js 将数组中的每一项安装奇偶重新组合成一个数组对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字符串变数组</title>
</head>
<body>
<script>
var str="第1步:理赔报案<br/>通过太平洋财产保险股份有限公司客服电话(95500)申请理赔。<br/>第2步:提交理赔资料<br/>通过太平洋财产保险股份有限公司制定的理赔服务方案提交资料。<br/>第3步:完成理赔<br/>根据审核结果,将理赔款项支付到被保人制定账户。"
let strSplit=str.split('<br/>')
//第一种方法
var arr=[];
for(var i=0;i<strSplit.length;i++){
var obj={};
if(i%2==0){//判断是不是偶数
obj.title=strSplit[i] //是偶数的话 赋值
obj.content=strSplit[i+1]; //下一项给contnet赋值
arr.push(obj);
}
}
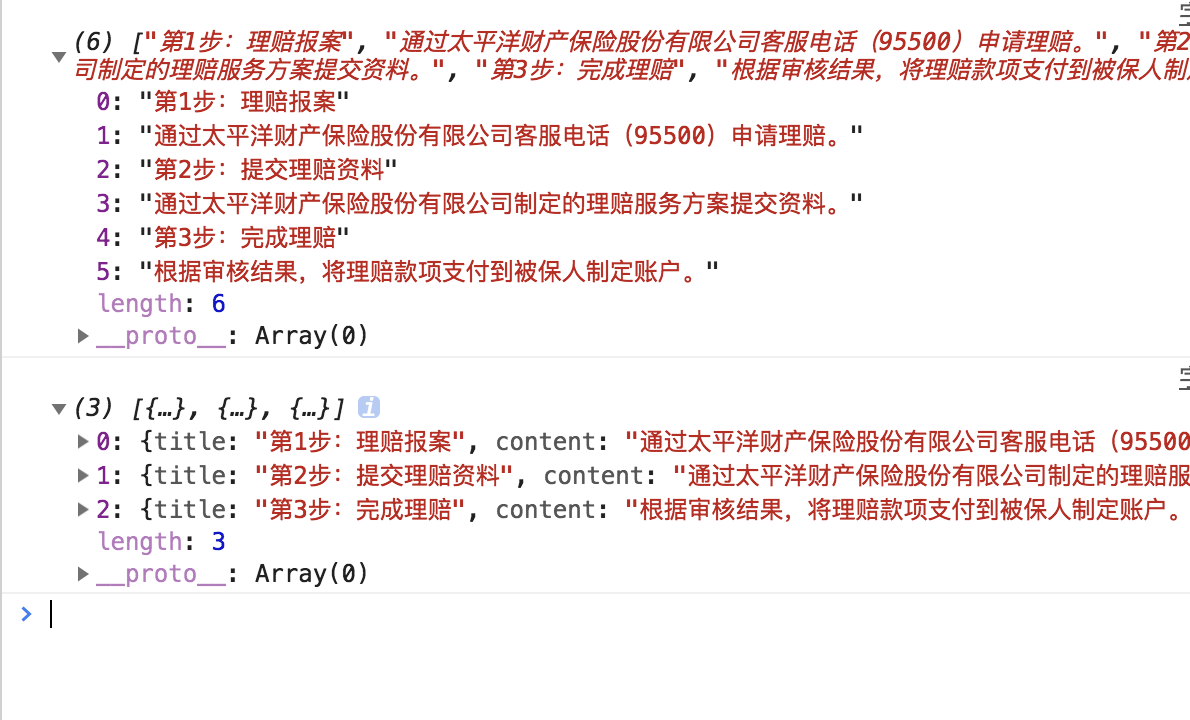
console.log(arr)
//第二种方法
var arr = []
for(var i = 0; i < strSplit.length; i++) {
var itemObj = {};
if(i % 2) { //这个进来是奇数
itemObj.title = strSplit[i-1]; //偶数项赋值
itemObj.content = strSplit[i]; //奇数项赋值
arr.push(itemObj)
}
}
//第三种方法
for(var i=0;i<=(strSplit.length/2)+1;i++){
var itemObj={}
itemObj.title=strSplit[0];
itemObj.content=strSplit[1];
console.log(itemObj)
strSplit.splice(0,2)
arr.push(itemObj)
}
console.log(arr)
//第四种方法
let arr1 = []
let obj = {}
for (var i = 0; i< strSplit.length; i++) {
if (i % 2 !== 0) {
obj.content = strSplit[i]
} else {
obj.title = strSplit[i]
}
if (i % 2 !== 0 && i !== 0){
arr1.push(obj)
obj = {}
}
}
console.log(arr1)
</script>
</body>
</html>

标签:
js 数组 对象





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· 几个技巧,教你去除文章的 AI 味!
· 系统高可用的 10 条军规
· 对象命名为何需要避免'-er'和'-or'后缀
· 关于普通程序员该如何参与AI学习的三个建议以及自己的实践
· AI与.NET技术实操系列(八):使用Catalyst进行自然语言处理
2017-11-28 localStorage的使用