CSS两列布局
一、float浮动
两列布局可以使用浮动来完成,左列设置左浮动,右列设置右浮动,或者向同一个方向浮动。
当元素使用了浮动之后,会对周围的元素造成影响,那么就需要清除浮动,通常使用两种方法:
- 给受到影响的元素设置 clear:both,即清除元素两侧的浮动,也可以设置具体清除哪一侧的浮动:clear:left 或 clear:right,但必须清楚的知道到底是哪一侧需要清除浮动的影响。
- 给浮动的父容器设置宽度,或者为 100%,同时设置 overflow:hidden,溢出隐藏也可以达到清除浮动的效果。
1、宽度自适应的两列布局
只需要将宽度按照百分比来设置,这样当浏览器窗口调整时,内容会根据窗口的大小,按照百分比来自动调节内容的大小。
<style> .main-left{ width:30%; height:800px; background:red; float:left; } .main-right{ width:70%; height:800px; background:pink; float:right; } #footer{ clear:both; /*清除浮动,给受到影响的元素设置 clear*/ height:50px; background:gray; } </style> <body> <div class="main-left">左列</div> <div class="main-right">右列</div> <div id="footer">页脚</div> </body>
2、固定宽度两列布局
只需要把左右两列包裹起来,也就是给他们增加一个父容器,然后固定父容器的宽度,父容器的宽度固定了,那么这两列就可以设置具体的像素宽度了,这样就实现了固定宽度的两列布局。
<style> #main{ /*清除浮动:给浮动的父容器设置宽度,同时设置 overflow:hidden*/ width:960px; margin:0 auto; overflow:hidden; } #main .main-left{ width:288px; height:800px; background:red; float:left; } #main .main-right{ width:672px; height:800px; background:pink; float:right; } #footer{ width:960px; height:50px; background:gray; margin:0 auto; } </style> <body> <div id="main"> <div class="main-left">左列</div> <div class="main-right">右列</div> </div> <div id="footer">页脚</div> </body>
3、两列居中自适应布局
只需要给定父容器的宽度,然后让父容器水平居中。
<style> #main{ /*清除浮动:给浮动的父容器设置宽度,同时设置 overflow:hidden*/ width:80%; margin:0 auto; overflow:hidden; } #main .main-left{ width:20%; height:800px; background:red; float:left; } #main .main-right{ width:80%; height:800px; background:pink; float:right; } #footer{ width:80%; height:50px; background:gray; margin:0 auto; } </style> <body> <div id="main"> <div class="main-left">左列</div> <div class="main-right">右列</div> </div> <div id="footer">页脚</div> </body>
二、左边定宽,右边自适应
<div class="content"> <div class="left"> <p>Hello</p> <p>I'am left</p> </div> <div class="right"> <p>Hi</p> <p>I'am right</p> </div> </div>
1、float+margin-left
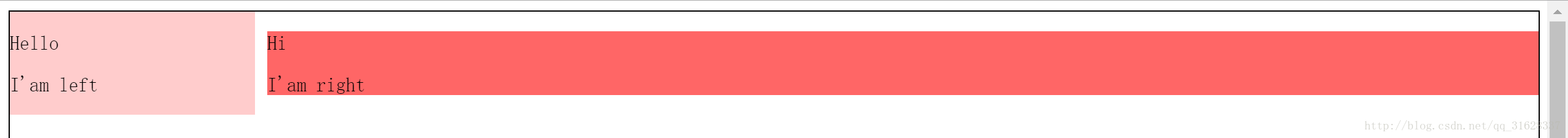
.left{ background:#fcc; width: 200px; float: left; } .right{ background: #f66; margin-left: 210px; }
2、position:absolute+left+right
.content{ position: relative; width: 100%; height: 500px; border: 1px solid #000; } .left{ background:#fcc; width: 200px; position: absolute; } .right{ background: #f66; position: absolute; left: 210px; }
结果为:

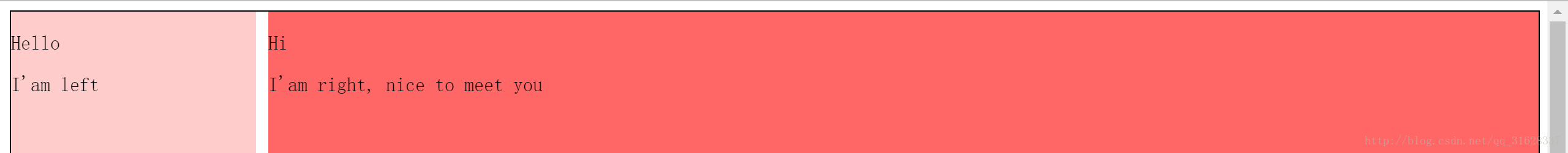
但是右边的div并没有自适应,则需要加上下述代码来达到自适应的效果:就是同时设置left和right的值
.right{ right:0; }

3、flex
flex布局本来就是设计来自适应的,只需要用上flex: 1;,就能让.right分到.parent的宽度减去.left的宽度。
.content{ width: 100%; height: 500px; border: 1px solid #000; display:flex; } .left{ background:#fcc; width: 200px; margin-right:10px; } .right{ background: #f66; flex:1; }

4、float+BFC
这个方法主要是应用到BFC的一个特性:
- 浮动元素的块状兄弟元素会无视浮动元素的位置,尽量占满一整行,这样该兄弟元素就会被浮动元素覆盖。
- 若浮动元素的块状兄弟元素为BFC,则不会占满一整行,而是根据浮动元素的宽度,占据该行剩下的宽度,避免与浮动元素重叠。
- 浮动元素与其块状BFC兄弟元素之间的margin可以生效,这将继续减少兄弟元素的宽度。
.content{ width: 100%; height: 500px; border: 1px solid #000; } .left{ background:#fcc; width: 200px; margin-right: 10px; float: left; } .right{ background: #f66; overflow: hidden; //通过设置overflow: hidden来触发BFC特性 }
并不是一定要在.right上用overflow: hidden;,只要能触发BFC就好了。
由于.right的宽度是自动计算的,不需要设置任何与.left宽度相关的css,因此.left的宽度可以不固定(由内容盒子决定)。

三、右边固定,左边自适应
http://jo2.org/css-auto-adapt-width/
http://www.111cn.net/cssdiv/css/67615.htm
https://blog.csdn.net/weixin_34364979/article/details/79476865