解决vuex刷新页面数据丢失
1、前言
vue构建的项目中,vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会得到高效刷新,问题来了,vuex存储的数据只是在页面中,相当于我们定义的全局变量,刷新之后,里面的数据就会恢复到初始化的状态。比如,用户已经登录了,我把登录状态放到state中了,一刷新页面,还要重新登录?购物车里的添加的数据,一刷新要重新添加?
2、使用场景

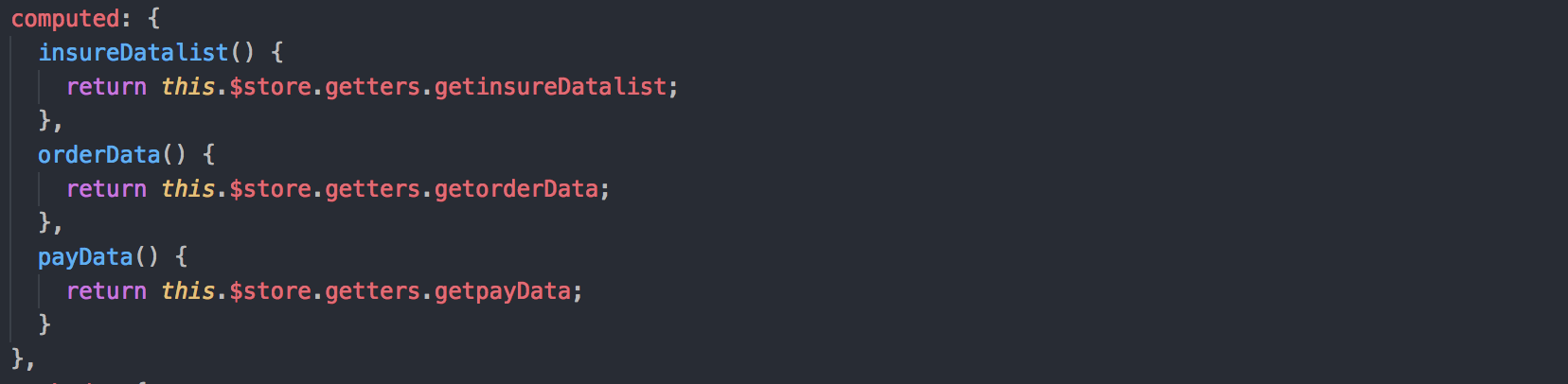
vuex存取值一般都是放在computed计算属性中,但是一刷新页面的数据就没了
3、思路
监听页面是否刷新,如果页面刷新了,将state对象存入到sessionStorage/localStorage中。页面打开之后,判断sessionStorage/localStorage中是否存在state对象,如果存在,则说明页面是被刷新过的,将sessionStorage/localStorage中存的数据取出来给vuex中的state赋值。如果不存在,说明是第一次打开,则取vuex中定义的state初始值。
4、代码实现
//全局监听,页面刷新的时候将store里state的值存到sessionStorage中,然后从sessionStorage中获取,再赋值给store。然后再把session里面存的删除即可,相当于中间件的作用。
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store")) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
sessionStorage.removeItem("store")
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
分类:
javascript
, vue
标签:
解决vuex刷新页面数据丢失





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· dotnet 源代码生成器分析器入门
· Draw.io:你可能不知道的「白嫖级」图表绘制神器
· ASP.NET Core 模型验证消息的本地化新姿势
· 从零开始:基于 PyTorch 的图像分类模型
· 官方的 MCP C# SDK:csharp-sdk