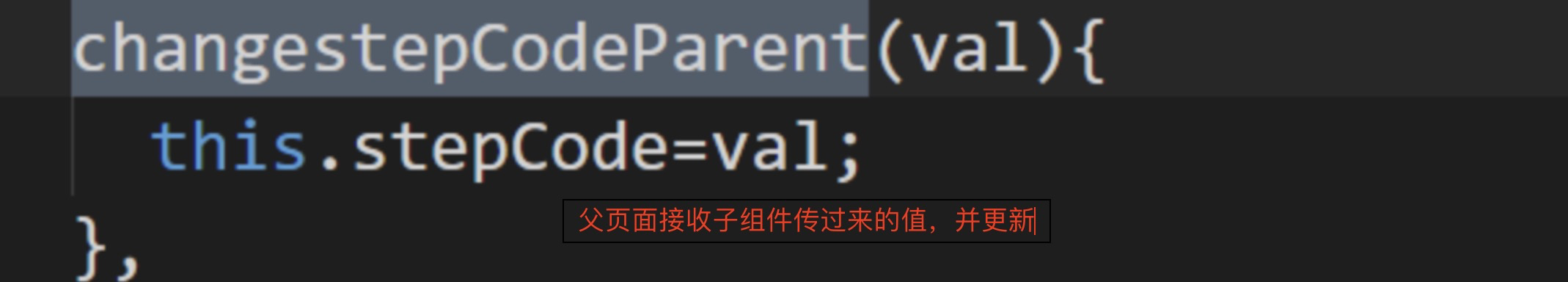
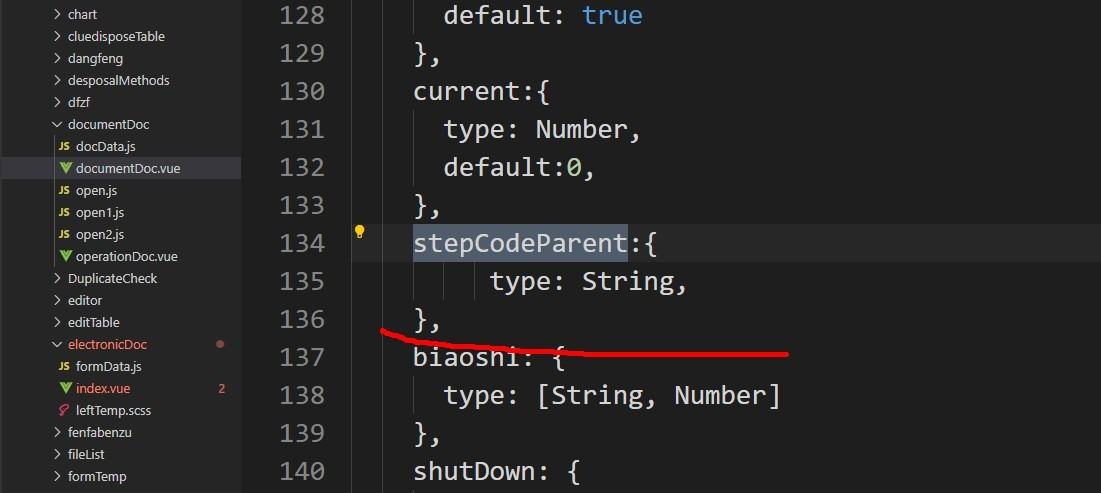
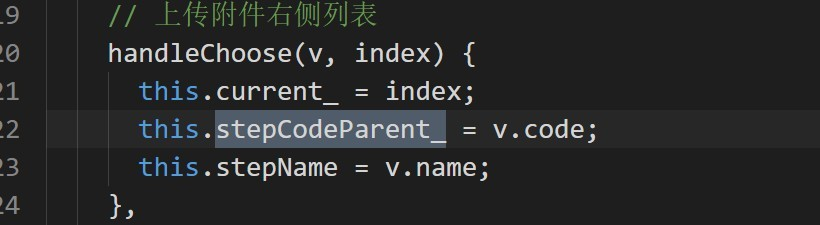
定义一个本地的stepCodeParent 属性并将这个 prop 用作其初始值,同步对组件的修改,再通知父组件更新



总结:props只能单向传递,如果子组件要更改父组件的数据,需要上述流程进行更改!
标签:
子组件修改父组件的值踩坑




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· 提示词工程师自白:我如何用一个技巧解放自己的生产力
· “你见过凌晨四点的洛杉矶吗?”--《我们为什么要睡觉》
· 如何不购买域名在云服务器上搭建HTTPS服务