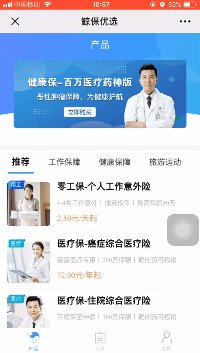
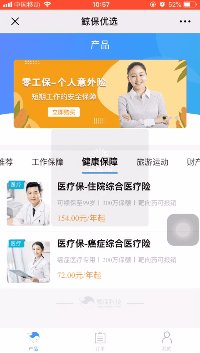
可横向滑动的vue tab组件
示例

前端使用技术:框架->vue
组件>ly-tab一个用于移动端的可触摸滑动具有回弹效果的可复用Vue组件
ly-tab 介绍地址
ly-tab npm地址
使用步骤
1,引入包,定义成公共组件

代码
import LyTab from '../packages/tab'
Vue.use(LyTab)
2,页面调用,定义数据源,写事件



代码
//调用
<ly-tab
v-model="selectedId"
:items="policyListArr"
:options="options"
@change="handleChange" >
</ly-tab>
//数据源
data(){
return{
selectedId:1,
options: {
activeColor: '#4e95f7'
},
backgroundstyle:'rgba(255, 255, 255, 0)',
colorstyle:'rgba(255,255,255, 1)',
policyListArr: [
{
label: '全部',
categoryId: -1,
lastId: 0,
list: [],
},
], // 列表数据
}
}
//事件
handleChange (itemObj,i) {
this.selectedId=i
const item = this.policyListArr[i]
item.list = []
item.lastId = 0
this.active = i
this.isLoadedAll = false
this.isLoadingNo = false
this.isLoadingMore = false
this.scroller.openPullUp()
this.searchList(i)
},



